2021.03.05


Google主催の開発者向けイベントGoogle I/Oが、2017年5月17日〜19日に開催されました。イベントでは大手検索エンジンGoogleが、モバイルWebの改良と高速化に向け展開中の2つの取り組み、プログレッシブ・ウェブ・アプリ (PWA) とアクセラレイティッド・モバイル・ページ(AMP) について、数々の有名企業から得た事例や注目の統計データを紹介しながら、着実に成果が現れていることを示しました。

PWAはGoogleが発表した革新的な仕組みで、モバイルアプリとモバイルWebの優れた特性を併せ持っています。高速性に長け、ネイティブアプリのようなインタラクションを実現し、オフラインでも使用でき、ダウンロードが一切不要なWebアプリです。
Googleはこの比較的新しいWeb製品を昨年のGoogle I/Oで大きく取り上げました。その一環としてワシントンポストが、自社のモバイルエクスペリエンスの改善に向け新たに構築したPWAを披露したのです。
PWAを評価するのもPWAの採用を計画するのも企業の自由ですが、(AMPと共に展開中の)PWAという取り組みは ①モバイルデバイスにおけるパフォーマンスの改善に向け、Webサイト及びアプリから無駄を失くすことが重要であること、②Webサイト及びアプリがとてつもなく肥大化し、速度と効率が落ちていること。
この2点において素晴らしい成果が出ています。
モバイルデバイスでの利用時に問題となる肥大化を解決する手段は、PWAとAMPに限られたわけではありません。しかしGoogleが主導で支援するPWAおよびAMPを活用することで、Android、Chrome、Google Searchの検索結果での優遇といった機会を得られます。
PWAを取り入れれば、ネイティブアプリのような機能と特性をWebサイト上で利用できます。PWAはデバイスやブラウザ、通信経路の能力に合わせてパフォーマンスを調節し、 すべてのスマートデバイスで 動かすことができるのです。
PWAの魅力的としては主に次のような機能があります。
ネイティブアプリにできて、Webベースのアプリ(注:すべてのモバイルWebアプリにPWAのみが使われているわけではありません)にはできないことがあります。しかし、その差は急速になくなっているのです。
Googleのプロダクトマネージメント担当副社長Rahul Roy-Chowdhury氏は、「モバイルWeb:現状と展望」と題した基調演説で、昨年は215の優れたアプリケーションプログラミングインターフェース(API)が新たに生まれ、それによりWebアプリを携帯電話のデフォルト機能やネイティブアプリにいっそう近付けることが可能になったと述べました。
Roy-Chowdhury氏は世界中の開発者による作品の例としてWithinとSketchfabを紹介し、 (望むのであれば)Webベースのヴァーチャルリアリティ(VR) アプリを構築することさえ可能であることを示しました。
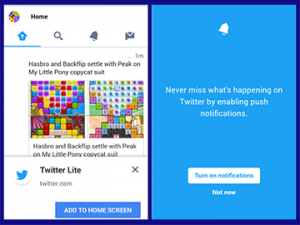
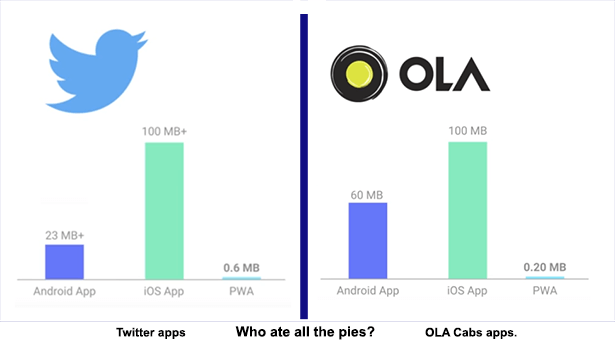
しかしPWAの最大の利点は、iOSアプリやAndroidアプリに比べてダウンロードサイズが小さいことです。下の画像はTwitter LiteとOla Cabs (インド最大手の配車サービスで、1日あたりの乗車回数は100万回にのぼります) の事例としてGoogle I/Oで紹介されたものです。ダウンロードサイズを比べてみましょう。
では、ダウンロードサイズがなぜ重要なのでしょうか?まずWeb上のパフォーマンスはスピードが命です。サイズが小さいほどダウンロードの速度が上がります。例えばラッシュアワーにはSUVとレース用バイクのどちらが速いか考えてみてください。

興味深いことに、Twitterは同社のPWAであるTwitter Liteを、市場の第二階層に属する地域の人々をターゲットとして売り出しています。第二階層に分類される地域では通信経路の性能が低く、データ通信料が高価で、スマートフォンの技術も遅れているからです。Ola CabsのPWAもまた第二階層、あるいは通信経路とスマートフォンの技術で第二階層と同様の問題を抱える第三階層の地域をターゲットしています。
このように(巧妙に)ターゲットを設定することで、PWAとネイティブアプリが競合せずに済むのです。
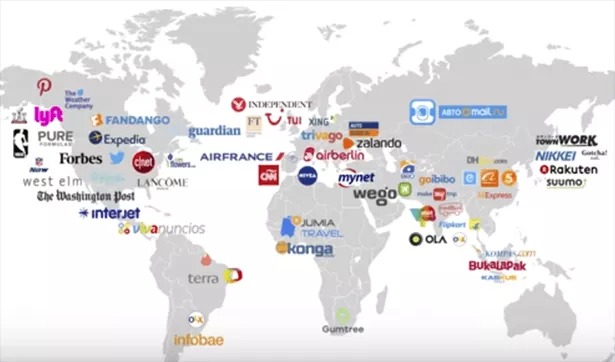
大手企業が続々とPWAを発表しています(下の地図を参照してください)。主な企業は以下の通りです。

GoogleはI/OにおいてPWA利用企業数の達成度を大々的に発表しています。実際にPWAを導入した企業をいくつか招き、良いところばかり紹介した体験談を発表しました。
Googleによると、m.Forbes.comは3月にPWAを発表して以降、ユーザーエンゲージメントが倍増しました。出版社ForbesのPWAはSnapchatやInstagramのようなユーザーエクスペリエンスを目指し、ジェスチャーベースのナビゲーションなどアプリのような機能を使いながら、関連動画をストリーミングできます。
I/O用に制作された下の動画でForbesの事例を紹介しています。Forbesの発表によると、PWAによりユーザーあたりのセッション数が43% 増加し、広告のビューアビリティは20% 上がりました。
Ola CabsのコンシューマーWebプロダクト長Dipika Kapadia氏はI/Oで、Ola Cabsが発表したPWAの初回利用時のロード時間は、通信経路により差はあるものの「速度の遅い3G通信を含めても」1〜3秒だと話しました。2回目以降の訪問時には、配車可能なタクシーの有無などリアルタイムの情報をダウンロードするだけで済むので、ロード時間は1秒もかかりません。
Ola CabsのPWAがロード時間を短縮できた理由のひとつとして、そのサイズの小ささが挙げられます。PWAのダウンロードサイズはほんの0.5MBで、そのうちアプリケーションデータは0.2MBしかありません。PWAはダウンロード時に必須情報を優先し、それ以外の情報はバックグラウンドでダウンロードするのです。
モバイルデバイスでモバイルアプリを使用する時、次回利用時のロード時間を短縮するため、アプリをホーム画面に追加するよう案内が表示されます。案内に従うと、サイトの静的な部分が取得され、ホーム画面に保存されます。そのため次回からは変更のあった部分のみを読み込むだけで済みます。
TwitterのプロダクトマネージャーPatrick Traughber氏がGoogle I/Oで話した通り、Twitter Liteはホーム画面のアイコンから1日100万回アクセスされています。
2017年4月にPWAをリリースして以降、Twitterは1セッションあたりのページビュー数が65% 、ツイート件数が75% 増加しました。
ネイティブアプリには、モバイルユーザーに再度アプリを利用してもらうため、通知を送信する機能があります。この機能はモバイルアプリにはない、ネイティブアプリの大きな利点でした。しかし今は違います。
Twitterではユーザーに最新のアクティビティを知ってもらうことがとても重要だとTraughber氏は言います。実際にTwitterは毎日1千万件のプッシュ通知を送信し、この機能をフルに活用しているのです。
TwitterのPWAがどのように優れているかは、こちらの記事で詳しく紹介しています。
ユーザーがスマートフォンにダウンロードし、保存できるアプリの数は限られています。そのため利用頻度が比較的少ないアプリはアンインストールされてしまうのです。一度削除されてしまうと二度とアプリを使ってもらえません。これはアプリを専門に扱う企業が直面している課題です。
このような問題があることを考えると、Ola CabsのPWAをブックマークしたユーザーの20% が、過去に同社のネイティブアプリをアンインストールしているというのは驚くべき事実です。
Ola CabsのPWAについては、Googleが発表した事例もチェックしておきましょう。
Apple端末のデフォルトブラウザSafariは、ChromeやEdge、Opera、Samsungといった他のモバイルブラウザと比べ、モバイルWebの進化に対する適応性という点では後れをとることがあります。ということはPWAの最新機能にはSafariユーザーがまだ利用できないものもあるのです。
それにも関わらずPWAを利用中の企業は、PWA発表後にモバイルユーザーのエンゲージメントが向上したといいます。Google I/Oで紹介したLancôme PWAの事例によると、Lancôme ParisではiOSユーザーのセッション時間を53% 長くすることができました。
次の動画は、I/O用に作成されたWegoの事例を紹介する動画です。この動画によるとシンガポールを拠点としトラベルサービスを提供する企業Wegoは、PWAとAMPを組み合わせることで、ロード時間が新規ユーザーであれば1.6秒、2回目以降のユーザーなら1秒に短縮しました。これによりPWA発表後にはサイトの訪問回数が26% 増加し、直帰率は20% 減少した上、コンバージョン率が95% 向上したのです。
この記事は、Search Engine Watch社のブログ"Google I/O: What’s going on with Progressive Web Apps?"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on Search Engine Watch in English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。