2020.11.06


モバイルデザインとはユーザーにフォーカスするもの、またはフォーカスすべきものです。このいわゆるユーザー中心設計によっては3つの強固な概念が生み出されました。
ユーザー体験(UX)、ユーザビリティ、そしてユーザーインターフェース(UI)です。
これらの用語、およびそれらに関連付けられた役割は、よく間違えられたり代替可能なものとして使われたりします。普遍的な定義もなければ重複するところもあるので、困惑することもあるかもしれません。
これに対処するためには、あなたのサービスを利用するであろうユーザー像を特定し、サービスを利用することによって何を達成したいと思っているのか特定することです。
次のことを確認してください:
アメリカのカンザス州を拠点に活動するWebとアプリの開発者であるロバートゲインズは、4つ目の要素としてビジュアルデザインを加えることを提案しています。いいアイディアではあるのですが、ユーザーにとって役に立たないビジュアルデザインも加えてしまう可能性もあるのです。
私もビジュアルデザインを一つの要素として取り入れると思います。グラフィックやタイポグラフィーなど、魅力的であることが保証されているものです。
すると、次の4つのように分けられます:
- UXはユーザーの包括的な経験です。これは、ユーザーがセールスファネル(見込み客から顧客への転換)を含むインターフェースとプロセスの両方についてどのように感じているかという分析を含めます。
- ユーザビリティは、ユーザーがやりたいことを簡単にこなせるかどうかです。
- UIは、ユーザーがWebサイトとどのようにやりとりするかです。
- ビジュアルデザインはグラフィックやタイポグラフィなど、静的なビジュアル要素の外観についてです。
4つの概念は重複しますが、要約するとUXは、感情的な反応について、ユーザビリティは使いやすさについて、 UIはやりとりについて、ビジュアルデザインは外観についてです。
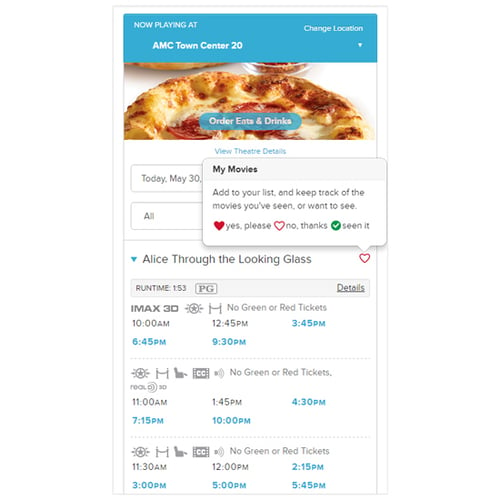
私が最近気になったWebサイトはAMC Theatresです。このWebサイトは魅力的で使いやすいだけでなく、普遍的ではありますが邪魔にならないユニークなオンボーディングのフローを作っています。
「マイムービー」機能はユーザーのエンゲージメントを高め、アカウントに登録し、SNSでアクティビティのシェアを促します。この体験がオンボーディングと呼ばれるもので、ユーザー体験を損ねることもありますが、ユーザーが実際に使うことを楽しむような体験に転換することでそのファネルの最終目的に到達させることができるのです。

UIとUXとユーザビリティには様々なアナロジーが存在しますが、車や運転のアナロジーに勝るものはありません。(Thomas Bakdalの言葉)
フォードフォーカスやフェラーリテスタロッサがA地点からB地点へとあなたを連れていくとします。そのユーザビリティはほとんど同じです。しかし、運転しているときの体験、つまりUXはフェラーリに乗っているときの方がよりスリリングでしょう。(あなたはそう望んでるでしょう)。 UIは、スチールのタイヤ、ペダル、ギアレベルなどです。ビジュアルデザインはライン、ダッシュボード、色(フェラーリの赤である限りどんな色でも)についてです。
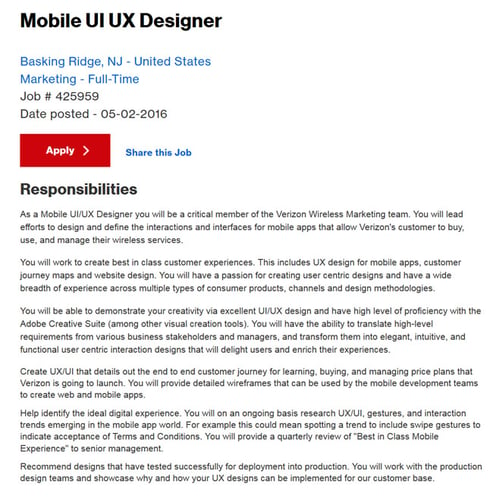
プロジェクトの規模に応じて、様々な職種のスペシャリストや、それらをすべてこなせる包括的な役割を求めることもあるでしょう。この募集要項をみてください。Verizon社のマーケティング部門でWebとアプリのためのモバイルUXとUIデザイン、戦略まで担当するスーパーヒーローを探しています。

UI、グラフィカル・ユーザー・インターフェース(GUI)、ヒューマンコンピュータインタフェース(HCI)は、しばしば知られているように、ユーザーがデバイスやWebサイト、表示されているアプリケーションとどのようにやりとりするのかを決めます。
レイアウトや水平方向の画面にするのか、垂直方向の画面にするのかもUIに含まれます;メインナビゲーション・メニューを含むメニュー - それは多くの場合、3つのラインでできた「ハンバーガー」のアイコンで示されています。ナビゲーション・リンクおよびアクションボタン;テキストフィールドやフォーム;ラジオボタンやチェックボックス;ユーザーのタッチとジェスチャーなども含みます。
レイアウト、入力コントロール、メニューやUIの他の側面をより深く理解するために、AndroidデベロッパーガイドラインとiOSヒューマンインターフェイスガイドラインを参照してみてください。
※これらのガイドは、ネイティブアプリ開発者のためのものですが、Webサービスの開発とも重なる部分がたくさんあります。
UIデザイナーは通常、手描きとデジタルワイヤーフレームを使用して、モバイルサイトやアプリのユーザー・インタフェースをモックアップします。ゼロからモバイルUIデザインを使用するデザイナーや開発者はほとんどいません。デザイナーならUXのキットを使用するでしょう。Speckyboyによるコレクションを見てください。同様に、開発者なら、テストされたUI要素やレイアウトを再利用することが可能なjQuery MobileやSencha Touchなどのフレームワークを使用するでしょう。競合相手から一線を画すような体験と直感的に使い方が分かるようなUIとのバランスをとることがUIデザイナーの技術です。
UIについてある諺があります。「ユーザーインターフェイスはジョークと通ずるところがあります。もしあなたがUIを説明する必要があるならば、それはよくないUIと言えるでしょう」最初にこれを言った人が誰かはわかりませんが、下記のデザインは、ロンドンを拠点としたデジタルデザイナーのカイル・ロバートソンによるものです。
 米国の大手小売業者のシニアビジネスアナリスト、ギニー・キーガン:
米国の大手小売業者のシニアビジネスアナリスト、ギニー・キーガン:
UIは重要な構成要素です。いわば家の基礎のようなものです。梁やフローリング、壁、天井を支える、強くてしっかりした基礎を作らなければなりません。モバイル開発においても同じです。しっかりした基礎建築、データベース構造、セキュリティから始める必要があります。そしてそれがサイトのユーザー体験全体を支えるのです。どれか一つだけでというわけにはいかないのです。
ユーザビリティはUIに立脚しています。実際にインターフェースがどのくらい機能しているのか計測することができます。例えば、次のスクリーンに遷移するのにどのボタンをタップすべきか明確ですか?隣にあるディスプレイ広告を間違えてタップすることなく、適切なボタンを簡単にタップできますか?
しかし、ユーザービリティといってもこれだけではありません。ユーザーにとってゴールを達成するのはどれくらい簡単なのかも考慮されます。これを評価するためには、ユーザの的確なゴールを特定することが不可欠です。だからこそ優秀なモバイルデザイナーは使用事例や、ユーザーストーリー、カスタマージャーニーやユーザジャーニーについて夢中になるのであり、あなたもそうならなければなりません。
UXと比較すると、ユーザビリティは定量化が簡単にできます。ユーザビリティは以下の要因に影響を受けます
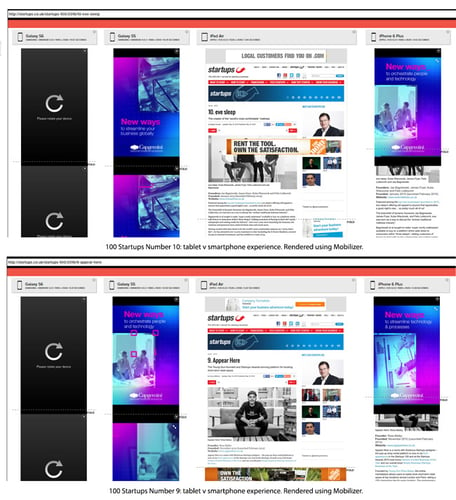
次のブログではWebサイトでのユーザビリティの検証方法について考えます。まだ確立はしていませんが。以下の例は先月ロンドンで行われたデジタルシフトカンファレンスで話題になったものです。あるプレゼンターが携帯で「UKのイケてるスタートアップ100社」を見始めたら、ページごとに全画面のポップアップ広告がでてきたことについての不満を語りました。(彼は2ページで諦めたそうです)。タブレットとスマートフォンでの体験を比較した時に面白いのは、Mobilizerを使用しているスタートアップ100社はモバイルデバイスで閲覧された時だけ全画面広告が現れるのです。つまりタブレットの広告の方は押し付けがましくないのです。

ユーザビリティに着目すると、ビジュアルアピールを高めてオーディエンスにハッと言わせるような機能は追いやることになります。実用的なデザインとは必要最低限であり、シンプルさ、機能性を追求していくからです。北欧家具のような、最高に実用的なモバイルWebやアプリは美しくもあり、楽しいものであると言わなければなりません。 TargetInternet.com社のマネージングディレクター ダニエル・ロウルズ
ユーザビリティは、目的に主眼を置いたやりとりであり、ユーザーの目的を簡単に、直感的に完了させるものです。ユーザー体験は、より広範なものであり、これらの目的を実行しなければならないという感情的繋がりです。有意義で価値があり、楽しいユーザー経験だったかが重要なのです。素晴らしいユーザビリティとユーザー体験を組み合わせた例にはどのようなものがあるでしょう?Uberは、シンプルで効果的なアプリのデザインをしている良い例です。シンプルな中にもハッとさせる要因があり、それは非常に直感的です。但し、タクシーアプリのUberはまだネイティブアプリの素晴らしい体験を、アプリのダウンロード広告として機能しなくなったモバイルWebまで広げるかどうかは決めていません。
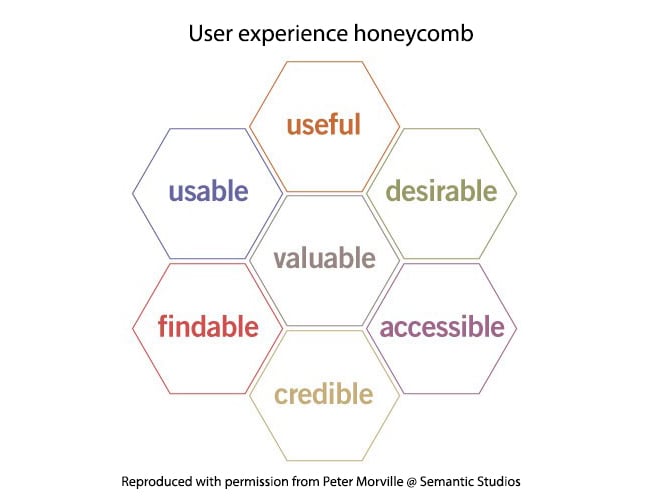
UXとは、ユーザーがモバイルサイト(またはアプリ)とのやりとりから得られる包括的な感情のことです。目に見えづらく、独立しているので、ユーザビリティよりもテストやデザインをするのが困難です。一般的に、ユーザビリティはUXのサブカテゴリーであると考えられます。 UXの一番いい視覚的表現の一つはセマンティック・スタジオのピーター・モービル社長によって作成されたユーザー体験のハニカムです。これは、もともとWeb製品用に作成されたのですが、モバイルの方がより適正であることが分かりました。あなたのWebサイトは、下の項目について、どのようにユーザと共鳴しているか考えてみましょう
 ギニー・キーガン:
ギニー・キーガン:
ユーザー体験は戦略を立てる上で重要です、なぜならユーザーがモバイルサイトやアプリを使う際、それが一番記憶に残ることだからです。UXはよりユーザーの感情や心理に関することです。それはユーザーがページをスワイプしたり、ブラウジングしてる際に感じる感情です。
モバイルの開発において、ユーザーにあなたのプロダクトを使用している時にポジティブで簡単、楽しいという感情を持たせることは重要です。あなたもユーザーに対し楽しい気持や、幸せな経験をさせたり、ストレスフリーで困惑させるような経験はなくしたいですよね。
*この記事は、ClickZのブログ "The three Us of mobile design: UX v usability v UIを著者の了解を得て日本語に抄訳し掲載するものです。 Repro published the Japanese translation of this original article on CliickZ**?in English under the permission from the author.*
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。