2021.02.03


モバイルのプラットフォームではドロップダウンメニュー(選択したときに下方向にでるメニュー)を代替するものがたくさんあります。Luke Wroblewskiは様々なパーツの利点と欠点についてまとめた素晴らしい記事を書きました。そこでは適切なパーツを使うことでユーザーの「タップ数」を何回減らすことができるのか指摘しています。しかし、ユーザビリティの観点からみると、気を付けるべきことはタップ数を減らすことだけではありません。操作の所要時間も重要な要素になるのです。あなたもユーザーがアプリを素早く快適に使えるようにしたいと思っているでしょう。ドロップダウンメニューとそれを代替するパーツが、ユーザーの操作時間にどう影響するのかをより深く理解するために自分で実験してみました。
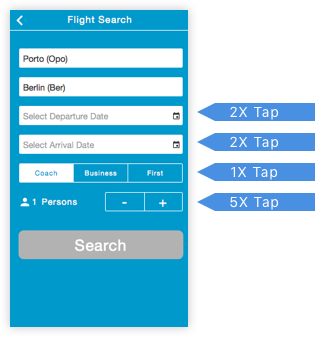
この実験ではユーザーにフライトアプリにある検索フォームを埋めてもらいました。彼らには以下の情報に関して括弧内の回答をお願いしました。
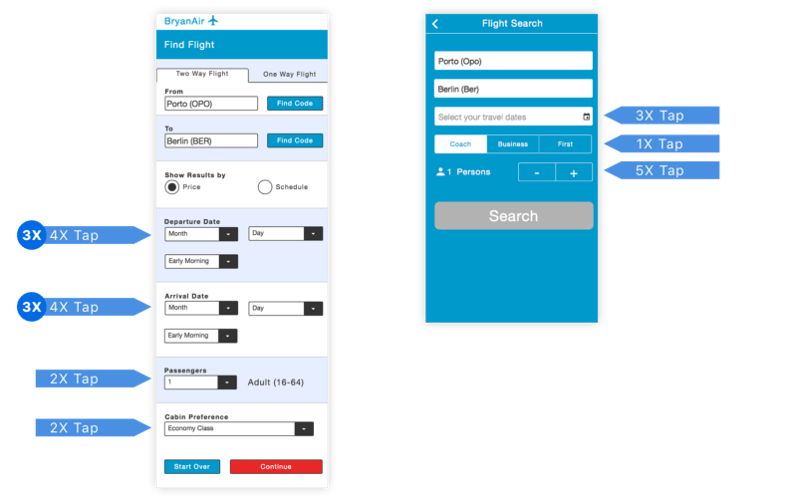
Quant-UX.comで2つの異なるプロトタイプを作成しました。それぞれがLukeの記事にある参考例を模していて、1つ目のプロトタイプはドロップダウンをたくさん利用しています。
一方、2つ目のプロトタイプはdate range picker(日時の範囲を指定できるクラス)、stepper(ステッピングモーターを制御するためのクラス)、そしてセグメントボタンなどの代わりとなるパーツを使っています。ただパーツを変えるだけで回答にかかる最小タップ数が28から9になり、3分の1に減らすことが出来ました。

どちらのデザインに関するテストもテスト会場などを作らず被験者個々に行いました。プロトタイプへのリンクと短い説明文を被験者に送り、スマートフォン上でテストを受けてもらったのです。被験者の年齢層は25歳から45歳でモバイルのアプリの利用に慣れている人を採用しました。最初のプロトタイプは22人のユーザーにテストを行い、2つ目は47人にテストしました。テストをシンプルにするために出発時間と目的地となる空港の欄はあらかじめ埋めておき、被験者が無視できるようにしました。
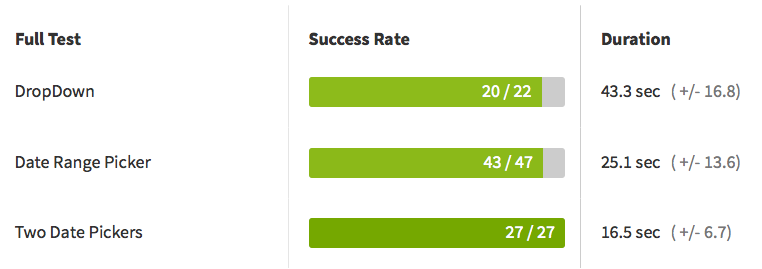
大方の被験者がテストを受けてくれました。2つのデザインの間に大きな差が出たのはテスト完了までの所要時間です。最初のデザインでテストしたユーザーは平均43秒かかったのに対して、もう一つのバージョンでテストしたユーザーは平均25秒でした。これは40%以上の向上です。
“ドロップダウンを使わないことでアプリにおける操作の所要時間を40%カットできる”
この所要時間の減少は明らかにsingle date range pickerのパーツによる部分が大きかったです。これ1つで6つのドロップダウンメニューの役割を担っており、6つのドロップダウンを使ったものではユーザーが到着日時と出発日時を記入するのに22秒かかったのに対し、date range pickerを使用したものでは8.5秒だけしかかかりませんでした。
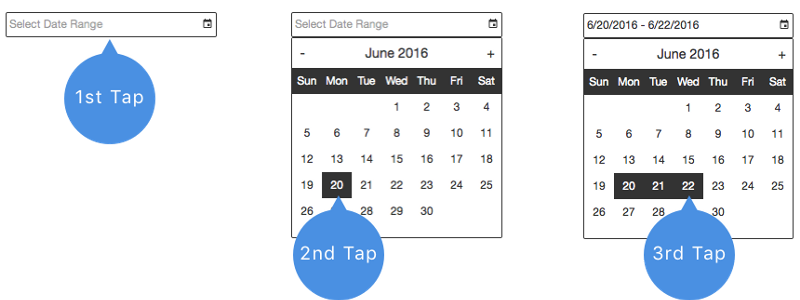
テスト中のユーザーのスクリーンを録画した物(例1、例2)を見てみると、date range pickerをうまく使えていないユーザーがいることに気づきました。理想は、ユーザーはカレンダーを開くために1回タップし、開始日を選ぶためにもう一度、そして終了日を選ぶために3回目のタップを行ってカレンダーを閉じるという操作手順です。
 日時の範囲を指定するためにユーザーは3回タップする必要がある。
日時の範囲を指定するためにユーザーは3回タップする必要がある。
しかし、多くのユーザーはこの操作に手間取っていました。彼らはカレンダーを2回タップする必要があると思っていなかったからです。結果的にユーザーは終了日をすぐに選ぶことができず、代わりに開始日をもう一度タップしたり、もう一度試す前にカレンダーを閉じたりしていました。そのため50%のユーザーはカレンダーをもう一度開かなければいけず、30%のユーザーは適切な終了日を選択するのに3回以上カレンダーを開いていたのです。
“50%のユーザーはdate range pickerの使用方法を飲み込めていなかった”
ユーザーの多くがdate range pickerを使用するのに手間取っていたので、私は3つ目のプロトタイプを作ることにしました。ただ単にdate range pickerを、出発日と到着日を選択するための2つのdate pickerに置換したのです。最小クリック数は1つ増えてしまいましたが、このプロトタイプを27人のユーザーに前回と同じようにテストしました。

3つ目のプロトタイプは2つ目のものと比べて2つの点で向上していました。すべてのユーザーが記入を完了できたのです。そして、2つに分かれたdate pickerを利用するのに手間取るユーザーもいませんでした。
“シンプルなdate pickerを使うことで、日にちの選択にかかる時間が60%削減された”
ユーザーがエラーをせずにテストを完了したことでテストにかかった時間は16.5秒に縮まり、ドロップダウンを使用したバージョンと比べると60%早くなったのです。
 2つのユーザビリティテスト結果。今回は2つのdate pickerを利用したものが一番だった。
2つのユーザビリティテスト結果。今回は2つのdate pickerを利用したものが一番だった。
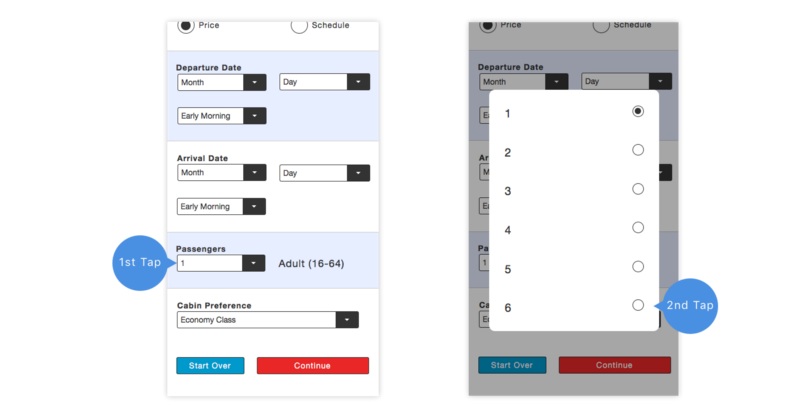
私のテストではユーザーに6人向けのフライトを検索してもらいました。もちろん、こんな大人数を選択するのはよくあることではありません。しかし、stepperがドロップダウンと比べて良いのかを確かめるためにこの人数を選んだのです。ドロップダウンメニューを使うと、ユーザーは2回タップしなければいけません。まず、ポップアップを開くために1回、そして適切な搭乗人数を選ぶためにもう1回です。
 選択肢は少ないのに2回タップする必要がある。
選択肢は少ないのに2回タップする必要がある。
stepperでは同じ入力をするのに5回タップする必要があります。タップ回数を増やすウィジェットを導入するのは非生産的に思えます。私達はできるだけユーザーがスムーズにフォームを記入できるものを作りたかったのではなかったのでしょうか?幸運なことに、ユーザーのドロップダウンとstepperの操作の仕方の間には大きな違いがあるのです。ドロップダウンは新しい(modal)popup((コンテンツが浮かび上がるように表示されるポップアップ))を開きます。ユーザーは正しい選択肢を見つけるのにもう一度画面を見渡す必要があるのです。
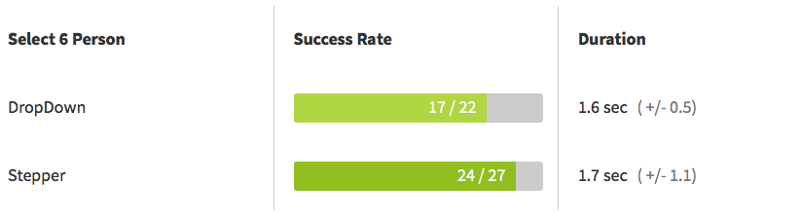
一方、stepperを使えば表示されている画面が遷移することはありません。ユーザーはただ同じ場所をタップすればいいのです。結果的に、6人という搭乗人数を選ぶのにかかかる時間はほとんど同じで、stepperを使った物が少しだけ遅いだけで済みました。
 stepperを利用したバージョンの方が大人数を選択するのにほんの少し時間がかかりましたが、使いやすさでは上回っています。
stepperを利用したバージョンの方が大人数を選択するのにほんの少し時間がかかりましたが、使いやすさでは上回っています。
私達のテストで、ユーザーは1回のタップを行うのに平均0.3秒かけていて、最後のタップだけ少し長くかかっていました。これはユーザーが入力ミスがないか確認するからです。セグメントボタンはうまく機能していました。ほとんど全てのユーザー(93%)がその機能を理解し、ファーストクラスを選択できていたのです。そのパーツを使うことで必要なタップ回数が2回減るだけでなく、ユーザーが入力にかかる時間が1.5秒短くなりました。
ドロップダウンメニューを使わないことはモバイルのプラットフォームでは重要なデザインパターンです。今回のテストでは、ドロップダウンを使わないことでユーザーがテストにかかる時間が60%短くなり、操作エラーが減りました。date range pickerは生産性を上げるのに有効なパーツですが、ユーザーが操作になれていない場合に利用するのが難しいことがあります。2つのdate pickerを利用することがより安全な選択肢になるかもしれません。セグメントのパーツは入力の選択肢が少ない場合に有効です。使うのが簡単で、radio group((ラジオボタンを導入するために使用するクラス))といった代替のパーツよりもパーツが画面に占める割合を抑えることができます。最後に大事なことですが、stepperは特に小さな数値を入力させる時にとてもうまく機能します。stepperを使うと必要なタップは増えますが、とても素早く使うことができるので、タップ数の多さをカバーできるのです。
この記事は、 Medium上の記事 " Mobile DropDowns Revisited"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on Mediumin English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。