2020.01.09


11年前、私は小さなデザイン会社に入社しました。当時二十歳で、それがフルタイムでデザインの仕事をした初めての会社でした。ビジュアルデザインに注力して最初の数年をその会社で過ごしました。このテクスチャをもっとリアルにできるか?もし光源が別の角度からだったらこのWebサイトの見た目は良くなるか?
どうやったらこのボタンをもっときれいなものにできるのか?こんなことを考えて過ごしていました。
クライアントがアイデアを提案し、私がいくつかの質問を行った後、Photoshopを開き、デザインを始めるというのがよくある流れでした。そして数日後には、クライアントにデザインの方向性を1つか2つ提示し、フィードバックをもらい、修正して、xhtml((htmlをxmlの仕様に従って定義し直した言語))でサイトのコーディングをするのです。
その会社で一番優れたデザイナーが一番見た目のいいWebサイトを作ったものです。キャリアを重ねるにつれて、ビジュアルデザインを作り始める前にワイヤーフレーム((Webサイトのレイアウト))をクライアントに見せることで、私とクライアントの両者の時間を節約することができると学びました。
しかし、クライアントにとってワイヤーフレームは馴染みのないものです。クライアントと私が「方向性を定め」、「デザインの作成」をはじめる前に「素早く修正」する余裕を作り出すことがワイヤーフレームの目的になります。ワイヤーフレームを作成するのはデザインを作成するよりも素早くできるので、修正も素早く出来るはずです。
しかし、紙にスケッチされたワイヤーフレームはクライアントに提示するほど洗練されていないので、Web上のワイヤーフレームの作成に時間を使いました。時間をかけて作成したにもかかわらず、ワイヤーフレームを提示した後、私がクライアントと有意義な議論をすることはめったに無かったのです。
実際、ワイヤーフレームを見せたあともデザインの方向性を変えることはほとんどありませんでした。
キャリアを振り返ってみても、私はワイヤーフレームを有意義な工程だと思ったことはありませんでした。間違った使い方をしていたからです。私はワイヤーフレームを、クライアントが後になって心変わりするのを避けるために「確認中」から「デザイン準備完了」までのプロジェクトの工程を確認するチェックボックスとして利用していました。
そのとき私が理解していなかったのは、ワイヤフレームを最大限活用することで、デザインの固定観念から抜けだすための仕組みを作ることが出来る、ということです。ワイヤーフレームを使うことで、目指す方向性から逸れて誤った方向に辿り着いてしまうことなく、正しい方向に進むことができます。
 画像出典: Julie Zhuo
画像出典: Julie Zhuo
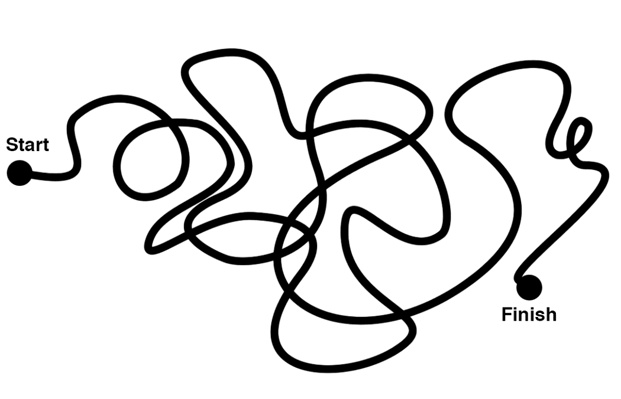
上の画像はJulie Zhouの記事、新人デザイナーvs. ベテランデザイナーから引用したものです。
この画像は頭の中に最初に思い浮かんだアイデアをもとに突き進んでしまうという、新人デザイナーが陥りやすい罠を描いています。彼らはこう言います。「もしこの見た目をもっと良く出来たらうまくいくかも知れない。」
今でも新人デザイナーは機能設計よりビジュアルデザインの方に注力する傾向にあります。ビジュアルデザインは簡単に共有、判断できるので、はじめやすい部分なのです。
この画面は今の流行にのっているか?Dribbble((世界中のデザイナーが作品を投稿するSNSサイト))でたくさんのいいねをもらったか?このデザインは十分フラットか?きちんとしたグラデーションになっているか?これは特にキャリアを歩み始めたばかり、または、職を探しているデザイナーに当てはまります。派手なビジュアルは素早く作れて、簡単に自分の履歴書に載せることができ、「私がこれを作ったんです。」とそれを指して言うことができるからです。
 画像出典: Julie Zhuo
画像出典: Julie Zhuo
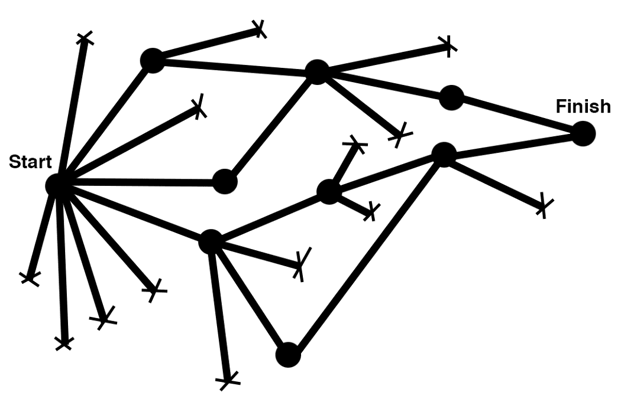
デザインの世界で10年を過ごした後、様々なものがどのように機能していて、どうしてそれがそうなっているのかは、見た目がどうなっているかよりよっぽど大事なものなのだと学びました。ベテランデザイナーは見た目よりも、正しい方向性に進んでいるかどうかを確認することにより多くの時間を使うのです。
上の画像で見られるように、ベテランデザイナーは新人デザイナーとはかなり異なるアプローチで解決策を導き出します。
どれだけ塗装技術が優れていたとしても、壊れた車を塗装したところで使えるようになるわけではありません。
では、どうやって最初のアイデアに固執してしまうのを避けることができるのでしょうか?どうすれば沢山の時間を使うことなく、複数のアプローチを思いつくことができるのでしょうか?どうやってそのアプローチが最後のアプローチ、またはその次のアプローチより優れたものであるということが出来るでしょうか?
私がビジュアルデザインに取り掛かる前に利用している、複数のアプローチを開拓し検証するためのシンプルなテクニックを紹介します。ここからは、紙上のスケッチを「ワイヤーフレーム」と呼ぶことにします。
アイデアは簡単で、採用しなくてもいいものなので、紙に書いたワイヤーフレームは作成するのも、拡張させるのも素早く行えます。紙の場合、チーム全員がワイヤーフレームを作ることに参加できます。
紙を使うことで、良いアイデアのためにうまくデザインされたワイヤーフレームで混乱するのを避けることができます。
さあはじめましょう。ノートを持って(私はBorden&RileyのParis Paper for Pens が好きです)、最低20個の長方形のマス目を書きます。もし、あなたがモバイルのUI用に作っているのなら、あなたがデザインしている機器の画面の縦横比に大体合わせて作ってください。デスクトップのUI用に作っているのなら、コンピューターのモニターの縦横比に合わせて作成しましょう。
あなたのペン(私の好みはPaperMate Flairsです)であなたが解決しようとしているデザイン上の問題に対するアプローチをそれぞれの四角形の中に書き入れてください。一番わかりやすいアイデアをはじめにかき、とにかくアイデアを頭から絞り出してください。
それぞれの四角形が全て埋まるまで止めないでください。全ての四角形がすばらしい解決策で埋められる可能性はほとんどありません。それが重要なポイントです。不自由なく思いつくことが出来る範囲から未知の範囲まで思索を広げるために、あなたは出来るだけ幅広くカバーしたいと思うでしょう。
もし、アイデアを思いつかなくて困っているのなら、何かを強制された状態へと自分を追い込んでみてください。もし、メニューが放射状だったらどうする?もし画像だけが使えるのだとしたらどうする?もし画像が一つも無かったらどうする?Appleだったら何をする?Googleだったら何をする?もしリストもグリッドも無かったらどうする?ユーザーの親指の一番近くに一番重要な要素を配置するために違う方法はないか?
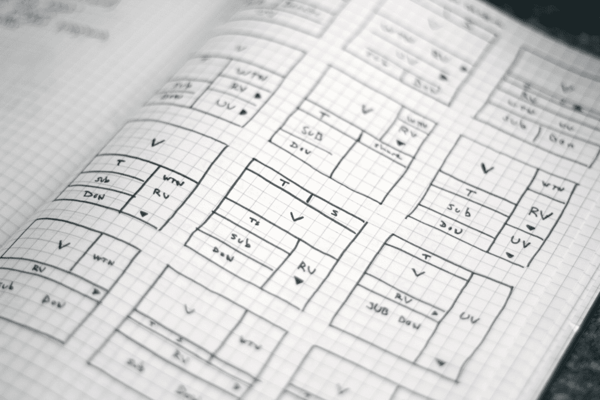
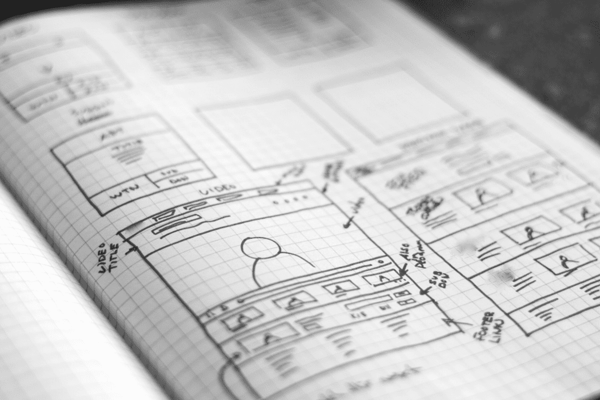
私の場合、物事は最初の10個のスケッチを終えた後に面白くなり始めます。もし画面をレイアウトする最適な方法を見つけようとしているのなら、T(タイトル)、V(ビデオ)、RV(関連するビデオ)、Sub(サブナビゲーション)、などの鍵となるパーツを作成することで、UIの構成要素よりもレイアウトに注力することができます。
 クライアントのリリースされていないビデオページ用のスケッチまた、もしかしたらリンクやドキュメントを表現するのに利用し、データの表示を表すのにいいかもしれません。
クライアントのリリースされていないビデオページ用のスケッチまた、もしかしたらリンクやドキュメントを表現するのに利用し、データの表示を表すのにいいかもしれません。
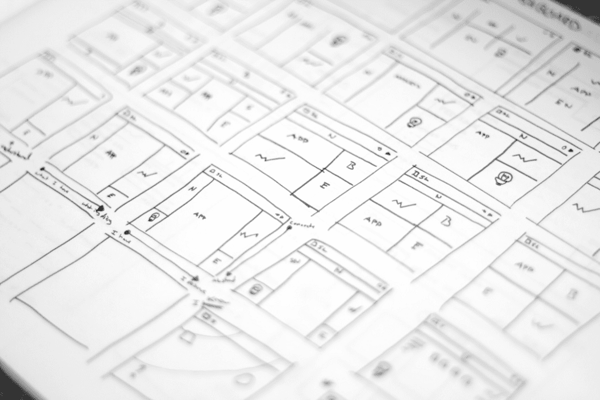
 クライアントのリリースされていないダッシュボードのUI用のスケッチ
クライアントのリリースされていないダッシュボードのUI用のスケッチ
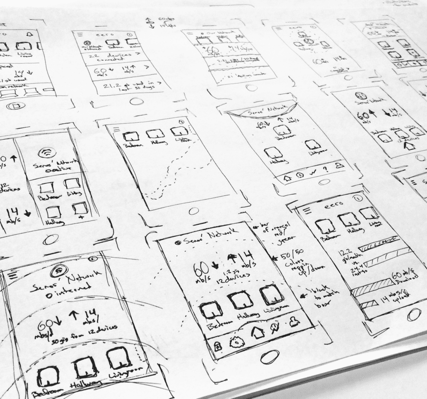
もしあなたがUIのレイアウトと構成要素に注力しているのなら、より忠実にスケッチできるでしょう。
 iOS版eeroのためのスケッチ
iOS版eeroのためのスケッチ
この時点で、あなたは考え疲れながらも、全ての四角形は埋められているはずです。もし、四角形が埋められていないとしたら、埋め終わるまで自分を追い込み続けてください。もし、脳みそに元気が残っているのなら、ページを裏返して、さらに多くのアイデアをスケッチしてください。
行くところまでいって、変になるくらい、おかしくなるくらいやってください。
さあ、全ての四角形が埋められたので、それらの中から、これはよい、というものをいくつか選んでください。それについて誰かに話して、彼らの考えを聞いてください。コンセプトを口に出して言うことで新しく、そして面白いアイデアを思いつくことがしばしばあります。
次に行うべき最適なステップがビジュアルデザインであることはまれです。ここでも、Web上に落とし込まないことが重要です。アイデアを紙の上に残しておくことで、詳細まで決めないままにしておいて、アイデアを柔軟に変更できる状態にできます。
さあ、これはよい、と思ったアイデアを使って、より忠実なスケッチを描いてください。新しいページに大きめの四角形を書きましょう。(私はA4のページに4つの四角形がちょうどいいことを発見しました。)
この時点で、そのアイデアが細部とうまく折り合いを付けることができるのかを見るのです。


それが終わった後、より忠実なスケッチを誰かに見せてフィードバックを得るのは役に立つでしょう。過去には、クライアントにiPhoneでとったスケッチの写真を一通り見せたこともあります。このスケッチにはあまり時間を掛けていないので、フィードバックの結果、修正に追加で時間がかかることを恐れずにフィードバックを得ることができるはずです。
とても短時間で、問題に対する様々なアプローチでページを埋めました。そして、思索を広げるように自分を仕向け、少なくとも思いつきにくいアイデアをいくつか思いつきました。さらに、フィードバックを複数回経て、理想的にはいくつか自信を持てるアイデアがあり、より詳細までそれらを掘り下げられていればいいでしょう。
まだ、色、種類、光源など、その他洗練されたビジュアルデザインにするための様々な側面について決めていません。あなたが受け取ったフィードバックが細かすぎたり、見た目についてのもではなく、レベルが高く、コンセプトについてのものであるなら、多くのスケッチに適用することが出来ます。何を次にやるかはあなた次第です。
この時点では、アイデアごとの違いを見つけ、最適なものを見定めるのに、Google Venturesの「Searching for Conflicts」というコンセプトに従うのが便利だと思います。
たいてい、私はスケッチの行程を繰返して、どうやったら出来の良い画面をフローに組み込むことができるのかを考えます。この画面の前には何が来るだろうか?何が後にくるだろうか?そのフローに異なるアプローチをスケッチした後、実際のデバイス上でそのフローがどうなるのかを確かめるためにWeb上のプロトタイプをつくります。
このテクニックを使うことで複数のアイデアを思いつくことができ、他の選択肢と比べることで選んだアイデアを補強し、プロジェクトが初期の段階に思いついたアイデアに固執してしまうのを避けることが出来るでしょう。
私がMediumで働いていた時、Mediumの多くのツイートを書いているNick Fisherは以前私に、1つTwitterのポストを公開する前にはツイッターの文言を10個考えていると言いました。正しい文言に落ち着く前に、彼は異なる文言を書くことを自分に課しているのです。
この記事は、 Medium上の記事 " How to get value from wireframes"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on Medium?in English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。