2020.11.04


この連載では「オンボーディング」「リテンションマーケティング」「リファラルマーケティング」というモバイルマーケティングに欠かせない3つの考え方に焦点をあて、成功しているアプリが実践している事例を紹介していきます。
【モバイルマーケティングに欠かせない3つの考え方】
第1回は「オンボーディング最適化その1」と題し、新規会員登録や初回の商品購入時に必要なユーザー情報をスムーズに入力してもらう工夫について紹介します。
初めてサービスを利用するユーザーを定着させるプロセスのことをオンボーディングと言います。新規ユーザーはそのサービスにどんな価値があるのか、何が得られるのかを理解していません。したがって新規ユーザー定着のために「最高の体験」を提供し、ユーザーにサービスの価値を理解してもらうことが重要になります。
人間関係を築く際にも初対面での印象が重要と言いますが、オンボーディングはアプリとユーザーとの初対面の挨拶のようなものです。新規ユーザー登録のプロセスを最適化することで、ユーザーはアプリをスムーズに使い始めることができ、リテンションレートを高めることができます。
以下では多くのアプリの初回起動時に登場する新規ユーザー登録における工夫をいくつかご紹介します。
kissmetricsによる調査によると、読み込み時間が1秒遅くなるだけでユーザーの満足度は16パーセント低下し、読み込み時間が3秒以上になると40パーセントものユーザーが離脱します。
ユーザー情報の入力フォーマットから、ユーザーが登録を完了するまでの表示を最適化することで、UXが向上します。手順ごとに見ていきましょう。
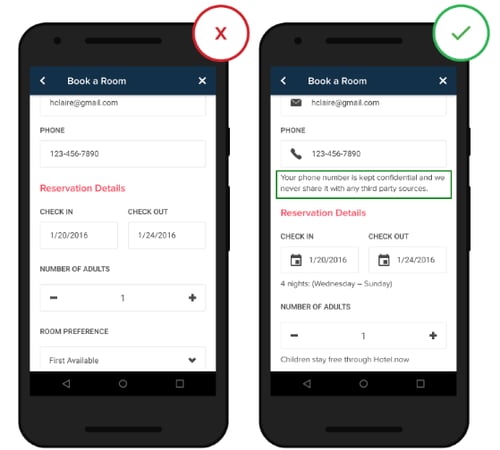
ユーザーが見慣れない情報についてはその記入事項が何で、なぜ記入するのかを明らかにする必要があります。さらに、説明によりセキュリティ対策が万全であることを明確にすることができます。
 右の図の緑枠内(お客様の電話番号はいかなる場合でも第三者に開示、提供されることはありません。)のようにセキュリティの安全性を説明することでユーザーを安心させることができる。
右の図の緑枠内(お客様の電話番号はいかなる場合でも第三者に開示、提供されることはありません。)のようにセキュリティの安全性を説明することでユーザーを安心させることができる。
さらに、記入欄の横にフォーマットの説明を加えることによって、入力ミスを減らすことができます。これによってユーザーは入力に迷うことがなくなりますし、アプリ事業者も有効な情報を入手することができます。例えば、パスワードを設定する際に、大文字か小文字か、文字数、使用できる記号の種類についての説明があれば、無効な入力をしてしまう可能性は減ります。
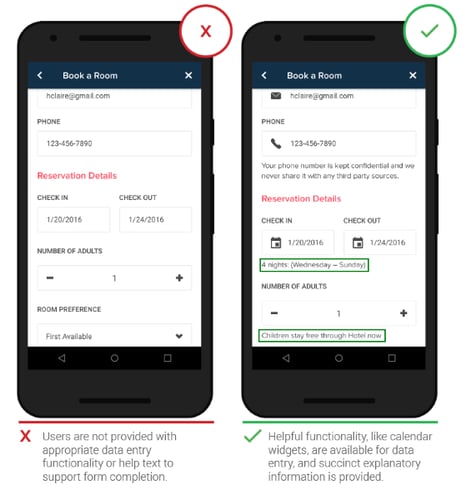
 ×入力フォームにユーザーが記入しやすくなる機能性やヘルプがない。
×入力フォームにユーザーが記入しやすくなる機能性やヘルプがない。
日にち記入欄のカレンダーマークや完結な説明文がついていて機能的である。
入力フォームのヘルプには自動で表示されるものと、ユーザーがヘルプを開いた時に表示されるものの2種類存在します。自動で表示されるヘルプで頻繁に使用されるのは、ユーザーが入力を始めた時に表示されるもので、入力時の注意点などを強調することができます。ユーザーがヘルプボタンを押すことで表示されるヘルプは利用したいユーザーにのみヘルプを表示できるというメリットがあります。
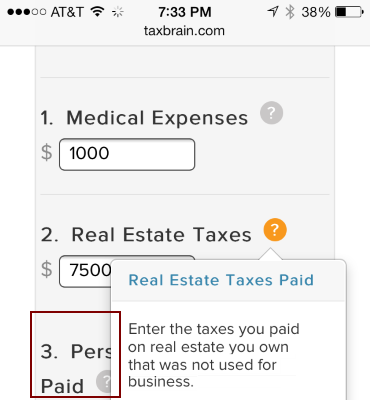
 ヘルプボタンを押すことで詳しい情報を知ることができる。
ヘルプボタンを押すことで詳しい情報を知ることができる。
参照:http://www.uxmatters.com/mt/archives/2007/05/dynamic-help-in-web-forms.php
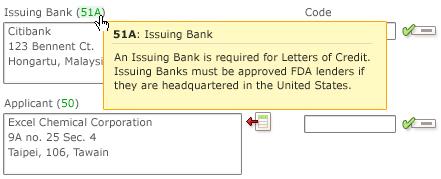
ヘルプを導入する場合にはヘルプの配置に気をつけなければなりません。下の図のように他の情報と被ってしまうと入力フォームが見づらくなります。
 入力項目のヘルプによって次の入力項目が隠れてしまっている悪例
入力項目のヘルプによって次の入力項目が隠れてしまっている悪例
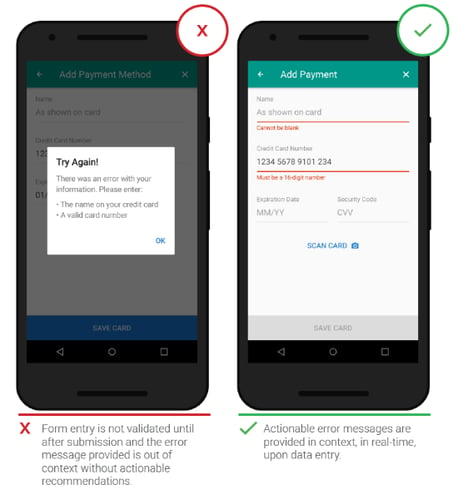
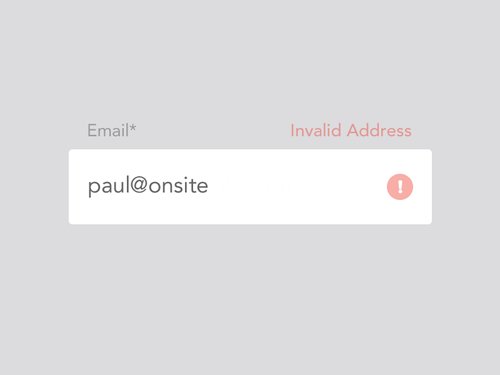
説明やヘルプを表示しても、ユーザーは間違った情報や、無効なフォーマットで入力してしまうことがあります。ここで重要なのは、その事実をユーザーに知らせ、修正してもらうことです。ユーザーにとって、すべての情報を入力した後に間違いに気がついて、すべての情報を入力し直さなければならいことほど面倒なことはありません。入力が合っているかはユーザーが誤った入力をした瞬間すぐに表示すべきです。
 ユーザーの入力ミスをした段階で逐一アラートを出す
ユーザーの入力ミスをした段階で逐一アラートを出す
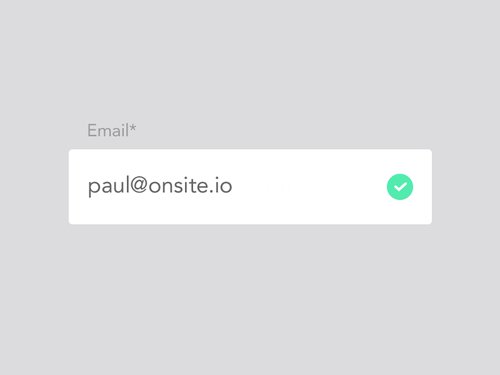
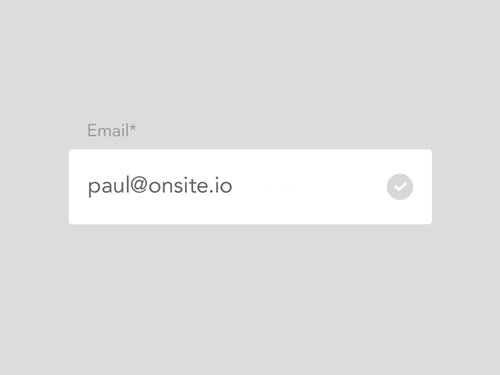
また、入力が間違っていることを表示するのも大事ですが、入力された情報が有効であることを表示することも重要です。
 入力したメールアドレスが利用可能であることを示す緑色のチェックマーク
入力したメールアドレスが利用可能であることを示す緑色のチェックマーク
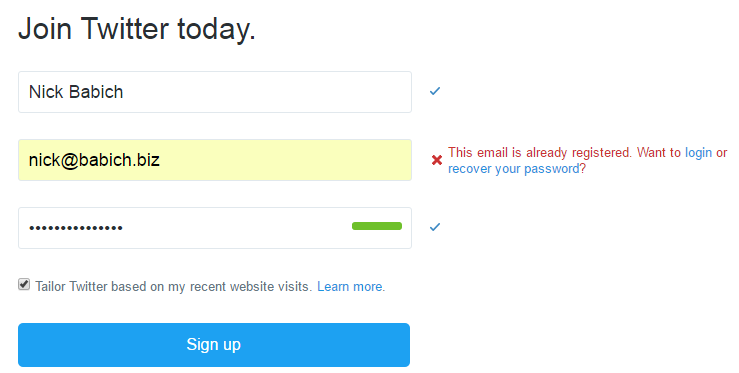
このようなユーザーの入力ミスに対するアラートはユーザー名が他のユーザーと重複していないか、パスワードのセキュリティレベルが高いかなど、入力するまで分らない情報を表示するのに有効です。例えば、Twitterは入力フォームでE-mailアドレスが重複している場合には次のような警告文を出しています。
 Twitterのアラート例。メールアドレスが過去に登録した際にも使われていることをユーザーに伝えている
Twitterのアラート例。メールアドレスが過去に登録した際にも使われていることをユーザーに伝えている
警告文はユーザーに注目される位置になければいけません。記入した入力フォームから目線を動かしたときに自然に見え位置に、目立つ鮮やかな色のメッセージを表示するべきです
パスワードの入力フォーマットはアプリごとに異なるため、ユーザーが入力する前にフォーマットを明示するべきです。また、そのフォーマットもあまり細かく規定するのではなく、柔軟なフォーマットがよいでしょう。
FacebookやTwitterを利用したユーザー登録を導入すれば、アプリ事業者が必要としているユーザー情報を手に入れた上で、ユーザーは個人情報を入力する手間が省けます。
ユーザーの初回体験はアプリを開いた瞬間に始まります。今回はその中でアプリの読み込み時間からユーザー情報入力までに焦点を当ててご紹介しました。まとめると以下のポイントになります。
次回は「オンボーディング最適化その2」として引き続き初期ユーザーを定着させるための工夫をご紹介します。第二回はコンテンツの配置、配色、そしてCTAボタンについてご紹介します。オンボーディングについてより知りたい方は以下の記事も是非ご覧ください。
この記事は、Referral SaaSquatch社の「 Top Mobile Marketing Trends for 2016 」という記事をもとにグロースハックジャーナル編集部が構成・編集・執筆したオリジナル記事です。
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。