去年、私は自社アプリである「MailTime」のAndroid版の開発に取り掛かりました。iOS版はすでにうまくデザインできていたので、Android版の開発は簡単だろうと思っていたのです。
私はGoogleのデザインガイドラインであるマテリアルデザインを読み、iOS版のデザインをAndroid版に調整し、仕様をエンジニアに渡しました。
話は変わりますが最近、私は自分の携帯電話の機種をiPhone 6からPixel(編集部注: Google社から新発売されたスマートフォン)に変更しました。Pixelに慣れていき、Androidのシステムを理解していくにつれ、私がただのiOSデザイナーだった頃には気が付かなかった細かい機能に気付き始めたのです。
Androidユーザーになったことで、新たな視点からAndroidのデザインを見ることができるようになりました。そんな今だからこそ、どうすれば両方のプラットフォームで同じUIや雰囲気にすることができるのか。AndroidのマテリアルデザインとiOSのデザインの違いにどう対処すればいいのか。クロスプラットフォームのアプリデザインについて改めて考え直すようになったのです。
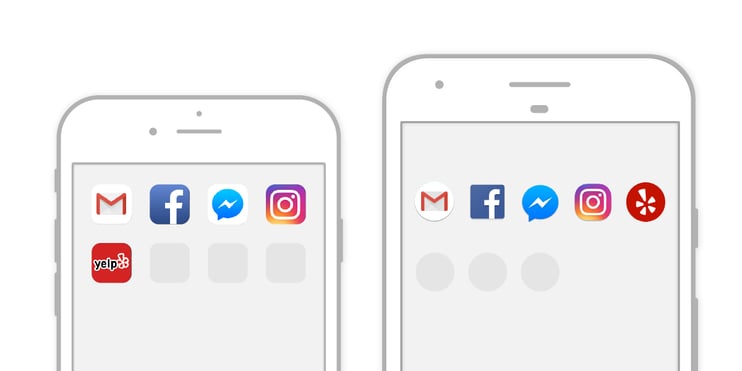
iOSとAndroidでアプリの仕様が若干異なって見えるのはなぜか。またそうなっているのはなぜか。これらの質問に答えるために、まず私が最も利用するアプリをよく見ていくことにしました。クロスプラットフォームのアプリデザインについてより知りたければ、最高のアプリから学ぶのは当たり前でしょう!

この記事は、『Gmail』、『Facebook』、『Messenger』、『Instagram』、『Yelp』をiPhone 6とPixelを比較して、調査結果をご紹介します。スクリーンショットを撮り、比較しやすいように『Illustrator』を使って同じサイズにしました。 実際のPixelの画面はiPhone 6より少し大きめです。
『Gmail』
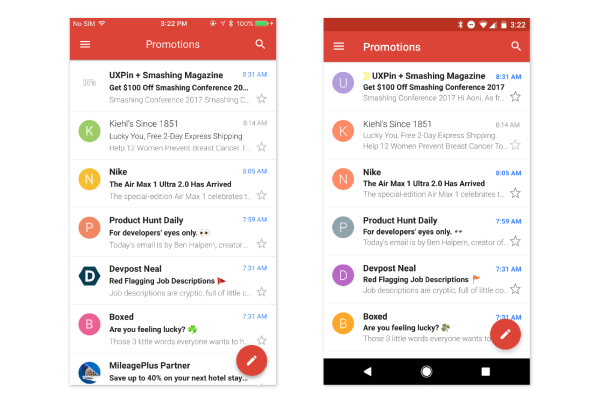
 iPhone 6(左)とPixel(右)における、『Gmail』のプロモーションのリスト
iPhone 6(左)とPixel(右)における、『Gmail』のプロモーションのリスト
注: 『Gmail』で比較する際、「設定」で「表示サイズ」を大きくしました。デフォルトの表示サイズだと、リストはさらに詰まっているように見えます。一見すると、上の2つのページは全く同じように見えますが、私には気になったところがあったので詳しく説明します。
- フォントのサイズは似ていますが、Androidの方が行間が狭くなっているため、全体的に少しごちゃごちゃしているように見えます。また、書体や文字の太さの違いにより、Androidのタイムスタンプは重たく感じます。
- Android版では、件名の前に「重要」タグが表示されます。 ただし、そのタグである黄色い矢印は、右の「☆」アイコンと矛盾しているように見えます。これは、メールとメールの間にある灰色の線の仕切りがiOS版に比べはるかに細いためです。
- 「☆」アイコンのデザインは両OSで異なります。Androidの方が、線がより鮮明で暗めになっています。
- 『Gmail』は、既読メールと未読のメールを区別するうえで良い工夫をしていました。 未読メールの送信者と件名のフォントの太さを非常に太く、色を暗くすることで、既読メールよりもはるかに重たく見えるようにしています。 これにより、ユーザーがリストをスクロールしたときに未読メールを簡単に見つけることができます。
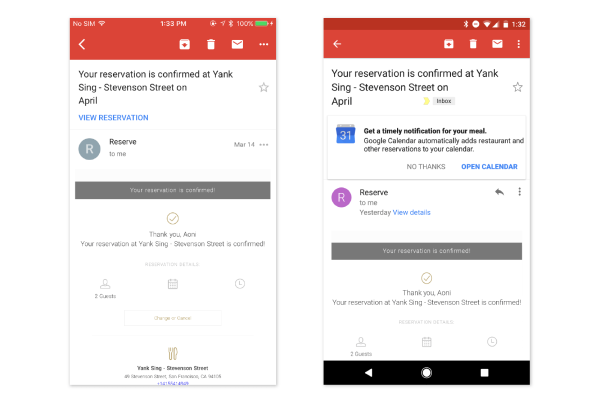
 iPhone 6(左)とPixel(右)における、『Gmail』のメール画面(個人情報は隠しています)
iPhone 6(左)とPixel(右)における、『Gmail』のメール画面(個人情報は隠しています)
両方のアプリで予約メールを開くと、同じメール(本文は除く)でもやや異なって見えました。メール本文はHTML形式なので、同じように見えるはずです。
- iOS版の『Gmail』は、このメールを予約メールだと認識していて、「予約を閲覧する」というWebサイトへのリンクを件名の下に設置しています。 Android版の『Gmail』もまた、このメールにイベントが含まれていることを認識しており、カレンダーアプリの起動を促すメッセージカードが表示されます。よく見るとこのカードは細い灰色の線で区切られており、このカードも件名の下に設置されているのが分かります。私のPixelには、あらゆるGoogleアプリがあらかじめインストールされているので、こういった仕様(メッセージカード)は理解しています。私にとって分かりにくかったことといえば、リンクとみなされる空白がどこまでかというところです。
- iOS版で「3月14日」というタイムスタンプが表示されている場所に、Android版では返信のショートカットボタンが設置されているのは興味深い点です。おそらくAndroid版は、メールの返信をより簡単にしたいのでしょう。
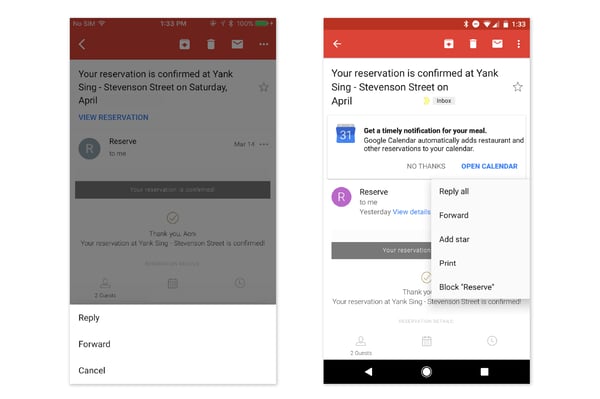
 iPhone 6とPixelにおける『Gmail』のメールメニュー
iPhone 6とPixelにおける『Gmail』のメールメニュー
- メニューに隠されているオプションの差異も興味深い点です。 驚いたことに、iOS版には3つしかないのに対し、Android版だと「印刷」と「ブロック」を含む5つのオプションがあります。 iOSユーザーとAndroidユーザーに、異なるオプションを提示する理由が私にはわかりませんでした。
『Facebook』
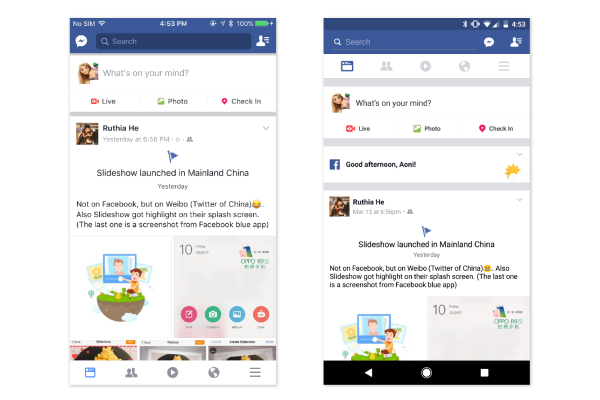
 iPhone 6とPixelにおける『Facebook』のホーム画面(ニュースフィード)
iPhone 6とPixelにおける『Facebook』のホーム画面(ニュースフィード)
『Facebook』のホーム画面は以下のものを除いて、非常によく似ています。
- 最初に私が気付いたこと: Android版ではメニューが最上部に設置されています。Android特有のオンスクリーンボタンが最下部にある為でしょう。メニューを下に設置してしまうと、画面の下部がごちゃごちゃになりミスタッチが起こりやすくなるからです。
- Android版のメニューバーのアイコンはiOS版のアイコンよりも明るい色になっています。一方プレースホルダー(入力されるまでの間フィールドの内側に表示される説明文)のテキストの「いまなにしてる?」はAndroid版の方がiOS版より暗い色になっています。
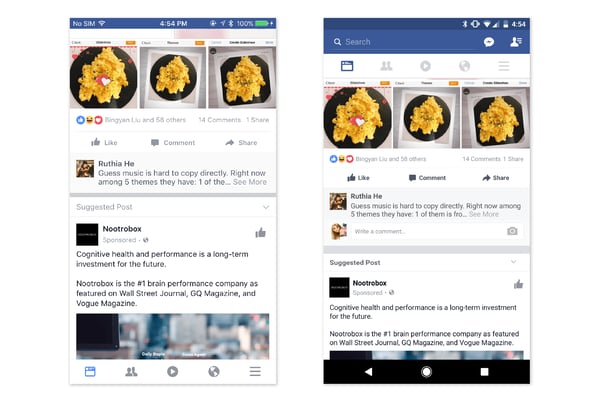
 iPhone 6とPixelにおける『Facebook』のニュースフィード
iPhone 6とPixelにおける『Facebook』のニュースフィード
- 『Facebook』のニュースフィードをスクロールすると、Android版には、iOS版にはないコメント用の入力欄が用意されていることが分かります。
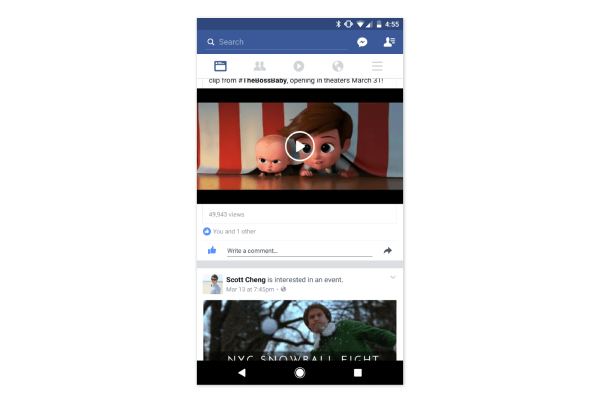
 Pixelにおける『Facebook』のニュースフィード(Likeを押した後の画面)
Pixelにおける『Facebook』のニュースフィード(Likeを押した後の画面)
- iOS版では、「Like」ボタンをタップすると青色に変わり、投稿に反応した人のリストに追加されます。 しかし、Android版では異なる仕様になっているのです。「Like」をタップすると、「コメント」ボタンが入力フィールドに広がり、「Like」ボタンと「共有」ボタンが横に置かれます。Android版の『Facebook』はエンドユーザーになんとしてもコメントをさせたいようです。
『Messenger』
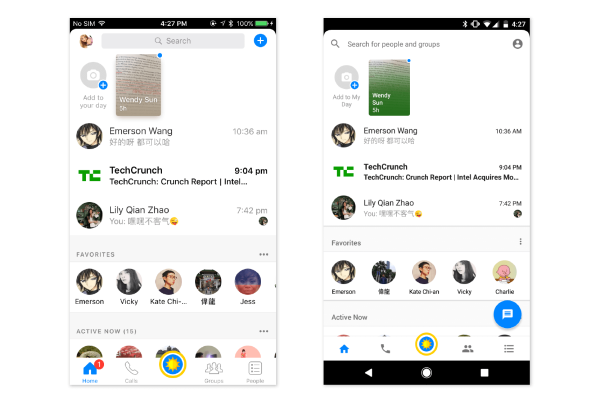
 iPhone 6とPixelにおける『メッセンジャー』のホーム画面
iPhone 6とPixelにおける『メッセンジャー』のホーム画面
『Messenger』のホーム画面は非常に似ており、Android版もiOS版と同様、下にナビゲーションを置いています。書体と行間、及びフォントの色にいくつか違いがみられます。
- 一番大きな違いはフローティングアクションボタン(画面中に浮かんだように常に定位置に表示されるボタンの通称)の使用です。iOS版では、個人のプロフィール、検索バー、チャットの開始ボタンの3つの要素が上部にあります。一方でAndroid版の場合、検索バーと個人プロフィールは上部に表示され、チャットを開始するためのフローティングアクションボタンは下部に表示されているのです。私は、この配置は良いなと思います。Androidの場合、機種が多く、画面のサイズや画面内の要素の密度が異なることが多々あるからです。『Messenger』は小さい機種を考慮して、上部に2つの要素しか置かないようにしているのです。iOSデザインをそのままAndroidに適用させると、小さい画面の中でごちゃごちゃしてしまいます。また、Androidデバイスの画面サイズが異なるため、最もよく使われるチャット開始ボタンを、フローティングアクションボタンとして最下部に置くのは賢い選択です。 画面のサイズに関係なく、(ほとんど)常に親指で届くからです。
- 私が気付いたことはもう1つあります。私の友人のストーリーの下にある影は、iOS版特有のものです。私が思うに、(Androidの)マテリアルデザインにおいて影は非常に特有の意味を持っているので、そう簡単にAndroidでは使われないのだと推測しています。
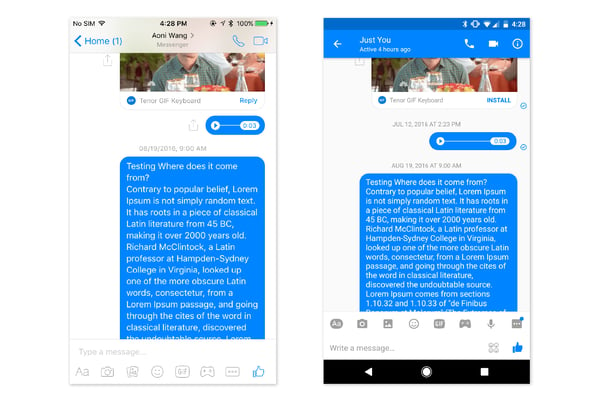
 iPhone 6とPixelにおける自分だけの会話画面
iPhone 6とPixelにおける自分だけの会話画面
ヘッダーとツールバーを除くと、このページの最大の違いはメニューバーです。
- Android版はオンスクリーンボタンによるミスタッチを回避するために、メニューバーを入力フィールドの上に置いているのだと私は思います。
- Android版のアイコンは、iOS版に比べて暗くはっきりしています。多分、Android版の全体的にはっきりしていてカラフルな画面にバランスを合わせるためでしょう。
『Instagram』
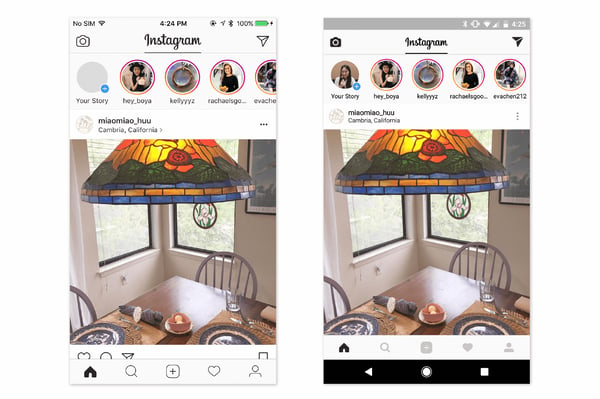
 iPhone 6とPixelにおける『Instagram』のホーム画面
iPhone 6とPixelにおける『Instagram』のホーム画面
Facebook社のもう一つのアプリはOSの差異を考慮した素晴らしいデザインになっています!
- 『Instagram』は既に上部にナビゲーションがあるので、下部のナビゲーションを一番上に移動する意味はありません。
- 『メッセンジャー』と同じ理由で、Android版のアイコンは暗くはっきりしています。
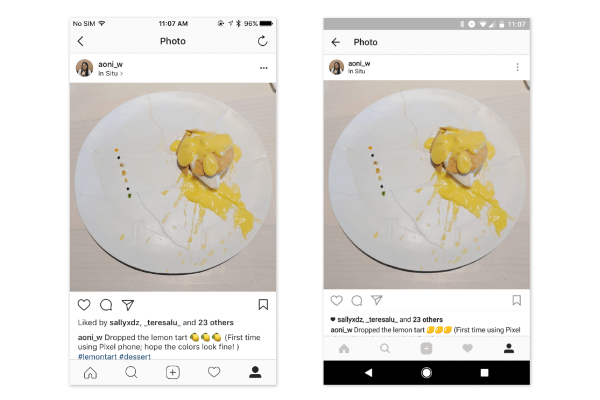
 iPhone 6とPixelにおける『Instagram』の私の投稿画面
iPhone 6とPixelにおける『Instagram』の私の投稿画面
このページもお互い非常に似ています。
- Androidのオンスクリーンボタンにより、一部のテキストは見えなくなっています。それでも尚Android版の方がより密集して重々しく見えるでしょう。
- iOS版には、右上の隅に「更新」ボタンがあります。2つの画面を隣に並べなければ気付きもしなかったでしょう。それと同時に、私はこれをタップするまで「更新」ボタンであることも気付かず、ボタンを用意していることに違和感を覚えました。両方のアプリでプルダウンかスワイプで更新できるのに、なぜiOSは余計なボタンを入れたのでしょうか。
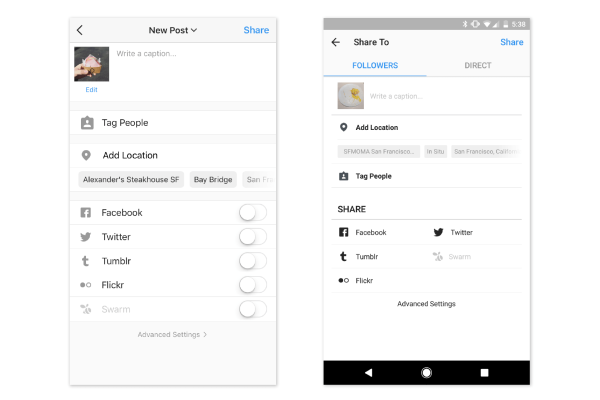
 iPhone 6とPixelにおける『Instagram』の写真投稿画面
iPhone 6とPixelにおける『Instagram』の写真投稿画面
Pixelで『Instagram』を使用していたとき、このページはあまりにもiPhoneと違いすぎて驚きました。(というかショック?)
- まず、Android版にはヘッダーが2つあるようです。Android版では、フォロワー達に投稿するのと直接メッセージを送る2つの共有方法が、ツールバーの下に2つのタブとしてデザインされています。「フォロワー」と「ダイレクト」の文字は本当に目を引きます。特に空色とタブインジケータにより、「フォロワー」は目立ちます。しかしながら、このページにおけるCTAボタン(アクションを促す重要なボタン)は「シェア」であるべきです。その点、iOS版は「シェア」がページ内で最も大きな青い要素なのでいいデザインといえます。
- 外部サイトのリストもAndroidとiOSで異なっています。iOS版ではそれぞれのアイテムは一行丸々使っていてスイッチとなるボタンでオンオフを切り替えられます。Android版では一行に2つのアイテムを置いていてボタンが取っ払われています。その代わり、タップするとアイコンと文字が空色に変わります。これも結局Androidの画面サイズの多様性によるものだと思います。画面が小さい場合、ファーストビューで全てを映すにはこれがいいのです。
- 私としては、Android版のタブ「フォロワー」と「ダイレクト」、そしてヘッダーの「共有」は今よりも小さく明るくすべきだと思います。ページ内の他の文字が、暗くて細いからです。
『Yelp』
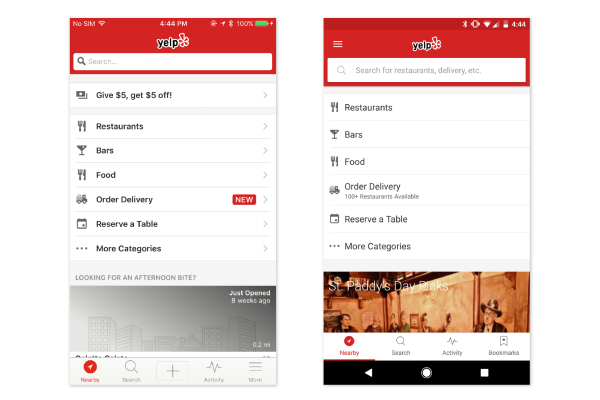
 iPhone 6とPixelにおける『Yelp』のホーム画面
iPhone 6とPixelにおける『Yelp』のホーム画面
他のアプリとは違って、『Yelp』のAndroid版は、iOS版よりもスッキリしていて綺麗に見えます。
- 下部のナビゲーションはAndroid版とiOS版で異なります。「追加」ボタンはAndroid版にはなく、一番右のボタンは「その他」ではなく「ブックマーク」になっています。私はこのようなアプローチ方法が好きです。また、私は『Yelp』を毎日使用しています。しかしながら、大体レストランの情報を調べたり、写真やコメントを参照したりするだけです。 私はめったに写真をアップロードしたり、レビューを書いたりしません。Yelpers(Yelpユーザー)の大多数はそのような感じでしょう。ということで、Android版のように「追加」ボタンが取っ払われていても私には全く影響はありません。「ブックマーク」ボタンを一番触りやすい場所に置いてくれることで、私は満足です。なぜなら実際私はその機能を最も多くしようするからです。
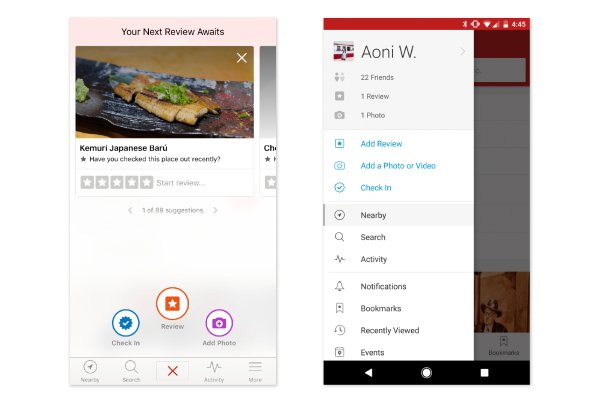
 iPhone 6とPixelにおける『Yelp』のメニューとナビゲーション
iPhone 6とPixelにおける『Yelp』のメニューとナビゲーション
- Android版の『Yelp』は、サイドメニューに全ての機能を詰め込んでいます。そして目玉機能である「レビューする」「写真や動画をアップする」「チェックイン」を目立つように明るい青色にしています。これらの機能は、フローティングアクションボタンにしてもいいと思うので、なぜまだそうなっていないのかは疑問です。 iOS版のデザインはAndroid版と異なりますが、それはそれでメリットがあります。まず「追加」ボタンがより目立ちます。一度そのボタンをタップすると、ユーザーがレビューを書くのを促すカードがいくつか提案されます。(私も実際、Kemuriのレビューを書くよう示唆されました。)
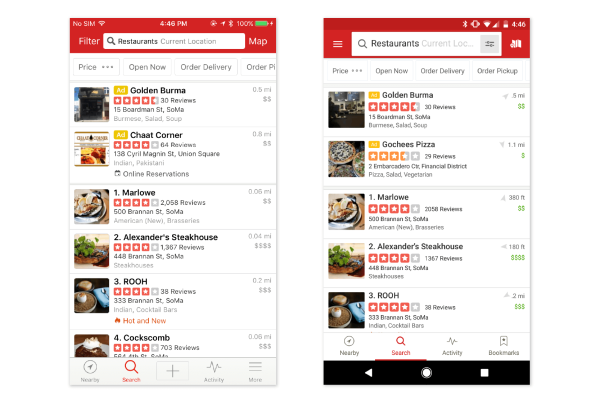
 iPhone 6とPixelにおける『Yelp』の検索結果
iPhone 6とPixelにおける『Yelp』の検索結果
『Yelp』の検索ページは両OSで一貫性を保っており、好印象を受けます。
- わずかな違い: Android版では、距離が1マイル未満の場合にftを使用しています。距離の横に場所の方向を示す矢印が置いてあるのもAndroid版だけです。また、ドルマークの色がiOS版では黒であるのに対し、Android版は緑色になっています。
- Android版には、サイドナビゲーションのアイコンが左上にあるため、フィルターボタンは検索ボックス内に配置されています。「マップ」ボタンもアイコンになっています。スペースの節約のためだと私は考えています。
サイドメニュー内に全ての機能を詰め込むことには欠点があります。リストが長いので、使いたい機能を見つけるためにスクロールを迫られる場合があるのです。また、その機能がファーストビューにない場合、見つけにくいでしょう。
私が『Yelp』のサイドメニューをスクロールしている間、私は(上の)恐竜が落ちていくかわいいアニメーションに驚きました。これを見るのは楽しいので、スクロールを退屈にさせません。
教訓
- 私は、アプリのAndroid版をデザインする時にはAndroidのマテリアルデザインを維持する、というRuthiaの記事に賛成です。マテリアルデザインを維持すると、AndroidのデザインがiOSと異なって見えるというトレードオフもあります。しかし、それは1人のユーザーがiOSとAndroidの両方のデバイスを同時に使用する可能性は低いので大丈夫です。UXがスムーズで一貫していれば、細かい違いはそんなに問題ありません。
- 『Yelp』の例から、私はトレードオフがある場所にはチャンスがあることを認識しています。そのチャンスをうまく生かして、ユーザーを楽しませるUXを作りましょう。隠しUIを用意すると、良いサプライズになるでしょう。
- 個人的には、iOSに見られるような、よりスッキリして洗練されたインターフェースが好みです。私は、Androidのインターフェースが暗くてごちゃついているとコメントすることが多いです。それは、iOSのデザインがAndroidのデザインよりも優れているだとか、iOSの方がより良いプラットフォームである、などを示す訳ではありません。実際、最高のデザインというのは各プラットフォームにいるユーザーの多様な習慣を尊重しているものです。iOS、Androidそれぞれに、特有の動作があります。クロスプラットフォームをデザインする時は、これらを考慮することが必要です。
- Androidアプリをデザインするとき、デザイナーは画面サイズが異なる時にそれぞれどのようなインターフェースになるかを気にしなければいけません。これがAndroidのUIがiOSと異なる理由です。本当にAndroidの画面サイズは多様なのです!
- 最後に、もしAndroidアプリをデザインするならまずAndroid端末を使ってみてください。少なくともAndroidユーザーや開発者に、知見を共有してもらってください。
私がクロスプラットフォームを設計する時に参考にした記事は以下です。
* どうすれば「良い」Androidデザイナーになれるか
* なぜiOSのデザインがAndroidに適用できないのか
この記事は、Medium上の記事 “Cross-platform App Design: Why do some apps look different on iOS and Android“を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article onMediumin English under the permission from the author.
