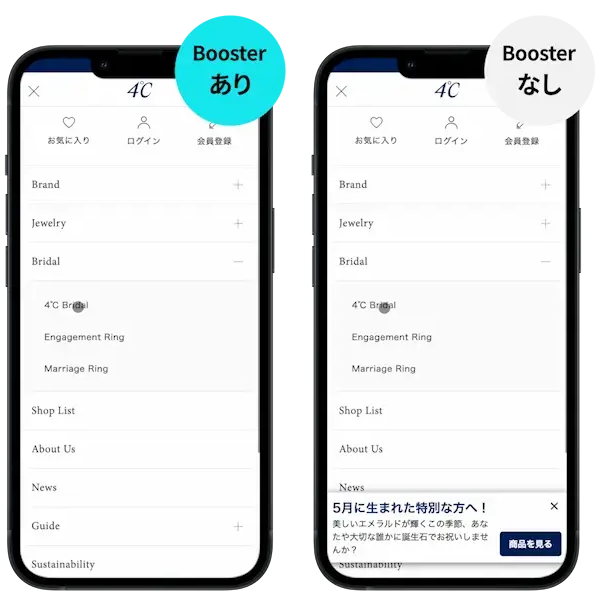
【Repro Boosterによるサイトスピード改善効果】

※Google Chromeのエミュレーション機能を用い、スロットリング16Mbpsで撮影。
【モバイル】
FCP(First Contentful Paint):106%改善(0.35秒短縮)
LCP(Largest Contentful Paint):43%改善(0.35秒短縮)
【PC】
FCP(First Contentful Paint):80%改善(0.42秒短縮)
LCP(Largest Contentful Paint):17%改善(0.16秒短縮)
はじめに
ジュエリーブランド「4℃(ヨンドシー)」を展開する株式会社エフ・ディ・シィ・プロダクツ様。「すべての女性たちへ美しさと、ときめきを」をキャッチコピーに、シンプルで洗練されたデザインを通じて、長く愛されるジュエリーを提供しています。
今回は、株式会社エフ・ディ・シィ・プロダクツ様でECサイト運営を担当する西川様に、サイトスピード改善ツール「Repro Booster」の導入の背景についてお話をうかがいました。

「4℃ JEWELRY ONLINE SHOP(2024年5月27日時点)」
4℃というブランド名は水の温度に由来しています。水温4℃は魚が生育できる安らぎの温度です。水は時に雪となり、雨となり、川や海にもなり、さまざまに形を変えながら地球上のあらゆる生命に潤いをもたらします。自由でしなやか、そして決して本質が 変わることのない「水のようでありたい」をコンセプトに、身に着ける方をより美しく輝かせるジュエリーを展開。日常から特別な日まで様々なシーンで活躍する4℃のジュエリーは、多くの女性から支持されています。
「ECサイトは自動販売機ではない」。顧客満足度をどう高め売上に繋げるかを考えていた

――はじめに、御社の事業について教えてください。
当社はすべての女性に「美しさ」と「ときめき」をお届けすることを使命に、ジュエリーブランド「4℃」を展開しています。商品の企画、デザインから製造販売までを一貫して行うSPAをビジネスモデルとし、主力ブランドの「4℃」をはじめ、水のコンセプトを軸とした「EAUDOUCE 4℃」や、「Canal 4℃」を展開しています。また近年は価値観の多様化に対応すべく、「cofl by 4℃」「4℃ HOMME+」「RUGIADA」「KAKERA」など、合わせて7つのブランドを提供しています。
総合ジュエリーショップとして、様々なブランドの展開を通じた品揃えの豊かさが当社の強みであり、よりお客様がジュエリーを買う楽しさに繋がっていると感じています。
――ECサイトを運営するうえで意識していることや、取り組んでいることは何でしょうか。
当社では、「ジュエリーはお客様に身に着けていただき完成するもの」という考えが浸透しています。そのため、ECサイトでもこの考えを体現し、お客様には店舗で商品を購入するときと同じ感覚で利用していただける運営に努めています。
具体的には、商品詳細ページでは着用するイメージを湧きやすくするために、商品画像を360°回転させて確認できるようにしています。また、ギフトの梱包状況を伝えるページを設けるなど、お客様に安心して購入していただけるようにサイトを整備しています。
ECサイトは、自動販売機のように商品を並べるだけで自然と売れるわけではありません。サイト上では店舗のような直接の接客はできないため、どうすればお客様に快適に利用していただけるか、顧客満足度を上げるために何ができるかを常に考えるようにしています。
社内でできることは手を尽くしてきたが、大きな変化は感じられなかった
 ――Repro Boosterの導入前に感じていた課題や、その背景について教えてください。
――Repro Boosterの導入前に感じていた課題や、その背景について教えてください。
当社は2022年にECサイトをリプレイスし、SEOを意識したサイト構造に大幅に変更したんです。その頃、SEOにおける「Core Web Vitals(コアウェブバイタル)」がますます重要視されていたため、当社でも何か手を打たないといけないなと考えていました。
また、「Core Web Vitals」への課題感だけでなく、実際にサイトの表示速度が遅いことも気になっていました。私だけではなくEC運営チームや店舗スタッフからも「サイトが重い」といった声が挙がっていたんです。
当社はジュエリーブランドということもあり、商品の美しさや繊細さを表現する画像に対しては強いこだわりがあります。高品質な画像になればなるほど、サイズは必然的に大きくなりがちです。もちろんECサイト上では圧縮した画像を使用するべきですが、大きなサイズのままアップロードされることがたまに発生していました。
チーム内では画像の圧縮を徹底していましたし、誤ってサイズの大きい画像がアップロードされることがないよう社内で呼びかけを行ったりもしていました。ほかにも、webpの導入やJavaScriptの圧縮などにも取り組んでいましたね。ただ、可能な限り手は尽くしてはいたものの、劇的な変化には繋がりませんでした。
――そんななかで、Repro Boosterを導入しようと考えたきっかけは何だったのでしょうか。
毎年、注力する施策の方針を決めるなかで、今年はSEOに重点を置いて取り組もうと考えていたんです。「Core Web Vitals」への対策や、サイトの表示速度についても早めに問題を解消しておきたいという気持ちがありました。
ツールを導入する際は運営に負担ができるだけかからないものを選びたい。そして、私の性格上、やると決めたらすぐに取り掛かりたいという気持ちが強く、実装までに時間がかからないものを求めていました。
色々なツールを比較するなかで、Repro Boosterが魅力的だと感じたのは、タグを設置するだけで済むため実装に時間も工数もかからない点です。そして、導入後の運用が不要であることにも惹かれました。
正直なところ、最初は「タグを入れるだけで本当に速くなるのだろうか」と疑問を感じていました。しかし、Reproの方が真摯に説明してくださり、「この方たちとなら、チームとして一緒に課題解決に取り組めるはずだ」と確信できたんです。
サイトスピードは大幅に改善。ボトルネックを解消し、次のステージへと進むことができた
 ――Repro Booster導入後の成果についてはいかがでしょうか。
――Repro Booster導入後の成果についてはいかがでしょうか。
導入前より表示スピードが速くなり、満足しています。また、「Core Web Vitals」のFCPとLCPの数値も大幅に改善しました。モバイルではFCPが106%、LCPは43%改善し、PCではFCPが80%、LCPは17%改善しています。
また、以前ECサイトを利用するお客様にアンケートを実施した際、「サイトが重い」という意見が多く寄せられました。ちょうどその頃、Repro Boosterを導入したばかりだったため、回答してくださったお客様に対して、今まさに表示速度改善に取り組んでいるということも自信を持ってお伝えすることができました。
――最後に、サイトスピード改善に対する西川様のお考えをお聞かせください。
表示速度改善はサイト全体に関わることなので、早めに取り組むべきだと私は考えています。なぜなら、メルマガなどオンライン上でお客様とコミュニケーションを取る際、すべての遷移先はECサイトになるからです。表示速度が遅いことはSEOの観点、さらには顧客体験の観点からも良い影響を与えません。
顧客体験価値を向上させる方法には多くの選択肢がありますが、ボトルネックを突き止め、それに基づいて施策を検討することが重要です。そして、そのなかで必要なツールがあれば併せて検討すべきだと私は考えています。
当社はRepro Boosterを導入したことでボトルネックを解消し、以前よりも顧客満足度向上に繋がる施策に注力できるようになりました。成果を創出するための土台が整い、次のステージへと進むことができたと感じています。同じような課題を抱えている企業様には、速度改善に取り組むとともに、Repro Boosterの導入をぜひ検討してみていただきたいですね。
※本記事は2024年5月7日時点の情報です。Repro株式会社または掲載企業の都合により、紹介されている機能やサービスの提供が終了している場合があります。あらかじめご了承ください。
※本記事に記載されている「FCP(First Contentful Paint)」「LCP(Largest Contentful Paint)」の改善率・時間は、Webサイト全ページ(Repro Booster適用外を含む)を対象に、Repro Boosterの稼働前後のLCP、FCPの中央値を比較したものです。