2021.01.27


アプリは近年大流行しています。世界中の情報をポケットに入れて持ち歩くことが当たり前になり、私たちもそれにある程度慣れてきました。1秒あたりの動作の滑らかさの違いが成功と失敗を大きく隔てるほどユーザーからの期待が高いアプリの世界で、開発者はそれにどうやって応えるかを理解しなければなりません。
このように、ユーザーからの期待がかつてなく高い時に、それに応えられるようなアプリをどうやって作ればよいのでしょうか?もし、コンマ一秒の動作がアプリの成功に影響するとしたら、アプリ開発者としての人生は簡単ではないとわかるでしょう。
適切なツールを使っていないときは特にアプリ開発は難しくなってしまいます。適切なツールとは簡単な部分をこなし、開発者が難しい箇所に専念できるようにするものです。Webからアプリへのプラットフォームの移管を行う時には、矛盾した世界に入り込んでしまうことでしょう。そこではサイズを小さくしようとしているのに、規模がより大きなことをやらなければいけないのです。
あなたを手助けするために、ルール(ガイドラインと呼んでもいいでしょう)を考えました。「見た目」のためのルールを5つ、「ユーザー体験」のためのルールを5つ紹介します。
Appleは、モバイルにおけるアプリのユーザー体験がどのようなものであるべきか、新しく、素晴らしい基準を定めました。そこにはガイドラインとサンプルのアプリが含まれており、それまでは明確な「良いアプリ」の基準が無かったアプリ業界とは打って変わって厳密な審査の時代に入ったのです。
次第にGoogleも審査のハードルを上げなければならなくなり、Material Designといった独自のガイドラインをいくつか公開しました。
Appleの求める水準が高くなったことで、モバイル端末を使っているときに、ユーザーがアプリの見た目やアプリのユーザー体験に期待しているものが変化しました。この場合、Appleはアプリのユーザー体験の草分け的存在で、事実上トレンドの仕掛け人でもあったのです。これらのガイドラインを読むことでアプリの「見た目」について取り組むことができます。

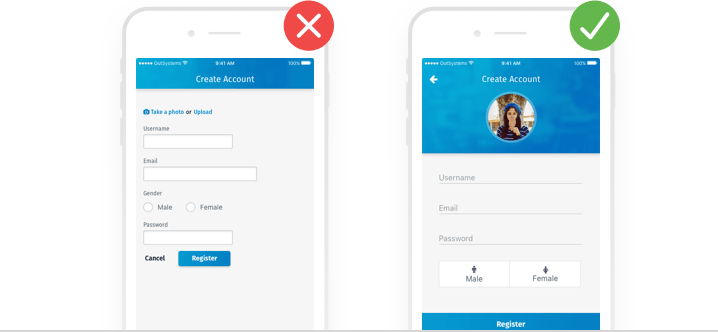
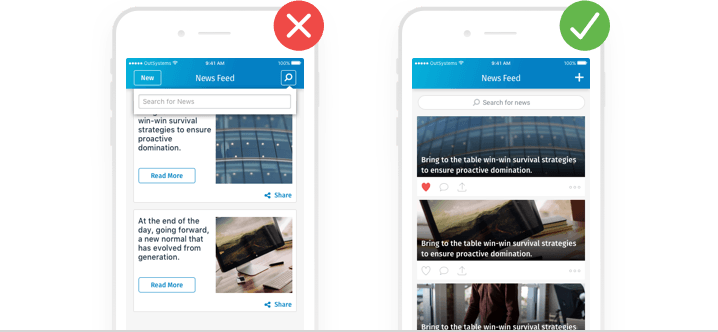
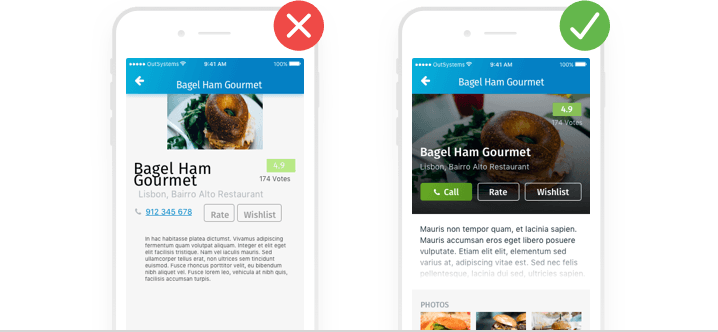
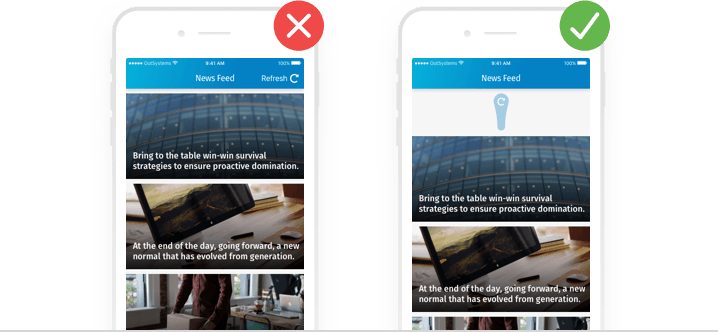
ユーザーはビジュアルの良いデザインが大好きなので、惜しみなく使いましょう。あなたのアプリの画面はキャンバスであり、あなたは画家なのです。パーツの幅を最大にして縦方向のバランスをとりましょう。さらに、鮮やかな背景を利用し、目で見て楽しめるものにしてください。あなたが利用できる画面上のスペースを有効活用しましょう。

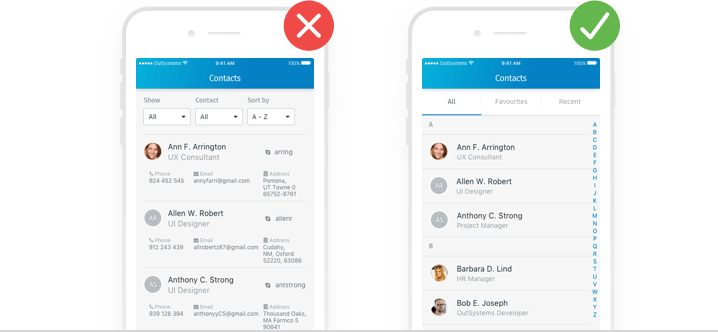
ごちゃごちゃしたものを好む人はいないですし、スマートフォンやタブレットのスクリーンの様に小さな画面では雑多な要素が大きく見えることがあります。そのため、ユーザーが必要としていて、一番使うものを表示することが重要です。アプリの素晴らしいユーザー体験はシンプルさから生み出されます。そのため、多くの物を表示する必要はなく、サービスを利用するのに十分な要素だけ表示すればいいのです。

今まであったパーツはそこに残ってきた理由があるのです。「戻る」、「検索」、「メニュー」、そして右上のアクションボタンなど、ユーザーは特定の場所に決まったボタンがあることを想定しながらアプリを利用しています。そのため、他のアプリを見て、何がよく使われているのかを確認しましょう。そして、それがうまく機能しているならいじらない方がいいということを覚えておいてください。

LED、HD、Retinaといった解像度の高いディスプレイ発明や、アプリの見た目がユーザーの意思決定に影響するようになってきたこともあり、見た目の「立派さ」がインターフェースにおける重要な評価項目になっています。パーツが一直線になっていて間隔も完璧かを確認してください。全ての規格の画面ではっきり表示される画質の高い画像を使用しましょう。異なるフォント、文字サイズ、文字色を混ぜて使用しないようにしてください。

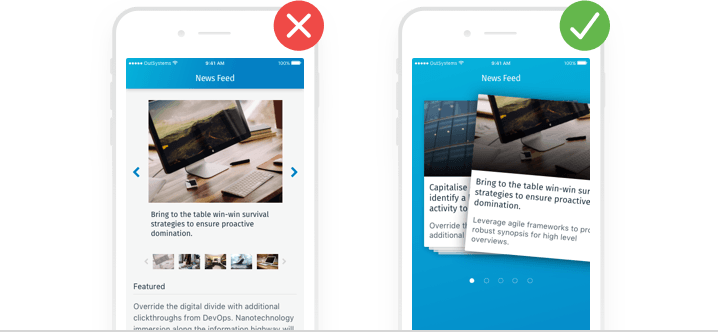
Webサイト設計のルールは長らく規範となっており、Webからネイティブアプリ作成に頭を切り替えるのはそう簡単ではありません。加えて、いくつかのWebページ上のパーツはアプリでは不要かもしれないにも関わらず、まだ残っています。無数にある利用可能なプラグイン((プラグイン:ここではアプリの実装を簡略化するために提供されているUIのコンポーネントを指している))の中から良さそうなものを1つ選びたくなる気持ちはわかりますが、使うべきプラグインはきちんと調査してください。例えば、下線が引かれたリンク、ポップアップ、ラジオボタンを使わないようにしましょう。これらはモバイルのアプリ向けに開発されたものではありません。
この新しく素晴らしいアプリの世界のなかでは普遍的な要素がいくつかあり、まさしく「体験」はその一つです。ここでもアプリの「体験」と「タップ」において、ユーザーが何を望んでいるのかをAppleが示してくれています。いくつかのポイントを紹介しましょう。

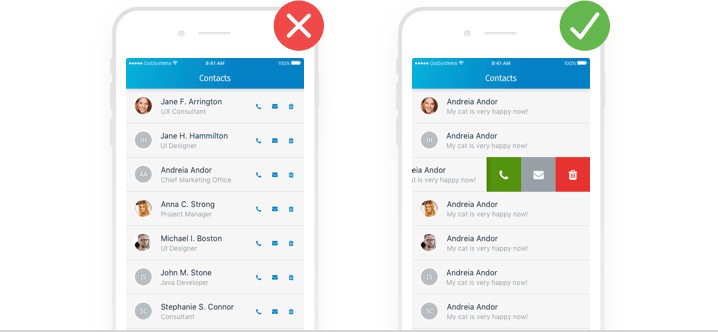
スマートフォンやタブレットは触る物で、指が基準となります。そのため、大きなボタンを作り、その役割を明らかにし、そのパーツ全体をタップ可能にしてボタンが素早く反応するようにしましょう。モバイルのプラットフォームではホバーエフェクト ((カーソルを合わせることで作動するエフェクト))がないということをおぼえておいてください。そしてモバイルのプラットフォームでは、マウスと指で「ひとつ」として機能するのではなく、「マウス=指」であるということを絶対に忘れないようにしましょう。

モバイルのプラットフォームでは画面のインタラクションが素晴らしいので、できる限りインタラクションを使うようにしましょう。フリックで更新できるようにし、スクロールでヘッダーが隠れるようにしましょう。どの方向にもスクロールしやすいようにしましょう。タッチが可能な画面ではジェスチャーが想定されています。そのため、ズーム、ピンチアウト、ピンチインに対応しましょう。

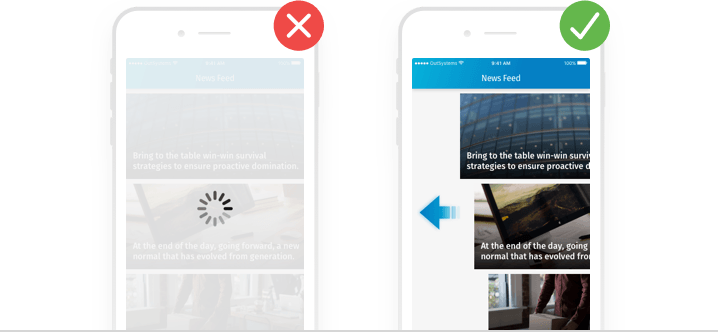
現実世界にある物件の話をするときに話題に上がるのは立地ばかりですが、アプリの世界では遷移の話ばかりです。ユーザーは画面の遷移が早いのを望んでいるだけでなく、早く「感じる」ことを望んでいます。画面がもともとそこにあったかのようにゆっくり表示し、詳細画面を開くために右から左へのスライドを使いましょう。下から上へのスライドはメールなどの作成画面への遷移に使い、戻る時にはその逆を使えばいいのです。

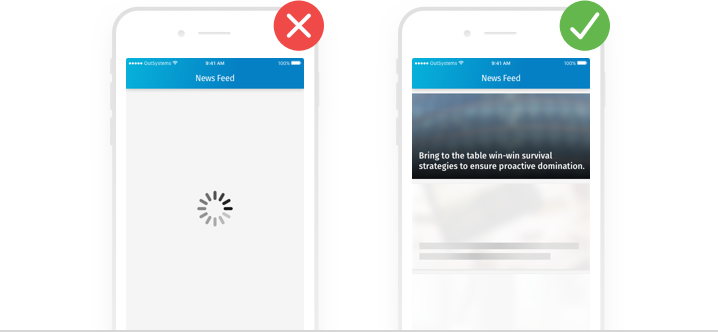
アプリのユーザーにとっては、早さ、遷移、機能性が全てです。真っ白な画面ほどユーザーの恐怖心を煽るものはありません。なので、決して読み込み画面からアプリを始めないようにしてください。全ての情報が見られるようになる前にも何かしら読み込み画面に表示しましょう。ユーザーを待たせてはいけないのです。全ての要素を完璧に表示するために全てのデータをロードするまでたくさん時間を掛けるのではなく、徐々に読み込まれるようにしましょう。コンテンツは突然表示されてはいけません。

マジックでもない限り、パーツは何もない場所から突然現れるわけではありません。アプリユーザーはコンテンツが動くことを期待しているのです。マジックを使うことは出来ないかもしれませんが、イリュージョンを作ることはできます。そのため、必要な情報を収集し、コンテンツをゆっくり表示させるためにアニメーションを使いましょう。
この記事は、 Medium上の記事 " 10 Rules for Creating a Mobile Look and Feel"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on Mediumin English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。