ここ数年、Webサイトの表示速度とSEOとの関連性が注目されています。「サイトスピードを上げてSEO対策」といった謳い文句を目にしたことがある人も少なくはないでしょう。しかし、表示速度改善はSEO対策のみを目的として行うものではありません。Webサービスを運営するものにとって、ユーザーに最大の価値提供ができる“超”本質的な施策なのです。今回はファッション・アパレルECにおける表示速度改善の価値についてご紹介したいと思います。

「100ミリ秒(0.1秒)=7%」「1秒=20%」何の数字?
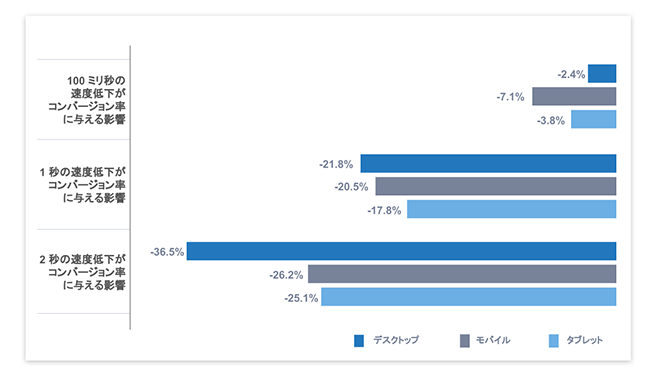
「100ミリ秒(0.1秒)=7%」「1秒=20%」。この意味をどの程度の人が理解できるでしょうか。実はこの数値、Webサイトの表示速度がCVR(コンバージョン率)にどの程度の影響を与えるのかを端的に示したものです。下のグラフをご覧ください。
■ページ速度低下がコンバージョン率に与える影響(デバイスタイプ別)
 ※出典:「2017年春 オンラインリテールの現状-パフォーマンス」Akamai
※出典:「2017年春 オンラインリテールの現状-パフォーマンス」Akamai
グラフは大手CDN事業会社・Akamaiが公表したレポートから引用したもの。たった100ミリ秒の速度低下が最大で7.1%ものCVR低下に繋がり、1秒の速度低下はなんと最大で21.8%のCVR低下を引き起こすことがわかっているのです。
逆に0.1秒の表示速度改善で約7%、1秒のスピードアップなら約20%ものCVR改善が見込めるともいえます。もはや表示速度=CVRといってもいいすぎではないでしょう。
アンケート調査にも現れる表示速度改善の重要性
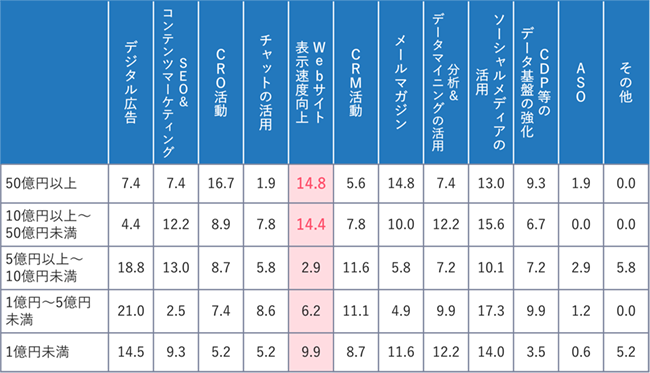
続いて見ていただきたいのが下の表です。Reproが2021年11月に、Web・アプリサービス(BtoC領域)を保有する企業のマーケティング役職者以上を対象として実施したアンケート調査の結果です。同年中(2021年)における売上などの目標指標の成長に最も寄与したと考えるデジタルマーケティング施策を聞いています。
■【デジタルマーケティング予算規模別】2021年に売上などの目標指標の成長に最も寄与した施策
 ※出典:「事業成長とデジタルマーケティング推進の関係性についてのアンケート調査」Repro株式会社
※出典:「事業成長とデジタルマーケティング推進の関係性についてのアンケート調査」Repro株式会社
※単位は%
注目していただきたいのは、予算規模が大きい企業、要するに、積極的にデジタルマーケティング投資をしている企業に所属している回答者が特に、「Webサイト表示速度向上」施策が成長に対する貢献度が大きいと考えていることです。
予算規模が50億円以上の企業に所属する回答者では全体の14.8%が、10億円以上~50億円未満の企業に属する回答者では全体の14.4%が最も成長に寄与した施策に挙げています。
単純比較できるものではありませんが、この数値はデジタルマーケティング領域で最も一般的な施策である「デジタル広告」の、2~3倍にあたります。
表示速度改善がもたらす顧客体験の改善がアパレル・ファッションECに効く
さて、ここまで一般的なWebサービスにおける表示速度改善の有効性をふたつ挙げてきましたが、ここからは「ファッション・アパレルECこそ」とタイトルで謳っている理由に入っていきます。
ファッション・アパレルECで表示速度改善に取り組まねばならない理由のひとつ目は、表示速度の高速化による顧客体験の改善がファッション・アパレルECのパフォーマンスアップに非常に効果的だと考えられるからです。
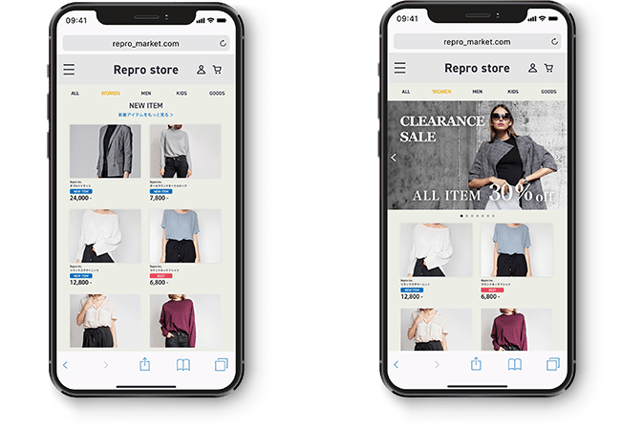
これはWebサイトを実店舗に置き換えて考えるとイメージしやすいはずです。左は表示速度が遅いサイト、右の写真は表示速度が速いサイトのイメージです。極端かつ誇張したものではありますが、表示速度が「店舗の快適さ」を左右することが一目瞭然です。
■Webサイトの表示速度を実店舗に置き換えると

そのうえで、インストアマーチャンダイジングの客単価の公式について考えてみます。これは店舗の収益性を検討する際の基本的な数式で、実店舗の運営に携わったことがある方であれば、よくご存じでしょう。
客単価=動線長×立寄率×視認率×買上率×買上個数×商品単価
商材特性に左右される部分はありますが、実店舗運営・開発に携わってきた経験上、この数式に含まれる指標は左にいくほど重要度が高いと考えています。ファッション・アパレルの領域では「動線長」と「立寄率」が特に重要です。
いわゆる目的買い(特定の商品を購入するために来店し、その商品を購入すると退店するような購買行動)の場合は別として、お客様は入店後に様々な商品に触れることで購買意欲を高めていきます。服飾品、雑貨などを扱う店舗ではこの傾向がより顕著。たくさんの商品を見て、触れてもらわなければ話になりません。これを評価する指標が動線長と立寄率だからです。
この導線長と立寄率は「店舗の快適さ」に極めて大きな影響を受けます。そして前述した通り、Webサイトにおける「店舗の快適さ」はWebサイトの表示速度が左右しています。だからこそ、ファッション・アパレルECにおいて表示速度改善に取り組むことは非常に価値のあることだといえるのです。
【動画でわかる】ECサイトにおける表示速度改善の効果
たとえ話だけではまだ現実味がないかもしれませんね。そこで、表示速度を改善するとどのくらい体験が変化するのかを動画で見てみましょう。動画は現実に存在するECサイトである「4℃ JEWELRY ONLINE SHOP」「ミレー公式オンラインストア」を例にしています。それぞれ左側が速度改善後、つまりスピードアップしたサイトです。
「4℃ JEWELRY ONLINE SHOP」の表示速度・サイトスピード改善
 ⇒ 「4℃ JEWELRY ONLINE SHOP」の表示速度・サイトスピード改善について詳しく見る
⇒ 「4℃ JEWELRY ONLINE SHOP」の表示速度・サイトスピード改善について詳しく見る
「ミレー公式オンラインストア」の表示速度・サイトスピード改善
 ⇒ 「ミレー公式オンラインストア」の表示速度・サイトスピード改善について詳しく見る
⇒ 「ミレー公式オンラインストア」の表示速度・サイトスピード改善について詳しく見る
明らかに速度改善後のサイトのほうが「快適である」と感じますよね。リアルな店舗でいうと、動線長と立寄率を伸ばし、たくさんの商品を見て、触ってもらえる可能性が増えるのです。
ファッション・アパレルECは表示速度が遅くなりやすい
ファッション・アパレルECが表示速度改善に取り組むべき理由のふたつ目は、ファッション・アパレルECはその特性上、積極的な対策を打たない限り表示速度が遅くなる傾向にあるからです。
Webサイトの表示速度における大原則に「表示速度のスピードアップを図るには、ページを構成するファイルの容量を小さくする」というものがあります。ファッション・アパレルECはこの原則と真っ向から対立する特性を持ってしまっているのです。
某有名ファッション・アパレルECのマーケティング担当役員が、「商品詳細ページに掲載されている写真の数がCVRと明確な相関関係を持っている」と言っていました。これは私が直接に聞き出した言葉です。多種多様のカット、場合によってはスタッフによるコーディネートなど、実際の着用シーンをイメージできる状態を作ることが極めて重要なのだそう。そうなると必然的に写真の数が増えてしまいます。写真の数が増えれば、当然、ページ全体のファイルサイズは増大します。
加えて画質です。実物を見て、触れられないECサイトの中で、繊細な色味や風合いの違い、素材の質感を表現するためには可能な限り高画質な画像を掲載しなければなりません。画質が高くなればファイルサイズは大きくなります。ここでもまたファイルサイズの増大を強制されてしまうのです。
「写真の数と質は担保したい。でも、表示速度の低下も防ぎたい」。このダブルバインドを打破するための対策がファッション・アパレルECには強く求められているといえます。
 ファッション・アパレルECは、写真の豊富さや美しさがユーザーの満足度や購買意欲を高める。一方で表示速度を遅くする最大の要因となっている。
ファッション・アパレルECは、写真の豊富さや美しさがユーザーの満足度や購買意欲を高める。一方で表示速度を遅くする最大の要因となっている。
ユーザーの端末が表示速度の足を引っ張る可能性も
皆さんは、自社のWebサイトを訪れるユーザーがどんな端末を利用しているかをGoogle Analyticsなどのアクセス解析ツールを利用して確認したことがありますか?もし、していないなら、今すぐにでもチェックしてみてください。その多くがスマートフォンでかつ最新機種ではない、比較的、低スペックな端末からのアクセスになっているはずです。若年層をターゲットとしているブランドでは、この傾向はより顕著なのではないでしょうか。
学生や若い社会人の多くは経済的な事情から、むやみやたらに高額・ハイスペックな端末を利用することができません。また、スマートフォン自体の高額化が進んでいるため、頻繁に最新機種に買い替えることも難しいでしょう。
そんな中で問題になるのが、端末スペックとWebサイトの表示速度の関係です。ユーザーがWebサイトを閲覧する際、実際に画面に表示されるまでには「ページを構成するファイルのダウンロード」「ブラウザへの表示(レンダリング)」という大きくふたつの処理が実行されています。
端末スペックと密接に関係しているのはレンダリング処理。端末スペック(主にCPUの処理速度)が低いと、レンダリング速度が遅くなり、Webサイトの表示も遅いという事態に見舞われます。しかも、ページを構成するファイルの容量が大きいほどレンダリング処理は時間がかかる仕組み。もしかすると、皆さんが想像している以上にユーザーの体感速度は遅く、大きなストレスを抱えているかもしれないのです。
Googleで検索して、最初に到達したページ(多くの場合はトップぺージ)では耐えられるかもしれません。まだ、ショッピングやブランドに対する期待値が上回っているからです。
しかし、ファッション・アパレルECサイトで重要なのは、前述の通りでサイト内をいかに回遊してもらうかです。果たしてあなたのECサイトを訪れるユーザーは表示速度の遅さを我慢してくれるでしょうか?
Webサイトの表示速度改善のためにファッション・アパレルECがすべきこと
表示速度のスピードアップを実現するためには一定のセオリーがあります。特にファッション・アパレルECにおいては以下の2点が重要です。ぜひ実践してください。
徹底した画像ファイルの圧縮・軽量化
ファッション・アパレルECにおける表示速度低下の最大の要因は画像(写真)ファイルの量とサイズです。とはいえ、顧客体験やCVRを考えると画像の量を減らすのは悪手といえます。もちろん画質を落としてファイルサイズの削減を図るのもNG。そこでまず取り組むべきは「次世代画像フォーマット(WebPやAVIF)」への変換です。
WebP、AVIFは画質を維持したまま、極めて高い圧縮率で画像ファイルを軽量化できるフォーマット。一般的にECサイトで使用されている画像フォーマットであるJPEGに比べて、WebPは25%程度、AVIFが50%程度もファイルサイズを圧縮できるといわれています。もし、商品画像の配信についてCDN(コンテンツデリバリーネットワーク)を使用しているなら、CDNが画像変換機能に対応していれば、オプション契約などで利用できるはずです。
ただし注意が必要なのは、日常的にマーケターが運用する画像(キャンペーンバナーや特集ページの写真など)は、CDNから配信されずにCMS(コンテンツマネジメントシステム)やECパッケージソリューションに直接アップロードして配信されるケースが多いこと。これらの画像の運用ルールも徹底しなければ、根本的な解決はできないのが実情です。
不要なJavaScriptやCSSの整理と削除
Webページを表示する際、WebブラウザはHTMLに記述されている内容を律儀に上から読み込んでいきます。また、多くのECサイトには様々な広告タグやマーケティング支援ツールのタグが挿入されており、特にファッション・アパレルECはデザインやインタラクションに工夫を凝らす傾向があるため、CSSの記述も多くなりがちです。
これらのタグ(JavaScript)やCSSは、HTMLの上部に記述されることが多く、かつファイルサイズも大きいので、HTMLの読み込みを阻害する直接的な要因になっています。ページ遷移をする際に、なかなか次の画面が表示されなかったり、表示後すぐにスクロールやクリックができなかったりといった現象は、JavaScriptがHTMLの読み込みを邪魔しているケースの代表例。可能な限り不要なタグは削除しておきたいところです。
さらに困ったことに、マーケティング支援ツール(Web接客ツールやチャットボットなど)を導入するために必要なタグの中には非常に重たく、HTMLの読み込みを阻害する種類(同期型)のものが存在します。「売上の増大を目的として導入されたはずなのに、Webサイトの表示速度を致命的に遅くし、かえってCVRを悪化させていた」という本末転倒な事態に陥っている可能性すらあります。
それではこのJavaScriptやCSSがもたらす表示速度低下をどのように回避すればいいのでしょうか。実践してほしいとは思いつつも、はっきりいって「めちゃくちゃ難しくて時間がかかる」というのが正直なところです。
最初にぶつかるハードルは「このタグ消しちゃっていいんだっけ?」問題。Webサイトに挿入されているタグのうち、どれが必要でどれが不要なのかを正確に把握しているマーケターは実は多くありません。タグを挿入した人間が退職してしまい、もはやどんな意味があったのかを確認する術もなく、放置するしかない状況のECサイトは少なくありません。
第二のハードルは対策に専門的な知識と長い時間がかかること。HTMLやJavaScript、CSSを表示速度のスピードアップに最適化するには、多くの場合、Webサイトの根本的な改修がともないます。コンサルタントの協力を得て、6カ月~1年といったスパンで実施するのが一般的です。
そのため、多くのWebサイトでとられるアプローチが「フルリニューアルするまで放置しておこう」という問題の先送り。それまでの間はWebサイトの表示速度には目を瞑ろうとする事業者が非常に多いのが現実です。もし、1秒速くなればCVRが20%改善する可能性があるというのに、「難しいから」「時間がかかるから」という理由で、なすすべなくフルリニューアルまでの時間の機会損失を許容してしまっているのです。
革新的サイトスピード改善ツール「Repro Booster」の登場
ファッション・アパレルECが速度改善に対して抱えている課題を、一括で解消してしまうツールをご紹介します。それがサイトスピード改善ツール「Repro Booster」。製品コンセプトは「タグを入れたその日からWebサイトが速くなる」。「タグ(JavaScript)」を導入すると、即日かつ運用レスでWebサイトの表示速度を向上させるツールです。
クリック予測と先読みキャッシュでページ遷移を高速化
特許技術によって、ユーザーが次にクリックするリンクを予測し、リンク先を先読み。ブラウザにキャッシュされたファイルを用いてページを表示することでページ遷移を高速化します。
次世代画像フォーマットへの自動変換機能搭載
PNGやJPEGに比べて圧倒的な高圧縮率を誇る、次世代画像フォーマット(AVIF・WebP)にWebサイト上の画像を自動変換。ファイルサイズの縮小により、画面表示が高速化します。
Repro Boosterの表示速度・サイトスピード改善事例
LCP、FCPが大幅改善!低速環境での効果を実感

(「エメフィール公式通販サイト」ソックコウベ株式会社様)
⇒ 事例を詳しく見る

