Webページの表示速度・サイトスピードとは、ユーザーがURLへのアクセス操作をしたあとにブラウザに指定したページが表示される速さのことです。アクセス操作とはリンクのクリックやタップ、URLの直接入力などを指します。ユーザー体験やCVRやSEOに大きな影響を与えるため、Webサービスに携わる人なら、この改善がいかに重要なテーマかはご存じのはず。
本記事では、最新のRepro独自調査を基にした表示速度改善の実態と効果、さらには表示速度改善に取り組むべき理由を解説していきます。あわせて、表示速度が遅くなる主な原因、現状課題の把握方法、具体的な改善策についても紹介しているので、ぜひ参考にしてください。

【動画で体感】表示速度・サイトスピードとユーザー体験の関係
まずはつべこべいわずに、「Webページの表示速度・サイトスピードが速くなるとはどういうことなのか」を見て、体験してみましょう。百聞は一見に如かずです。以下に掲載しているのは速度改善を実施する前後を比較した動画。いずれも「Repro Booster」というツールを使って速度改善を施した実際のWebサイトで、それぞれ左がスピードアップ後、右がスピードアップ前です。
「4℃ JEWELRY ONLINE SHOP」の表示速度・サイトスピード改善
 ⇒ 「4℃ JEWELRY ONLINE SHOP」の表示速度・サイトスピード改善について詳しく見る
⇒ 「4℃ JEWELRY ONLINE SHOP」の表示速度・サイトスピード改善について詳しく見る
「ミレー公式オンラインストア」の表示速度・サイトスピード改善
 ⇒ 「ミレー公式オンラインストア」の表示速度・サイトスピード改善について詳しく見る
⇒ 「ミレー公式オンラインストア」の表示速度・サイトスピード改善について詳しく見る
速いWebサイトよりも、遅いWebサイトのほうに訪れたいと思った人はいないはずです。Webサイトの表示速度・サイトスピードはこれほどまでにユーザー体験を左右するのです。
表示速度がCVR・SEOに効果があることが調査で判明
続いて、Reproが2023年3月に発表した「Webサイトの表示速度改善についての実態調査 2023」で明らかになった表示速度改善の実態と成果について紹介します。調査データを知ることで、表示速度・サイトスピード改善の重要性をより深く理解できるからです。
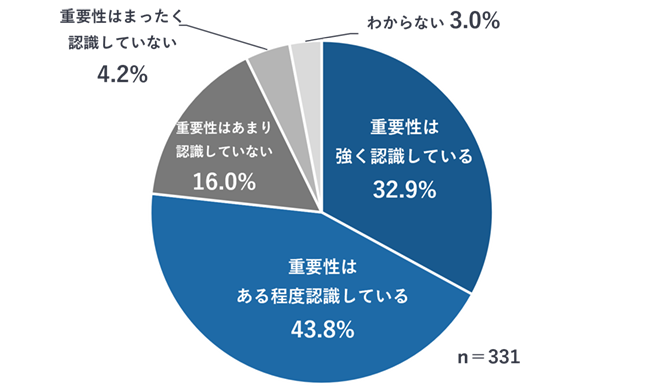
Webサイト運営者の75%以上が表示速度を重要視
Webサイトの表示速度に対する重要性の認識について、「重要性は強く認識している」「重要性はある程度認識している」と回答した人の割合は全体の76.7%に達しています。
なお本調査では、CRO(コンバージョンレート最適化)、SEO(検索エンジン最適化)に積極的に取り組んでいる人の重要性認識が特に強いことが判明しました。「重要性は強く認識している」という回答の比率がそれぞれ73.7%、71.6%に上っています。
■Webサイトの表示速度の重要性に対する認識
 ※出典:「Webサイトの表示速度改善についての実態調査 2023」Repro株式会社
※出典:「Webサイトの表示速度改善についての実態調査 2023」Repro株式会社
CVR改善に期待以上の成果を得た人がほとんどの施策で70%を超える
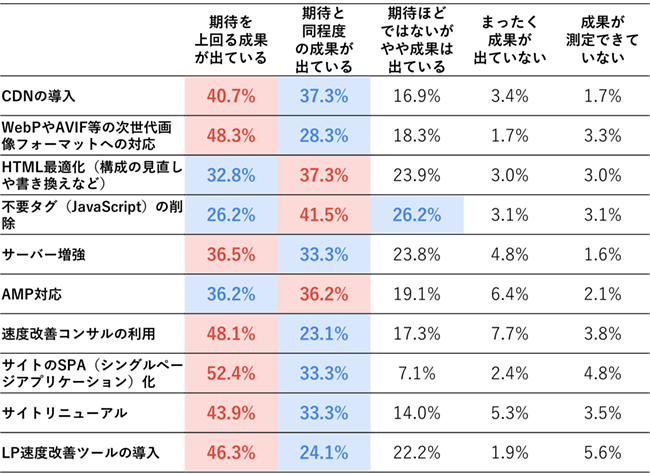
代表的な表示速度・サイトスピードの改善施策が、CVR改善にどのような成果をもたらしたのかを示したのが下の表です。各施策に対する成果のうち、最も多くの割合を占めたものを赤色で、2番目に多くの割合を占めたものを青色で示しています。
ひとめでわかるのが、「期待以上の成果が出ている(「期待を上回る成果が出ている」「期待と同程度の成果が出ている」)」と回答した人の多さです。ほとんどの施策で70%以上の割合を占めています。
■表示速度・サイトスピードの改善施策が「CVR改善」にもたらした成果
 ※出典:「Webサイトの表示速度改善についての実態調査 2023」Repro株式会社
※出典:「Webサイトの表示速度改善についての実態調査 2023」Repro株式会社
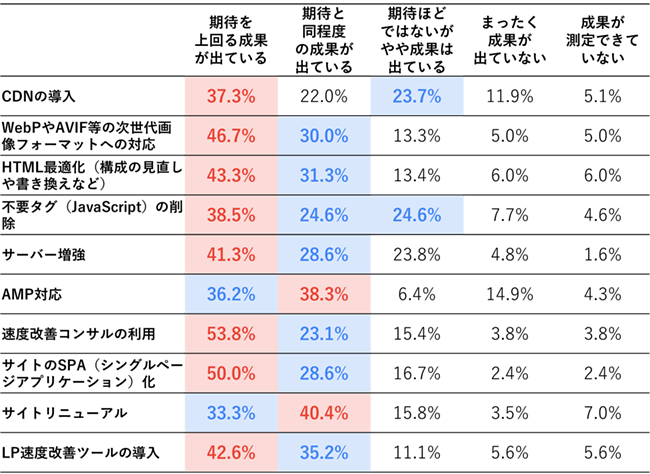
SEO対策への成果は「期待を上回る成果が出ている」に集中
同様にSEO対策に対してどのような成果が出たのかをたずねた結果が以下の表です。「AMP対応」「サイトリニューアル」以外の施策はすべて、「期待を上回る成果が出ている」という回答の占める割合が最も大きくなりました。「PageSpeed Insightsのパフォーマンス スコア改善」といった要素も含むため、順位上昇に直接的に寄与したと断言できるわけではありませんが、表示速度・サイトスピード改善がSEOに有効であることは確かであるといえそうです。
■表示速度・サイトスピードの改善施策が「SEO対策」にもたらした成果
 ※出典:「Webサイトの表示速度改善についての実態調査 2023」Repro株式会社
※出典:「Webサイトの表示速度改善についての実態調査 2023」Repro株式会社
Webサイトの表示速度・サイトスピード改善方法
代表的なWebサイトの表示速度・サイトスピード改善方法としては以下の10施策があります。
■Webサイトの表示速度・サイトスピード改善方法10選
- CDNの導入
- WebPやAVIF等の次世代画像フォーマットへの対応
- HTML最適化(構成の見直しや書き換え)
- 不要タグ(JavaScript)の削除
- サーバー増強
- AMP対応
- 速度改善コンサルの利用
- サイトのSPA(シングルページアプリケーション)化
- サイトリニューアル
- LP速度改善ツールの導入
「Webサイトの表示速度改善についての実態調査 2023」においてもこれらを調査の対象としました。
「CDNの導入」や「サーバー増強」といったインフラ関連の施策はもとより、画像ファイルの容量削減を実現するための「WebPやAVIF等の次世代画像フォーマットへの対応」「HTML最適化(構成の見直しや書き換え)」「不要タグ(JavaScript)の削除」「AMP対応」のようなフロントエンド関連の施策、さらには「速度改善コンサルの利用」「LP速度改善ツールの導入」のような外部パートナーの力を借りるものまで、網羅的にピックアップしています。

Webサイトの表示速度がUXやユーザー満足度に与える影響
さて、ここからはWebサイト、ページの表示速度・サイトスピードについて、さらに詳しく解説していきましょう。ECサイトやサービスサイト、オウンドメディアにランディングページなど、あらゆるWebサイトやWebページにとって重要なテーマとなるのが「表示速度の改善」です。
ここでいうWebページの表示速度・サイトスピードとは、ユーザーがURLへのアクセス操作をしたあとにブラウザに指定したページが表示される速さのことです。アクセス操作とはリンクのクリックやタップ、URLの直接入力などを指しています。
例えば、「ニュースサイトの関連記事リンクをクリックした際に、なかなかページが切り替わらず閲覧をやめてしまった」「ECサイトのカート画面の表示が遅く、購入をあきらめた」といった経験がある人は多いはずです。
こうした実体験からもわかる通り、サイトやページの表示速度はUX(ユーザー体験)に大きな影響をおよぼします。表示速度が速ければ、より良い顧客体験を提供できる場合が多い反面、遅ければ不満や反感といった負の感情をユーザーに抱かせてしまうことにつながるのです。
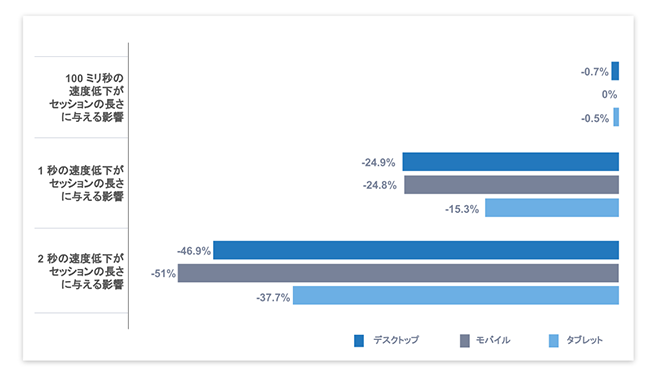
実際、表示速度がユーザーの満足度やエンゲージメントに影響することを示す定量的なデータがあります。下のグラフは2017年にアメリカの大手CDN事業会社・Akamaiが公表したレポート「2017年春 オンラインリテールの現状-パフォーマンス」における「ページ速度低下がセッションの長さに与える影響(デバイスタイプ別)」を示したものです。
■ページ速度低下がセッションの長さに与える影響(デバイスタイプ別)
 ※「2017年春 オンラインリテールの現状-パフォーマンス(Akamai)」のデータを参考にRepro Journalにて作成
※「2017年春 オンラインリテールの現状-パフォーマンス(Akamai)」のデータを参考にRepro Journalにて作成
このグラフで注目したいのが、ページの表示速度が1秒低下するとデスクトップおよびモバイルにおけるセッションの長さは20%以上減少し、2秒の速度低下では実に50%前後もセッションの長さが減少しているという点です。
セッションの長さは「ユーザーがどれだけサイト内にとどまってくれたか」を示すもので、サイト・ページを訪れたユーザーの満足度を推し量るひとつの指標になります。つまりこのグラフは、表示速度の低下はセッション時間の減少、ユーザー満足度の低下を招くことを示しているというわけです。
Webサイトの表示速度がもたらす収益面への影響
表示速度改善はUXの向上だけでなく、売り上げや集客といったWebサービスにおける主要KPIの改善・向上にもつながることが知られています。
1秒の表示速度改善でCVRは20%向上
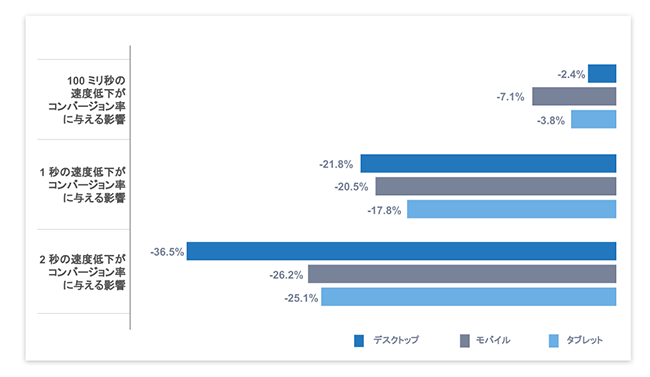
表示速度の改善はWebサイトのCVR(コンバージョンレート)改善、つまりサイトの売り上げに直接的に影響をおよぼします。その例として、下のグラフを見てください。これは前出したAkamaiの調査レポートにおける「ページ速度低下がコンバージョン率に与える影響(デバイスタイプ別)」を示したものです。
■ページ速度低下がコンバージョン率に与える影響(デバイスタイプ別)
 ※「2017年春 オンラインリテールの現状-パフォーマンス(Akamai)」のデータを参考にRepro Journalにて作成
※「2017年春 オンラインリテールの現状-パフォーマンス(Akamai)」のデータを参考にRepro Journalにて作成
グラフを見ると、ページの表示速度が100ミリ秒(0.1秒)低下するとモバイルの場合で約7%、1秒低下するとモバイルおよびデスクトップで20%以上もCVRが低下していることがわかります。この事実は裏を返すと、表示速度を0.1秒改善できれば約7%、1秒の改善で約20%のCVR改善効果が期待できることを示しています。
唯一無二の影響範囲の広さと効率性の高さ
さらに押さえておきたいのが、表示速度改善がもたらす収益効果の影響範囲は、あらゆるWebマーケティング施策の中でも唯一無二といっていいほど広く、他の施策に比べて段違いに効率的だということです。
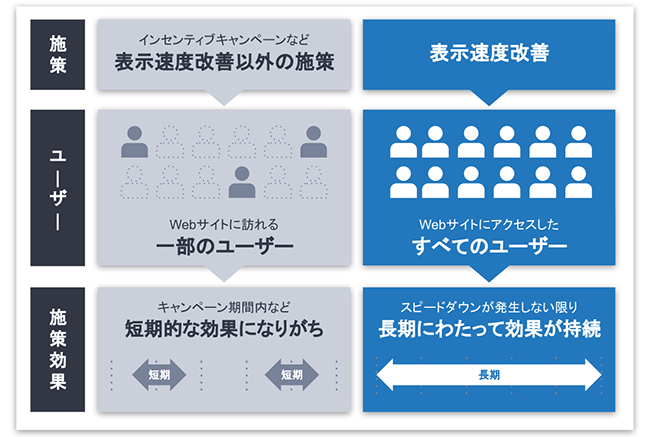
CVRの改善・向上、またはサイトの売上アップに向けた施策には様々なものが考えられます。例えば「インセンティブキャンペーン」「広告LPに対するLPO」「ユーザーの購入履歴に合わせたレコメンド」など。しかし、これらの施策はそれぞれWebサイトに訪れる一部のユーザーに対してしか効果を発揮しません。
初回無料のキャンペーンは読んで字のごとく初回利用のユーザーのみが対象です。LPOに関しては、施策を行ったLPに訪れた人にしか影響を与えません。レコメンドは原則、閲覧・購入履歴のデータがなければ有効に機能しません。
一方、表示速度の改善施策はWebサイトにアクセスしたすべてのユーザーを対象としています。インセンティブを告知するキャンペーンページも広告LPも、レコメンドが表示されるページも、すべてWebサイト(ドメイン)の中にあるもの。もちろん、何の施策も実施していない他のページもWebサイト内には存在します。Webサイト全体、全ユーザーに影響を与え、CVRを底上げすることが期待できるのが表示速度の改善なのです。
また、効果の持続性という観点でも他の施策を一歩リードしています。インセンティブのついたキャンペーンの効果時間は、キャンペーン終了までの短期間。レコメンドについてはやや毛色が違うものの、広告LPも訴求内容に飽きられてしまえば、LPOの効果は薄れていってしまいます。
その点、表示速度改善は、再度のスピードダウンが発生しない限り、効果が持続し続けます。長期にわたる効果を期待できる施策なのです。
■表示速度改善の影響範囲と効果の持続性

表示速度改善は集客(SEO)効果も期待できる
表示速度の改善は、UXの向上、CVRの改善にとどまらず集客面にも効果を発揮します。Webマーケティングにおける集客施策の代表例といえるのがSEO(検索エンジン最適化)。Googleが発表しているランキング指標には、「Core Web Vitals(コアウェブバイタル)」という表示速度に関する要素が盛り込まれています。そして、Core Web Vitalsを構成するのが「LCP」「INP」「CLS」という3つの指標です。
 ※出典:web.dev」Google
※出典:web.dev」Google
LCP(Largest Contentful Paint)はページの表示速度を測る指標で、WebサイトやWebページの読み込みパフォーマンスを評価するもの。INP(Interaction to Next Paint)はページの応答性を測る指標で、ユーザーがクリックやタップといったアクションを行ってからサイトやページが視覚的な反応するまでの時間を評価するもの。そして、CLS(Cumulative Layout Shift)は視覚の安定性を測る指標で、サイトやページのレイアウトの崩れなどを独自に指標化して評価するものです。
■Core Web Vitals(コア・ウェブ・バイタル)の3つの指標
| 指標名 |
内容 |
評価基準 |
LCP
(Largest Contentful Paint)
|
ページの表示速度を測る指標
|
2.5秒以内でGOOD(良い) |
| 2.5秒~4.0秒でNEEDS INPROVEMENT(改善が必要) |
| 4.0秒以上でPOOR(不十分) |
INP
(Interaction to Next Paint)
|
ページの応答性を測る指標 |
200ミリ秒以内でGOOD(良い) |
| 200ミリ秒~500ミリ秒でNEEDS INPROVEMENT(改善が必要) |
| 500ミリ秒以上でPOOR(不十分) |
CLS
(Cumulative Layout Shift)
|
視覚の安定性を測る指標 |
0.1以内でGOOD(良い) |
| 0.1~0.25でNEEDS INPROVEMENT(改善が必要) |
| 0.25以上でPOOR(不十分) |
これら3つの指標における評価内容はSEO上の優位性に一定の影響をおよぼすと考えられます。つまり、各指標で高スコアを獲得できれば、SEO=集客面でのプラスの効果が期待できるのです。
表示速度が遅くなる主な原因と改善例
ここまで表示速度改善がもたらす効果や影響について見てきましたが、そもそもなぜWebサイトやWebページの表示速度は遅くなってしまうのでしょうか。その主な原因として考えられるものと改善策の例について以下で整理してみましょう。
原因1.サイトに対して不十分なサーバースペック
サイトやページの表示速度が遅くなる原因として、「サーバースペックの問題」が挙げられます。サーバーによって回線速度やCPU、メモリなどのスペックは異なり、スペックが低ければ表示速度の低下につながる場合があります。また、共有サーバーは複数のサイトで回線を共有しているため、状況や場合によって表示速度の遅延につながることがあります。
■改善策の例1:サーバーの増強・移行
サーバースペックが原因の場合、より高スペックなサーバーに増強・移行するというのが手早い改善策のひとつです。また、共有サーバーの場合も別の共有サーバーに移行する、または相応のスペックを有した専用サーバーに移行することで改善を図ることができます。ただし、サーバーの増強や移行には大掛かりな手間や作業、多額のコストがかかる場合がほとんどです。
■改善策の例2:CDNの導入
サーバーの増強・移行に対する負担がネックであれば、CDN(コンテンツデリバリーネットワーク)の導入を検討するのも選択肢のひとつです。CDNとは世界中に分散配置されたキャッシュサーバーを経由して、ユーザーへデジタルコンテンツを届ける仕組みのこと。この仕組みを利用すれば、サーバーそのものへの負荷の軽減と、よりスピーディーなコンテンツ配信の実現可能性が高まります。サーバーの増強や移行に比べて手間やコストは少なく済むことも多いため、導入を検討してみるのも一手でしょう。
原因2.データ容量の大きな画像や動画
表示速度が遅くなる原因として多いのが、サイトやページ内で使用している画像のデータ容量が大きく、読み込みに時間がかかるというものです。また、動画を使用している場合には画像以上にデータ容量が大きくなりがちなため、さらに読み込みに時間がかかる場合がほとんどです。
■改善策の例1:画像データの最適化
データ容量の大きな画像が多い場合は、画像データの圧縮やリサイズによってデータ容量の軽量化、最適化を図ることが有効です。また、ファイルの種類を変更することでも容量の軽量化につなげられる場合があります。このほか、必要性の低い画像は極力削除するといった地道な改善を行うことも重要です。
■改善策の例2:動画保管先の変更
動画を使用する場合は、自社サイトのサーバーではなくYouTubeなどの外部サービスにデータをアップロードし、サイト内にはその埋め込みタグを設置することで表示速度の改善につなげられる場合があります。外部サービスの利用が難しいのであれば動画のビットレートを下げるなどしてデータ容量の軽量化を図るのも方法のひとつです。
原因3. 複雑化・肥大化したHTMLやCSS、JavaScript
サイトやページはHTMLやCSS、JavaScriptなどによって構成されています。これらのソースコードの記述が長い、または無駄な改行や記述が多いと読み込みに時間がかかってしまい、表示速度の低下につながる場合が多いほか、広告効果測定用のタグなどを多用すると表示速度に悪影響をおよぼす場合があります。加えて、ツールにもよりますが、マーケティングツールのJavaScriptの読み込みが表示速度の低下に影響する場合もあります。
■改善策の例:ソースコードの軽量化やタグなどの使用を見直す
HTMLやCSS、JavaScriptなどのソースコードを最適化することで読み込み時間の短縮と表示速度の改善につなげる効果が期待できます。不要なコメントアウトや無駄な空白、改行などを削除するといった対策が有効です。また、広告効果などの測定タグやマーケティングツールのJavaScriptの影響については、タグの多用は控える、あるいは表示速度への影響が少ないツールを導入するなどの対策を講じることが効果的な場合があります。
表示速度(サイトスピード)改善の専用ツールも存在する
ただし、これらの改善策の実施にはいくつかのハードルが存在します。例えば、サーバー増強やCDNの導入には大きなコストが必要。HTML・CSS、JavaScriptの改修には専門的な知識と多大なリソースが求められます。画像データの軽量化にもレギュレーションの策定や正しい運用が欠かせません。
もし、できるだけ早く、簡単に表示速度の改善を実現したいなら、専用ツールの導入を検討してみるといいでしょう。多くのツールにはJPEG、PNGといった従来の画像ファイルをWebP、AVIFといった次世代画像ファイルと呼ばれる形式に自動変換する機能が搭載されており、運用なしで画像ファイルの軽量化を図ることができます。
また、次にアクセスするであろうページを予測し、そのページのHTMLを先読みすることで表示速度の高速化を図る専用ツールも登場しています。高精度の予測と先読みの実現により、サーバーのスペック不足や複雑・肥大化したHTML・CSS、JavaScriptの問題を一度に解決できるのです。一度、自社のWebサイトに最適なツールがないかを探してみることをおすすめします。
LCP、FCPが大幅改善!低速環境での効果を実感

(「エメフィール公式通販サイト」ソックコウベ株式会社様)
⇒ 事例を詳しく見る

「PageSpeed Insights(ページスピード・インサイト)」を使ったサイトスピードの計測と課題解決
表示速度に関する問題点はWebサイト、Webページによって異なります。また、その具体的な改善策もサイトなどによって異なるため、表示速度改善に取り組む際は、まずは自社サイトの現状課題を把握することから着手すべきです。
サイトの表示速度や抱える課題を把握する方法・ツールは様々あります。代表的なものとしては「PageSpeed Insights(ページスピード・インサイト)」や「Google Analytics(グーグル・アナリティクス)」をはじめ「Test My Site(テスト・マイ・サイト)」、Chromeの拡張機能やデベロッパーツールで利用可能な「Lighthouse(ライトハウス)」などが挙げられます。
ここでは一例として「PageSpeed Insights」による表示速度に関する課題の洗い出し方と対処法に関するヒントの見方について見てみましょう。

「PageSpeed Insights」で現状課題の洗い出しにつなげる
「PageSpeed Insights」とはGoogleが提供しているサイトやページの表示速度を測定・評価し、改善のヒントを提供してくれるツールです。無料で利用できるほか、他社や競合サイトについても確認できるため、自社サイトの課題の洗い出しはもとより、他社との比較や他社の取り組みを知るうえでも役立つツールです。
実際に利用する際は「PageSpeed Insights」にアクセスし、表示された画面上部の「ウェブページのURLを入力」の欄に測定したいサイトのURLを入力し、「分析」をクリックまたはタップします。
■PageSpeed Insightsのホーム画面

すると、指定したWebサイトについて「携帯電話」または「デスクトップ」ごとの表示速度に関する各種スコアが表示されます。
下の画像は「ウェブに関する主な指標の評価」という項目の一例です。
■「ウェブに関する主な指標の評価」の画面例

ここでは過去28日間で収集されたユーザーデータをもとに、LCPやINPなどの各指標のスコアと、それに基づく総合評価として合格か不合格かを確認することができます。不合格と評価されるようなら表示速度に関する対策が現状不十分であるといえます。
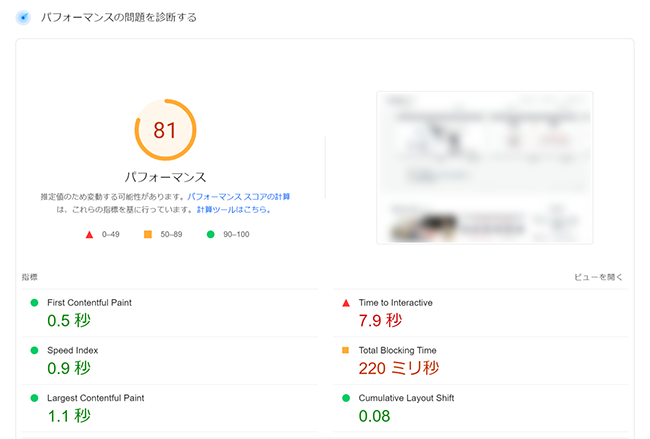
さらに下の画像は「パフォーマンスの問題を診断する」という項目の一例です。
■「パフォーマンスの問題を診断する」の画面例

ここでは特定の環境を想定した表示速度のパフォーマンスについて、各指標の推定値や総合的な評価点数を確認することができます。左上のパフォーマンスという項目内の数字が総合的な評価点数で、「0~49点は対策が不十分」「50~89点は改善が必要」「90~100点は良い」と評価されます。
加えてここでは、評価点数以外にも「改善できる項目」や「診断」の内容を確認することができます。その一例が下の画像です。
■「改善できる項目」と「診断」の画面例

これらのレポートを確認すれば自社サイトが抱えている表示速度に関する課題を洗い出すことができるはずです。また、詳細な改善のヒントを確認することもできるため、その提案内容をもとに具体的な改善策の立案や施策優先度の判断に役立てることができます。
WebサイトやWebページの表示速度改善はUXの向上、CVRの改善、SEOなどに影響する重要なテーマです。自社サイトの課題や他サイトの現状などを十分に把握したうえで、このテーマに対する具体的な改善アクションを起こすことは、すべてのWebサービス事業者にとって重要なことといえるでしょう。

