2021.02.03


モバイルデバイスのUXデザインには多くの課題があります。中でも顕著な課題は、ユーザーがタップ入力する際の画面に範囲制限がある点です。この操作のプロセスを単純化する最も良い方法をプロダクト設計者、開発者、プロダクトマネジャーは理解しなければなりません。この記事では、データ入力における課題を改善する際に必要なキーポイントとして、以下の3つを提示します。
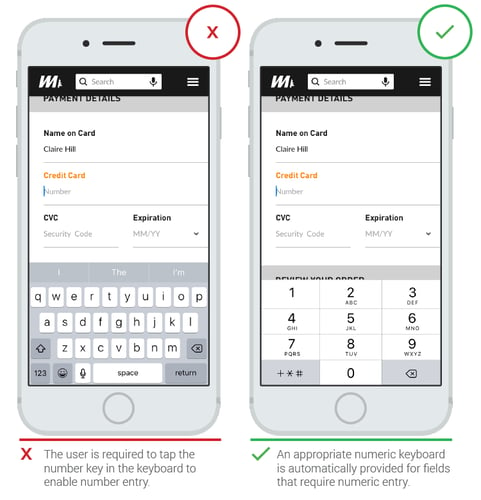
入力するテキストに合わせたキーボードを表示する
入力するテキストの形式に適したキーボードを表示するアプリはユーザーに好まれます。タッチキーボードの場合は、通常のキーボードとは異なり、ユーザーが入力するフィールドに合わせてキーボードを設計することができます。最適化するべきよくある入力項目は以下の通りです。
ユーザーは特定の形式だけでなく、アプリ内のすべてのテキスト入力で、それぞれに合ったキーボードを求めています。

モバイルのフォームフィールドにおけるユーザビリティを考えるうえで、自動大文字入力を適切に設定することは重要です。テキストフィールドに入力する最初の文字を大文字にする必要がある地域もあります。また、各テキストフィールドの最初の文字も同様です。以下はとりわけフィールド入力で適切にしなくてはならないものです。
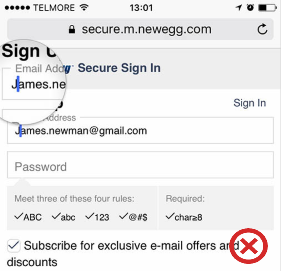
しかしながら、電子メールでは自動大文字化を無効にする必要があります。ユーザーは、自動大文字入力がオンの場合、最初の文字を大文字にするとうまく配信できないので、最初の文字にもどり、大文字を消しているのです。

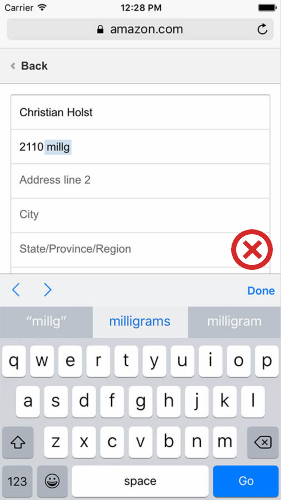
自動修正の精度がよくないとユーザーはストレスを感じてしまうので、明らかに間違った自動修正は、まったく意味がありません。略称や、通りの名称、電子メールアドレス、人物名など辞書にない言葉を自動修正する場合、それはほとんど機能しないのです。 Amazonのモバイルアプリの以前のバージョンには、アドレスフィールド内の自動修正機能で、有効な入力に上書きしてくれる機能がありました。

ユーザーは一般的に、以前入力したことのあるものではなく、新たに入力しているものに焦点を当てていますが、アドレス情報を入力する場合には、有効なアドレスを自動修正で無効にしてしまうので、ユーザーが自動修正で変更されていることに気づかないまま進んでしまうことがあります。
入力フォーマットは固定すべきではありません。固定したフォーマットをユーザーに強いる最も一般的な理由は、検証スクリプトの制限によるものです。バックエンドは必要なフォーマットを定められませんし、ほとんどの場合、問題はユーザーではなく開発側にあります。電話番号入力時のように、ユーザーの入力フォーマットを固定するより、提示する、もしくは格納するフォーマットにはユーザーが自由に入力できるようにする必要があるのです。

ユーザーが頻繁に選択する項目を予測し、データ入力が簡単に行えるように、フィールドでは、以前ユーザーが入力したデータに基づくデフォルト値とプロンプトを提供しなくてはなりません。例えば、ユーザーのジオロケーションデータに基づいて、ユーザーの国を事前に選択することができます。このソリューションはオートコンプリート機能と組み合わせることで可能です。そうすることで、ユーザーのアクションを高速化できます。
オートコンプリートは、ドロップダウンでリアルタイムでの提案や補完機能を提供します。そのため、ユーザーは情報をより正確で効率的に入力できるようになるのです。入力に関してリテラシーの低いユーザー、綴りに迷っているユーザー、とりわけ非ネイティブ言語を使用するユーザーの場合に、オートコンプリートは有用です。
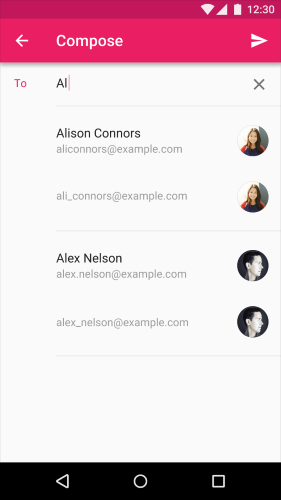
 入力候補が表示されるテキストフィールド 画像著作権: Material Design
入力候補が表示されるテキストフィールド 画像著作権: Material Design
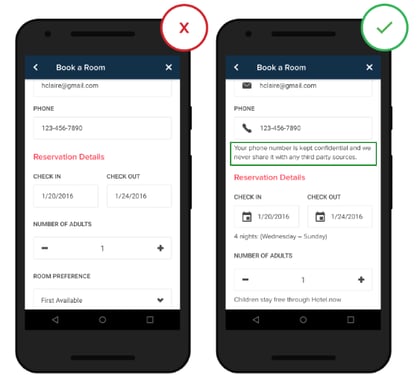
ユーザーは、入力フィールドに入力するデータの種類を知りたいですし、明確な項目欄は、あなたのUIをよりわかり易くする方法の一つです。項目は、ユーザーにテキストフィールドに何を入れるべきかを示し、フィールド入力開始時からフィールド入力をし終えた後も役立っています。また、入力フィールドのコンテキストに必要な情報を提供しましょう。コンテキスト内でユーザーがスムーズに記入していけるようにアシストする関連情報を持っています。
項目は、ユーザーがすぐテキストフィールドに目を通せるように、簡潔で、1、2単語の短い説明でなくてはなりません。
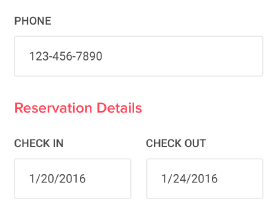
 ‘Phone’, ‘Check in’, ‘Check out’ が項目です。
‘Phone’, ‘Check in’, ‘Check out’ が項目です。
項目は、ユーザーがフィールドの詳細情報を必要とする場合に起こるであろうトラブルや潜在的なエラーを取り除く素晴らしい方法です。‘Phone’ フィールドの下の情報がヘルプテキストになります。

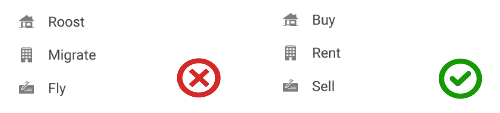
ユーザーにとってわかりやすい用語を使用することで、未知の用語やフレーズの認知的負荷を小さくすることができます。プロの専門用語やブランドメッセージよりも明確なコミュニケーションや機能を常に優先して提供しなくてはなりません。
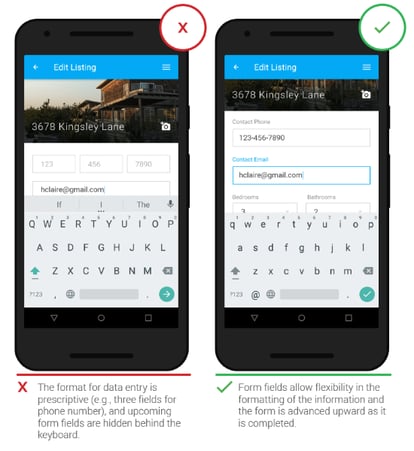
 左側: ユーザーを混乱させる聞きなれない用語 右側:はっきりとわかりやすい用語
左側: ユーザーを混乱させる聞きなれない用語 右側:はっきりとわかりやすい用語
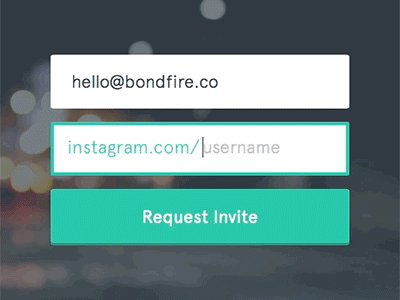
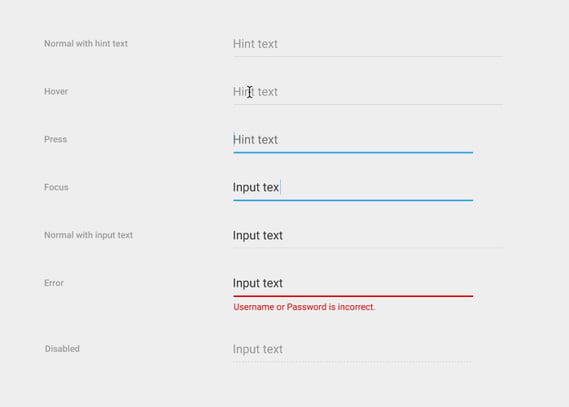
インラインラベル(プレースホルダーテキスト)は、ユーザ名やパスワードといった単純なテキストフィールドにおいて役に立ちます。

しかし、スクリーン画面で2つ以上のテキストフィールドを必要とする場合、分割したテキスト入力欄に置き換えることは困難です。もちろんインラインの項目は非常に人気があり、見た目もいいのですが、2つの深刻な問題があります。
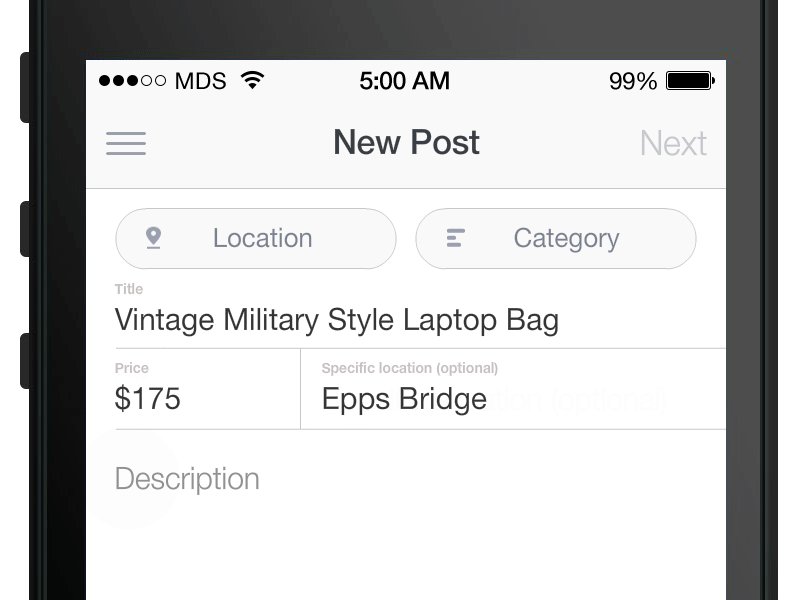
ダミーテキストの良い改善方法は、ユーザーがテキスト入力中にインラインラベルをフィールドの上に浮上させるフローティングラベルです。
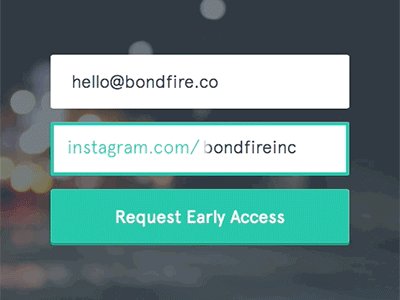
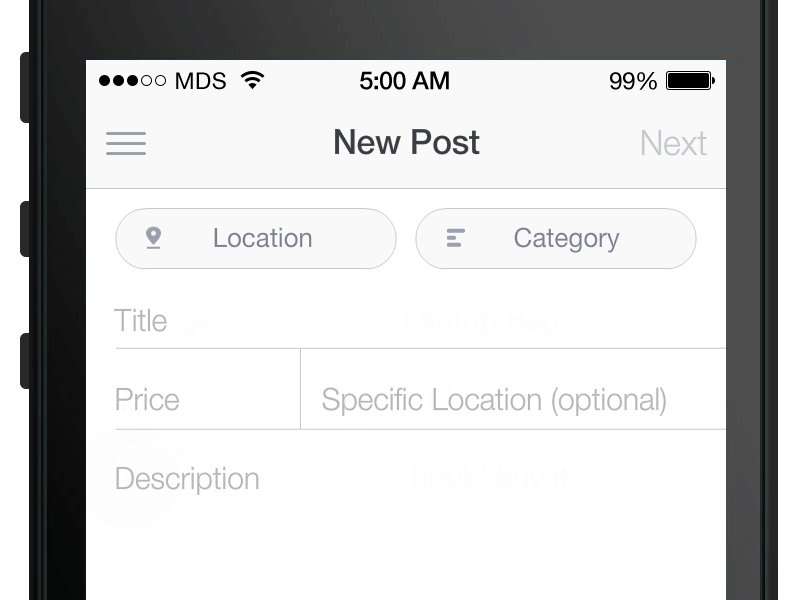
 浮上するインラインラベル 引用元: Dribbble
浮上するインラインラベル 引用元: Dribbble
ダミーテキストだけではなく、入力項目も表示してください。一度フィールドに記入してしまうと、ダミーテキストは表示されなくなりますが、フローティングラベルを使用することで、ユーザーが正しくフィールド記入できるようにできます。
項目の色は明るすぎたり、暗すぎたりせずに適切なコントラスト比を満たしながらアプリのカラーパレットを反映させる必要があります。

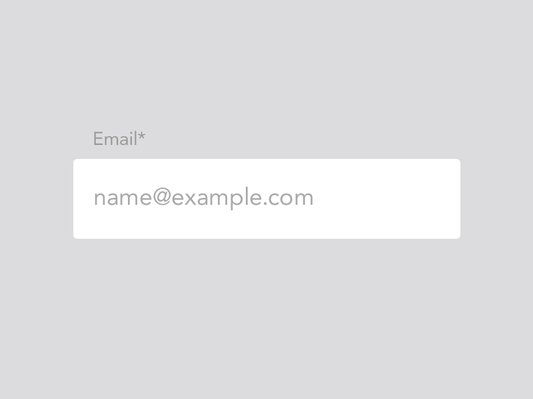
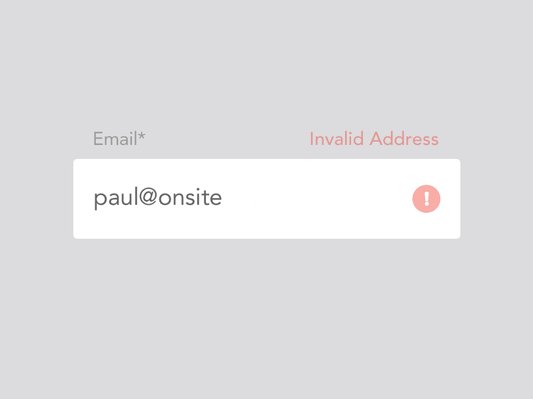
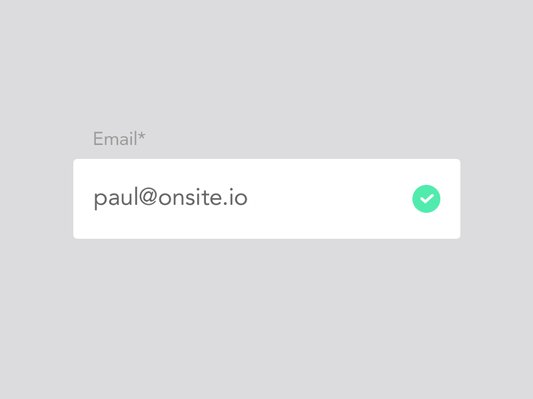
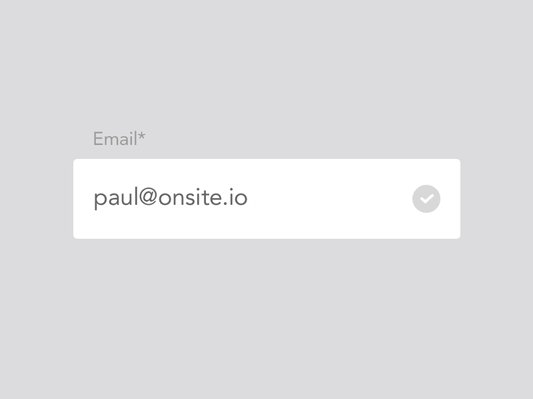
テキストフィールドの検証はユーザーとの会話です。ユーザーがエラーや間違った入力をしてしまった時にユーザーを正しく誘導します。このプロセスの出力は技術的なことではなく、人的なことです。データ処理で最も重要でユーザーにとって不快なのは、エラー処理です。人間がミスをするのは人間に原因があり、出力フィールドではヒューマンエラーを回避できません。それがうまく回避できたら、曖昧なフィールド検証におけるユーザーとのコミュニケーションを明確なものにすることができます。
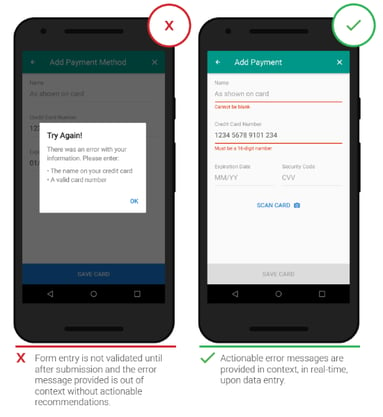
ユーザーはデータ入力を終え、そのデータ送信後にエラーを指摘されると落胆します。送信されたデータが正しいか間違っているかの情報を知らせる適切なタイミングはデータ入力直後です。
リアルタイムのインライン検証はユーザーに、ユーザーが送信したデータの正確性をリアルタイムで通知します。このアプローチによってユーザーは送信ボタンを押すよりも前にエラーを修正できます。 エラー状態を示すためには、正しいイメージとは対照的な赤やオレンジといった色を使用してください。
 提出後の検証 vs リアルタイム検証 画像著作権: Google
提出後の検証 vs リアルタイム検証 画像著作権: Google
検証は、ユーザーが何を間違えたかだけではなく、正しく入力できているかどうかも伝えなくてはなりません。 それにより、ユーザーに迷いなく入力操作を行ってもらうことができます。

検証メッセージでは、今何が起こっていて、それはどうして起こったのか?というユーザーの質問に対する直接的な回答を提供しなくてはなりませんし、明確でなければなりません。
ここでも技術的な専門用語を使うことは避けるべきだという、とてもシンプルなことが、無視されがちです。
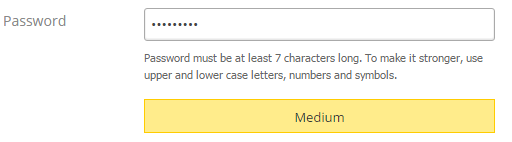
検証で使用する色の選択は、デザイン検証において最も重要なことです。エラーメッセージには赤を、警告メッセージには黄色を、サクセスメッセージには緑を使用することが有効です。 以下はパスワードテキストフィールドでの検証の良い例です。
 パスワードフィールドでの警告メッセージ
パスワードフィールドでの警告メッセージ
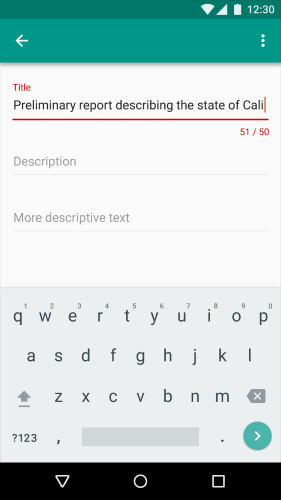
他に色を使用した良い例はテキストフィールドに入力する文字数の制限を示すものです。
 制限を超えたことを示す赤線の文字カウンター
制限を超えたことを示す赤線の文字カウンター
しかし、検証メッセージは色の改善だけで終わってはいけません!インターフェースはさらに、ユーザーがアクセスしやすいようにすべきです。インターフェースを考えることは、視覚デザインを改善するうえで本当に重要な側面なのです。
データ入力のプロセスは、できる限り簡単にする必要があります。自動大文字化や入力情報が正しいか間違っているかを示すといった細かな変更をすることで、全体的なUXと共に入力フィールドの使い勝手はさらに向上させることができます。アプリを設計する段階で、あなたのアプリの入力画面にあきらかに不足を感じているのであれば、ユーザーが実際にモバイルアプリをどのようにして使用しているかについて深く考えてみてください。
この記事は、Medium上の記事 "Text Fields in Mobile App"を著者の了解を得て日本語に抄訳し掲載するものです。 Repro published the Japanese translation of this original article on Medium in English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。