PWA (プログレッシブウェブアプリ) が、スマートフォン業界に革命を起こそうとしています。2015年にGoogleからリリースされ、徐々に注目を集めるようになってきましたが、既存のネイティブアプリやモバイルブラウザとはどのような違いがあるのでしょうか?

PWAとは
PWAはWeb経由で配信されるネイティブアプリのようなものです。そのため、ユーザーに対してまるでアプリのようなUXを提供できます。PWAはWeb上で構築されているため、デスクトップやモバイル、タブレットなど、あらゆるデバイスで同一のUXを実現できるのも特徴です。

PWAを構築するService Workerは、ネットワークの状態に左右されることなく、瞬時にページを読み込んで表示させることができます。あらかじめデータをキャッシュして情報を最新に保っておくため、ユーザーは起動直後から最新のコンテンツを閲覧できるです。また、ネイティブアプリと同じようにホーム画面にアイコンを配置できるので、ユーザーにわざわざDLをしてもらう必要もありません。

PWA vsネイティブアプリ
PWAとネイティブアプリの違いとして一番に挙げられるのは「アプリストア」の有無でしょう。PWAにはこのような「仲介者」が存在しないため、iOSやAndroidのルールやガイドラインに縛られることなく開発が進められます。審査に通す必要もないので、準備ができたらすぐにでもアプリをリリースできるのです。
ユーザーはアプリストアから探し出す手間もなく、URLからアプリを起動できるため素早く利用を開始できますし、SNSやメール、テキストメッセージ、オンライン広告、QRコードなど共有する手段も豊富です。
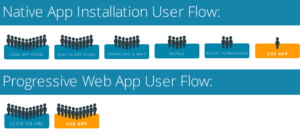
下の図が示すように、ネイティブアプリはDLするフローにおいて、1ステップごとに20%のユーザーが脱落していきます。一方で、PWAはステップ数を短縮できるため、離脱を防いでアプリの利用率を高めることができるのです。 実際、私たちはモバイルアプリの4倍の時間をwebサイトの閲覧に利用しています。こうした事実からも、PWAが大きなポテンシャルを秘めていることがわかるでしょう。

開発者にとって最大のメリットは、アプリをプラットフォームごとに開発する必要がないことです。PWAはWebの技術を基にしたクロスプラットフォームであるため、ほとんどのブラウザ環境で作動します。 PWAを1つ構築するだけで、ユーザーがデバイスを変えても一貫性のあるUXを提供できるのです。
さらに、PWAはWebサイトと同じように検索エンジンが情報を認識して検索結果に表示するため、ユーザーが見つけやすくなっています。アプリタイトルだけでなく、アプリ内コンテンツもインデックスされるので、効果的なSEOも行えるでしょう。 現在web検索の60%はモバイルデバイスから行われていますが、今後もさらなる増加が予想されているため、PWAの仕組みをうまく活用して行くべきかもしれません。
例えば、誰かが近くの美容院を探しているとしましょう。その人は『Google』で近くの美容院を検索します。もしあなたが美容院の経営者でPWAを作成している場合、検索結果には「Yelp」や美容院のサイトと並んであなたのPWAが表示されるでしょう。このファーストタッチがユーザーを顧客へと変えるチャンスになるのです。ユーザーはアプリのような操作性と自分のスマートフォンに最適化されたUIから、スムーズに予約を取ることができます。つまり、PWAではwebの検索からアプリ内で予約を完了させるという、シームレスなプロセスが実現できるのです。
PWA vsモバイルブラウザ
PWAはネイティブアプリとモバイルブラウザのハイブリッドですが、レスポンシブWebデザインとは、どう違うのでしょうか?ページの読み込みに3秒以上かかると、ユーザーの53%が離脱してしまいますが、PWAはネットワークの品質に関係なく、一瞬で読み込み素早く反応するため、ユーザーにストレスを与えることがありません。
モバイルブラウザと違い、ネットワークの品質に依存することがないので、高速かつ信頼性の高いUXを保証できるのです。また、バックグラウンドでアップデートをするため、ユーザーに再読み込みしてもらう必要もないのです。
そして、従来のモバイルブラウザが主に静的な情報を扱っていたのに比べ、PWAは動的な機能を提供できます。例えば、ユーザーが没入しやすいフルスクリーンで体験を向上させ、出前の注文や会員プログラムの参加、ビジネスでの連絡をスムーズに促すこともできるでしょう。また、ネイティブアプリのようにweb経由でプッシュ通知を配信し、ユーザーをアプリに呼び戻すこともできるのです。
成功事例

化粧品ブランドの「Lanc?me」は、トラフィックとリエンゲージメントを促進させるためにPWAを立ち上げ、ユーザーにネイティブアプリのようなUXを提供しています。
同社では2016年、モバイルブラウザがデスクトップブラウザのトラフィックを上回りましたが、予想していたような高いコンバージョン率は達成できなかったのです。
デスクトップブラウザでは38%ものユーザーが商品をカートに入れると注文まで進みますが、モバイルブラウザの場合はわずか15%でした。スマートフォンで商品を購入するフローがボトルネックであることが分かったのです。
「Lanc me」は最初、解決策としてネイティブアプリを検討していました。しかし、モバイルブラウザ経由の購入者はいちいちネイティブアプリを立ち上げたりしないため、アプリは定期的に購入するユーザーにしか効果がないと気づき、手を止めます。
彼らが目指していたのは、全てのデバイスで優れたUXを構築することです。 Googleによると、「同社はネイティブアプリのように読み込みが速く優れたUXの提供を必要としているが、同時にユーザーが見つけしやすく、どのデバイスからもアクセスできるものでなくてはならないという課題も抱えていた」と言っています。
これらの課題を解決するために「Lanc me」はPWAを採用しました。結果は驚異的なものでした。
- ページの読み込み時間が84%減少
- コンバージョン率が17%増加
- iOSでのセッションが53%増加
- プッシュ通知の開封率が18%に改善
- プッシュ通知からアクセスしたユーザーの8%が商品を購入
最後に
「Lanc me」のように、PWAがうまく活用できれば、大きな成果を得られる可能性はあります。 しかし、PWAがネイティブアプリに取って代わることはありません。しかし優れたUXを実現したいビジネスにとっては、最適なソリューションであると言えるでしょう。
この記事は、Biznessapps社のブログ"Progressive Web Apps: The Next Mobile Experience?"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on Biznessapps in English under the permission from the author.

