本記事は、2018年9月25日に開催した 「Onbording Hack! ~アプリUX設計の最適解を考えよう~」での発表内容を元にしたイベントレポートです。
現在、 App StoreやGoogle Playには数百万ものアプリが溢れていますが、その中でユーザーの目に留まり、さらにインストールしてもらうのは非常に困難な状況です。そもそも、初めてアプリに訪れたユーザーの多くはそのサービスにどんな価値があるのか、何が得られるのかを理解していません。したがって新規ユーザー定着のためには「最高の体験」を提供して、それを通じてサービスの価値を理解してもらうことが重要になります。
今回は、ブラウザアプリ『Smooz』を運営するアスツール株式会社の加藤様に、アプリの継続率を上げるオンボーディングを実現させるためのノウハウについてお話していただきました。
事業紹介
『Smooz』は、片手で簡単かつ効率的に情報を発見できるブラウザアプリです。左右にスワイプするだけでタブを切り替えられたり、リンクの長押しで新しいタブを開くことができたりと、「賢いブラウザでウェブがもっと楽しくなる」をコンセプトに考え抜かれたUIを実現しており、2016年度のApp Storeのベストアプリを受賞しています。

継続率アップにつながるオンボーディング体験
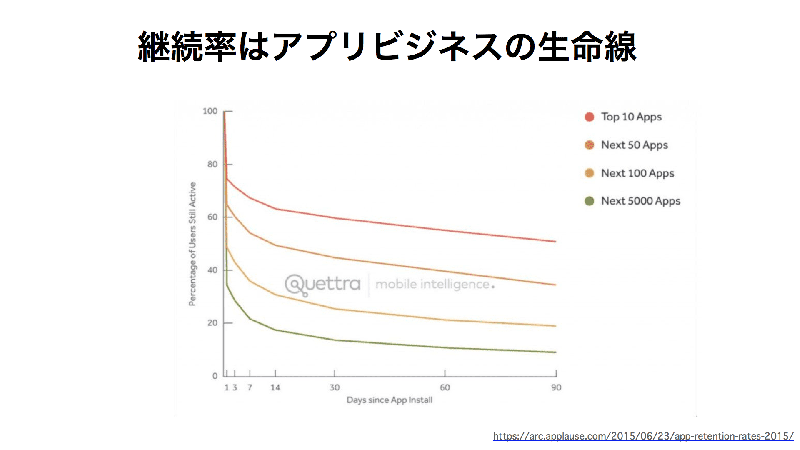
継続率はアプリビジネスの生命線
Webであれば再び検索をして戻ってきてもらうことができますが、アプリの場合、ホームから立ち上げてもらわないことには何も起きません。世の中には様々なアプリがありますが、継続率の低いアプリはいずれは消えてしまいますし、これはどんなに広告を出しても解決できない問題だと思っています。

この図は結構貴重なデータだと思っていて、全世界にある約300万~400万のアプリの中でTOP5,000に入るアプリでも、7日目の継続率は約20%なんです。逆に言えば、7日目に20%あれば良いアプリと言えるということです。
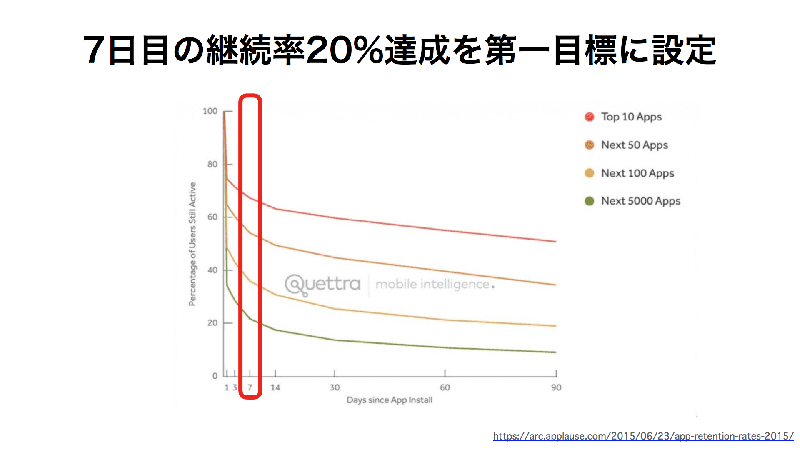
初回起動時のアハ体験の重要性

そこで、まずはこの7日目の継続率20%を目標に設定しました。
では、継続率を高めるためにはどうしたら良いのか。アプリをDLしたら、ユーザーはまずアプリを開きます。この初回起動時というのはほぼ100%訪れますよね。そこでいかにユーザーに「なるほど」と思ってもらえるかが大事なので、やはりオンボーディングに注力する必要があるのです。
これはオンボーディングに限ったことではないですが、施策を打つ上で行うことは、仮説を立てて実行し、答え合わせをしてまた仮説を立てる、というこのサイクルしかないと思っています。
具体的にどのようにオンボーディング施策を行ったか
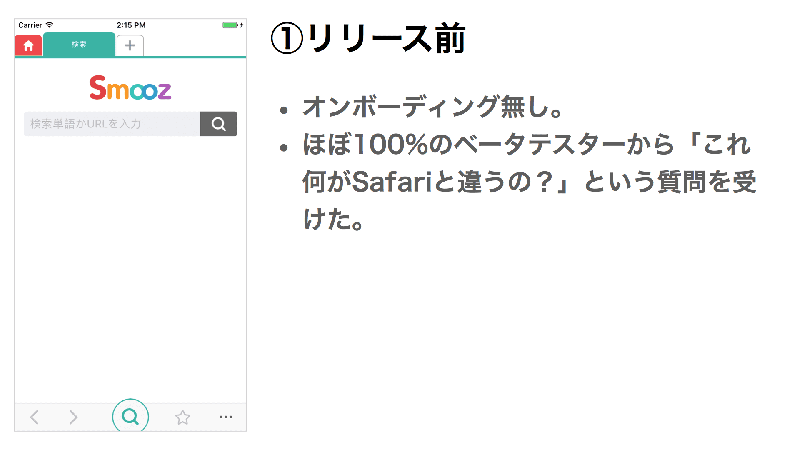
リリース前
リリース前の2016年5月頃はアプリの開発に手一杯で、オンボーディング施策は何も行っていませんでした。良いアプリであれば何もしなくてもユーザーに使ってもらえるだろうと考えていましたが、当然そんなことはなく、ほぼ100%のベータテスターから「Safariと何が違うのかわからない」という意見が返ってきてしまいました。

そこで機能を伝えるためのビデオを作りアプリの起動直後に流れるようにしたのですが、結果は散々。自分でコーディングし苦労して作ったのですが、約80%のベータテスターにビデオを飛ばされてしまいました。
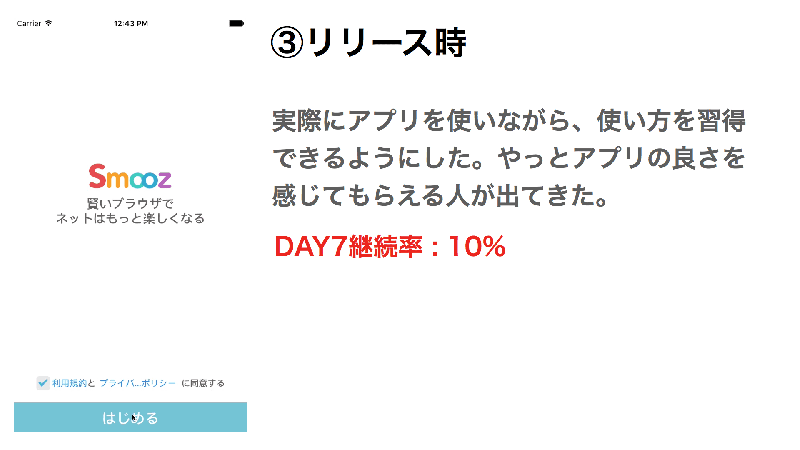
ユーザー視点で考えて、徐々に使い方を習得できるオンボーディングへ
リリース時には最低限のビデオを作ることができたのですが、やっぱり自分がユーザーだったら押し付けられたビデオは見たくないですよね。そこで、実際に触ってみながら使い方を習得できるようにするというコンセプトに切り替えました。伝えることは同じなのですが、基本的なオペレーションをちょっとずつ小出しにしていくことで、リリース時の7日目の継続率は10%と、目標の半分ほどという結果でした。

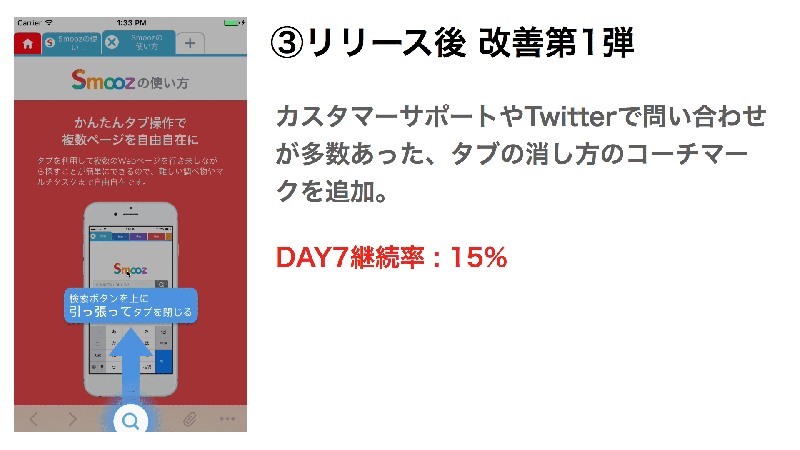
フィードバックを基にしたオンボーディングの改善で7日目継続率は15%に
リリース後に行った施策は、カスタマーサポートや『Twitter』から得られたフィードバックを基にしたものです。
7、8割のユーザーから同じようなフィードバックがあり、それは、タブを閉じるボタンが押しづらいというものでした。検索ボタンを上に引っ張ることでタブを閉じることができる機能は元々あったのですがあまり知られておらず、これをオンボーディングに追加することで7日目継続率はさらに5%アップし、15%になりました。

一つ改善すれば一気に伸びるっていうポイントがあると思うので、それをいかにして探し当てるかというのは非常に重要だと思いました。
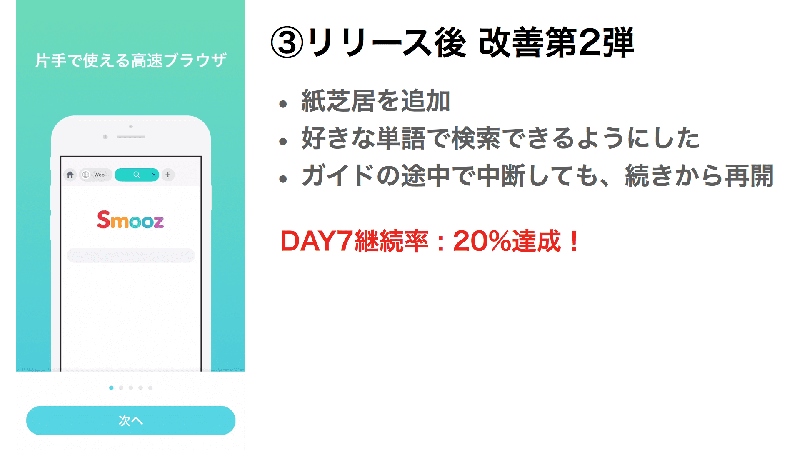
アプリのコンセプトを伝え、よりフレキシブルなオンボーディングにすることで目標達成
さらに、目標を達成するために以下のような施策を行いました。
アプリのコンセプトを伝えるために紙芝居を追加
問題点としては、起動後いきなり使い方のtipsから始まるのでアプリのコンセプトが伝わらないというものがありました。そこで、紙芝居を追加しました。ほとんどのユーザーは高速でめくってあまりよく見ていないと思いますが、サブリミナル効果のような感じで、どんな雰囲気のアプリなのかを伝えるという意味では効果的だと思います。
好きな単語で検索できる
また、今までは決められた単語しか検索できなかったものを、自分の好きな単語で検索できるようにし、その単語に合わせて「長押しして下さい」「こうすると次のタブに移動できます」などの使い方を提示するようにブラッシュアップしました。
ガイドの途中で中断しても、途中から再開できる
今まではガイドの途中で止めることができなかったものを、然るべきタイミングでまたオンボーディングに戻ってこれるようなフレキシブルなものにしました。例えば、長押しの機能を見る前にチュートリアルを中断した場合、また長押しの機能が役に立つタイミングで続きから再開できます。
このような施策を行った結果、7日目の継続率が目標である20%まで上がりました。

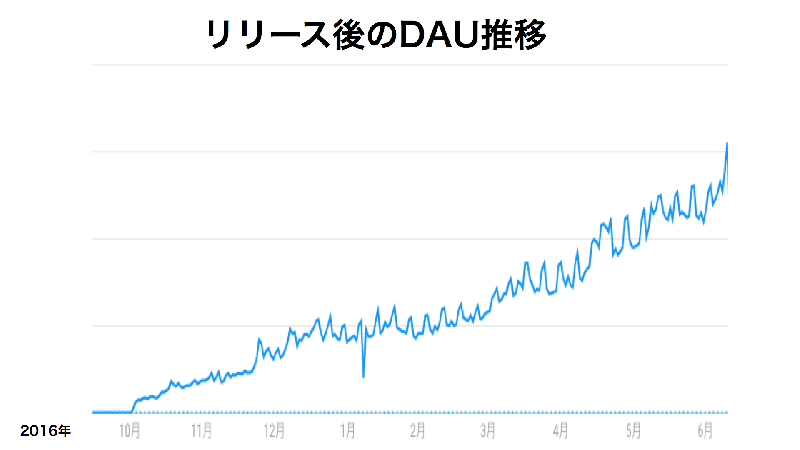
また、継続率が上がったことで、自然とDAUも増えて行きました。

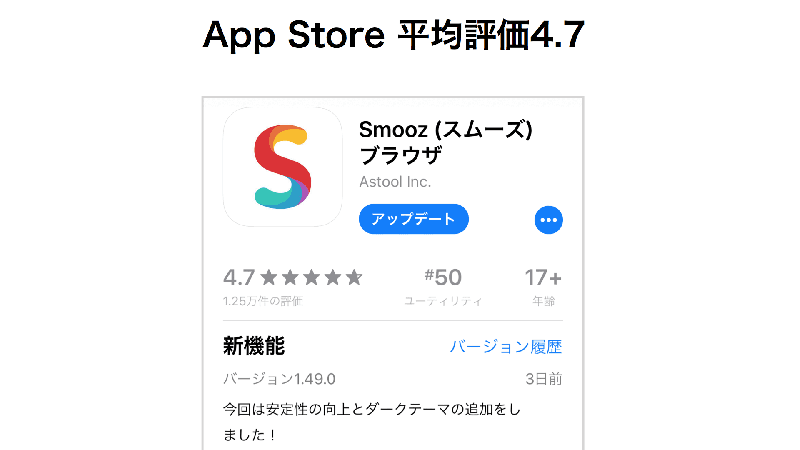
さらに、継続率が良いということはユーザーが使い続けてくれているということで、AppStoreの評価も平均4.7になりました。評価を上げようとして上がった訳ではなく、継続率の向上を目指した結果、好評価を頂けるということに繋がったのではないかと思います。

仮説→実行→答え合わせ→仮説のサイクルを高速で回すために
A/Bテストの実行
先ほどもお話ししましたが、「仮説→実行→答え合わせ→仮説」このサイクルをいかに早く回せるかが一番大事だと思っています。そこで私たちが使っているのが、『Repro』をはじめとするアナリティクスツールです。

また、『Firebase』のA/Bテストはとても便利です。一昔前はアプリでA/Bテストをするのは結構大変だったんですが、今はこのようなツールを使って簡単に実装できるので絶対にオススメです。
質の良い仮説を立てるためのフィードバックを多く集める
また、チャットを使ったカスタマーサポートも行なっています。 メールだと、お互いにきちんとした文章を作ってやりとりをしなければならない傾向があるのに対して、チャットであれば、短く単刀直入に要点だけを伝えられるので効率的に答え合わせができます。
これらを行うことでなるべく多く情報を集め、質の良い仮説を立てるというのがとても重要だと思っています。
まとめ
ユーザーは早くアプリに触りたいと思っているので、その気持ちを優先しつつ、適切なタイミングで手を差し伸べることが大切だと思います。
これは、理科の実験をしようとしている小学生に対する先生に近いと思っていて、座学でずっと話を聞いていても退屈なので、ちゃんと触らせてあげつつ、次はこうやるんだよっていうのを然るべきタイミングで教えてあげることで効果的なオンボーディングが実現できるのではないかと自分の体験を通じて感じました。
これはどのようなアプリでも通用するエッセンスだと思いますので共有させて頂きます。ご静聴ありがとうございました。
※本記事は2018年9月25日時点の情報です。Repro株式会社または掲載企業の都合により、紹介されている機能やサービスの提供が終了している場合があります。あらかじめご了承ください。
