2021.03.23


Webページをデザインをする際にはプロダクトの利用データを分析したり、異なるインターフェースをA/Bテストして比べることができます。これはいわゆる「データドリブン」と呼ばれることもありますが、私は「データインフォームドデザイン」と呼ぶほうかいいのではないかと思います。データではなく、デザイナーがページを改善するわけですから。
これをうまく実践するために必要なのは正しい指標を使うことです。基本の指標(PVやUU)は計測し易く、あなたのサイトの運用状況を把握するためのいい基準になります。一方で、UXの変更の影響を評価するのにはあまり役に立ちません。
これはなぜかというと、これらの指標は非常に一般的で、たいていユーザー体験の質やプロジェクトのゴールとは直接関連していないからです。そういった指標を見てもアクションに移しにくいのです。
私はGoogleでUXの定量的なリサーチを行うグループに属しているのですが、そのグループでは大量のデータ分析を他のUXの分析方法と同様に考えるようにしています。そこで私たちは適切な指標を選んで定義するのに有益なメソッドを生み出してきました。例えば以下のようなものです。
我々はGoogleのプロダクトチームがUXに関する指標を定義する手伝いをしているのですが、その中で我々が彼らにしている提案は5つのカテゴリーに分類できることに気づきました。
顧客調査を通じて得られるユーザーの態度に関する指標を指します。例えばユーザーの満足度、UIの使いやすさ、NPS(カスタマー・ロイヤルティを計測する指標)などが挙げられます。
ユーザーの関与レベルに関する指標を指します。ユーザーが一週間にサービスを利用した回数の平均、一日にアップロードした写真数の平均、シェア数など、一定期間内におけるユーザーインタラクションの深さや強さ、頻度を測ることによって得られます。
プロダクトの全体や一部の機能を初めて使うユーザーに関する指標を指します。例えば、過去7日間で作られたアカウント数やラベル機能を使ったGmailユーザーの割合などです。
既存ユーザーが戻ってくる割合を指します。例えば、ある期間内のアクティブユーザーがある一定期間後にどれだけ残っているか?または「チャーン」という言葉で知られているように継続をやめてしまった人の割合などが挙げられます。
これは作業効率(タスク完了までの時間など)、有効性(タスク完了率など)、エラー率などといった、昔から使われている指標を含みます。これは検索やアップロードのフローなど作業にフォーカスされたプロダクトにもっとも適用されるカテゴリーです。
これらのカテゴリはプロダクト全体から機能の一部まで様々なレベルに適用することができます。例えばGmailでは一般的にプロダクト全体のアダプションについて関心を持ちますが、ラベルやアーカイブといった特定の機能のアダプションについても関心を持つことはあり得るからです。
私たちはよく「ユニークユーザーだけでなく、アダプションやリテンションも計測する必要があるのですか?」と聞かれます。もちろん何人のユーザーが一定期間内にいたのかということを計測することは重要です(例えば7日間のアクティブユーザー数のように)。
しかし、アダプションやリテンションも計測することで、戻ってきたユーザーと新規ユーザーを明確に分けることができ、どのくらいのスピードでユーザーベースが成長しているのか、もしくは安定しているのかが分かります。これは特に新しいプロダクトや機能、リニューアルされたものに有効です。
これらすべてのカテゴリーで指標を作る必要はありません。むしろあなたのプロジェクトにもっとも重要だと思われるカテゴリーを一つ選ぶべきです。(次に説明するGoals-Signals-Metricsプロセスを参照してください)。HEARTフレームワークはどのカテゴリーを含むべきか、省くべきか判断する助けになります。
例えば、ユーザーが仕事の一部として毎日使うような企業向けのプロダクトの場合、エンゲージメントはあまり意味をもちません。この場合、ハピネスやタスクの成功が選ばれるでしょう。ただし、特定の機能に対しそのユーティリティを測るための指標としてエンゲージメントを考慮することは意味があるかもしれません。
私たちがGoogleの様々なプロジェクトの中でHEARTフレームワークを適用してきた中で、それはチームで集中してディスカションをする際に非常に便利なツールになることに気づきました。頭文字は覚えやすく、ホワイトボードにカテゴリー名をさっと書くことによって自由なディスカッションをさらに加速させてくれます。
HEARTカテゴリーから実際にトラックしたり埋め込んだりできる指標を決めるまでどのようにやるのか?残念ながらこれを魔法のように実現する「HEARTダッシュボード」のような既製品はありません。有効な指標はプロダクトやプロジェクトによって異なるからです。
ブレインストーミングで長いリストを作って指標を検討し始めると、扱いづらく優先順位をつけにくくなります。理想的なのはチームの全員が気にかける重要な指標を見つけることです。これを見つけるにはブレインストーミングの前のステップから始める必要があります。
まずゴールを明確にしてください。そうすることで、ゴールに対する進捗が測れる指標を選ぶことができます。プロジェクトのゴールを明確にすることは驚くほどむずかしい場合もありますが、そういった場面でディスカッションをする際にHEARTカテゴリーは役立ちます。例えばYoutubeにおける最重要ゴールの一つはエンゲージメントです。ユーザーには動画を楽しんで見てもらい、さらに見たいビデオやチャネルを発見し続けて欲しいのです。
また、プロダクト全体に対するゴールとは別に特定のプロジェクトや機能に対してゴールを持っている場合もありますよね。Youtubeの検索機能では、タスクサクセスカテゴリーが重要なゴールになります。ユーザーが検索をかけた際に、簡単に素早くもっとも関連したチャネルやビデオを見つけて欲しいのです。
ここでやりがちなのは、「トラフィックを増やすこと」といったように、既存の無意味な指標をもとにゴールを定義してしまうことです。トラフィックを増やすために新規ユーザーを増やしたいのか、それとも各ユーザーのエンゲージメントを高めたいのか、明確にゴールを定義することを心がけましょう。
プロジェクトのチームメンバーはゴールに対してそれぞれ違うアイディアを持っているということに気がついていますか?プロジェクトのゴールを明確にしていく過程でどこを目指しているのか確認し合うことができ、認識のズレを防ぐことができます。
次は、ゴールをより具体的な次元に置き換えましょう。ユーザー行動や態度からどのようにゴールが達成できたか否か判断することはできるのでしょうか?例えば、YouTubeではサイト内で動画を視聴するユーザー数がエンゲージメントのシグナルとして設定できますし、ユーザーが動画を見るのに費やした時間にもシグナルとするとなおいいでしょう。YouTube検索の「タスクサクセス」カテゴリーにおける失敗シグナルは検索を入れたのにもかかわらず検索結果をクリックしないことでしょう。
特定のゴールに対して使えるシグナルは膨大にあります。いくつか候補をあげたら、一旦立ち止まって調査や分析などをして正しいシグナルを設定しましょう。
まず、それぞれのシグナルをトラックするのはどれくらいの難易度なのか?あなたのプロダクトは関連アクションをログするための機能を実装しているのか、または実装可能かどうか?プロダクト内で定期的に調査を行うことは可能か?もしタスク成功指標に興味があるなら、ユーザービリティのベンチマーク調査で使われているタスクをシグナルとして使うというのが一つの手です。
次に、デザインの変更に対して敏感なシグナルを選ぶべきです。もしすでに使えそうなシグナルが揃っているなら、手持ちのデータを分析しどのシグナルが一番ゴールに関連しそうか検討しましょう。
シグナルを選んだら、それらを長期的にトラックしたりA/Bテストの比較に使える指標へとさらに落とし込むことができます。YouTubeのエンゲージメントのカテゴリーを例にすると、「ユーザーがどれくらい動画を見ているか」を「1日あたりのユーザーの平均動画視聴時間」という風に置き換えることができるかもしれません。
この段階では、プロダクトの構造が指標の詳細を決める大きな要因になります。しかし、この一つ前のステップ(シグナル)では与えられたシグナルから様々な指標を考え出すことができるかもしれません。ただ、その中からもっとも適切な指標はどれか決める際には既存のデータから分析する必要があるでしょう。そして生のデータを平均値や割合と言ったもっと意味のある数字に変換する必要があります。
Goals-Signals-Metricsプロセスはさまざまな指標の中から、自然な優先順位を導き出してくれます。一番上のゴールに関連性のある指標を追うことがもっとも重要なことです。そしてリストに「興味深い値」を加えたくなる誘惑に打ち勝ちましょう。そしてこう考えてください「この数字は実際に決断を下す時に役立つのか?」「本当に長期的にトラックする必要があるのか、それとも短期で十分なのか?」不必要な指標にかける労力やダッシュボードの混乱を防ぐためにもあなたのゴールに本当に関係のある指標だけにフォーカスしてください。
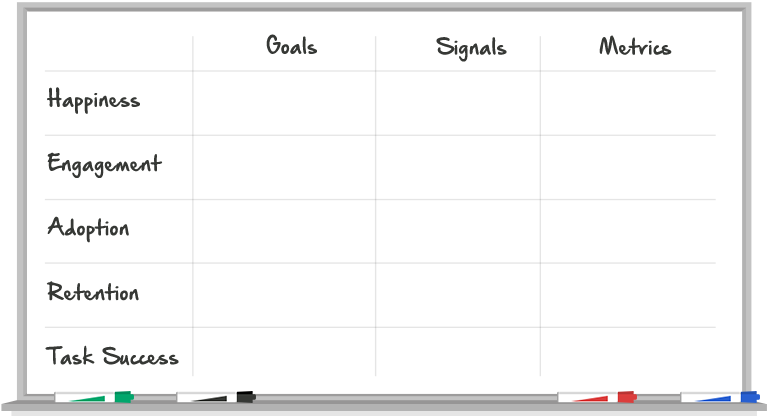
一連の作業をうまく進めるために以下のようなワークシートを書いてみるといいでしょう。プロジェクトに必要ないと思ったHEARTカテゴリーは加える必要ないですし、もちろん新しいカテゴリーを追加してもいいです。

もし大量のデータを使ったプロダクトをデザインしたいなら、メインとなるゴールが明確化されユーザー体験を反映した指標を使うことをお勧めします。そしてHEARTフレームワークとGoals-Signals-Metricsプロセスは本当に役立つので、これを使った感想を教えてください。もし独自のメソッドを持っていたらぜひシェアしてくださいね。
この記事は、Medium上の記事 “Complexion Reduction: A New Trend In Mobile Design” を著者の了解を得て日本語に抄訳し掲載するものです。 Repro published the Japanese translation of this original article on Medium in English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。