2022.09.06


Statistaの調査によると、アプリのおよそ25%は一度しか使われないそうです。これには多くの理由がありますが、悪いUXが大きな要因であることは間違いありません。特に、優れたUXを実現することは非常に困難であり、実際にできているアプリはほんのひと握りです。
しかし、適切な戦略や知識を持っていれば、卓越したUXを実現できる数少ないデベロッパーの仲間入りができます。そして、それは回避すべきUXの落とし穴を知ることから始まるのです。
この記事は、DECODEのブログ ”App UX design: Top mistakes to avoid when creating an app” を著者の了解を得て日本語に抄訳し掲載するものです。 Repro published the Japanese translation of this original article on Revenue Wire in English under the permission from the company.
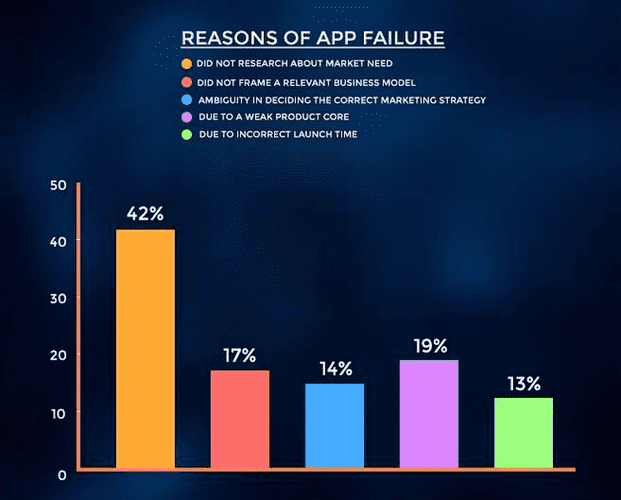
UXデザインの失敗のほとんどは、「ユーザーを十分に理解できていない」という根本的な問題が原因です。実際、以下の調査によると、アプリが失敗する要因として上位に挙げられています。
■アプリが失敗に終わる要因
 「市場のニーズに対する調査が足りなかった」が42%と最も多い理由だった。
「市場のニーズに対する調査が足りなかった」が42%と最も多い理由だった。
出典:Business of Apps
ユーザーのニーズを知らないままUXを設計することは、地図を持たないで運転するようなものです。ユーザーにそぐわないデザインを導入してしまうリスクがあります。
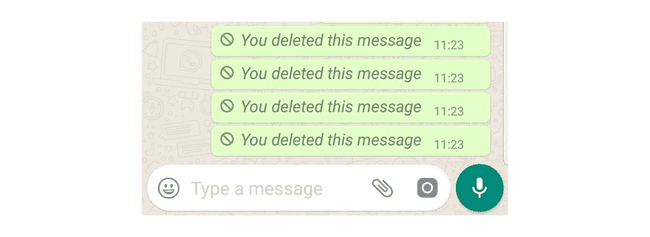
良くない例として挙げられるのがメッセージアプリの「WhatsApp」です。誤ってメッセージを送信してしまったとき、後からメッセージを削除したとしても、受け手には下の画像のような表示が残ってしまいます。
■「WhatsApp」のチャットでメッセージを削除したときの画面
 出典: Career Foundry
出典: Career Foundry
ユーザーのアクションに対してフィードバックをするのは良いUXですが、この場合、送信した人の心配の種を増やし、さらに気まずい思いをさせてしまうため、不適切です。では、一体どうすればユーザーのニーズを理解することができるのでしょうか。
最適なアプローチは、適切なユーザー調査を行い、ニーズステートメントを作成することです。ニーズステートメントとは、どんなユーザーが何を必要としていて、そのニーズを満たすことでユーザーにどんな利益があるのかを表現するものです。上記のWhatsAppの例を使うと、ニーズステートメントを以下のようにあらわせます。
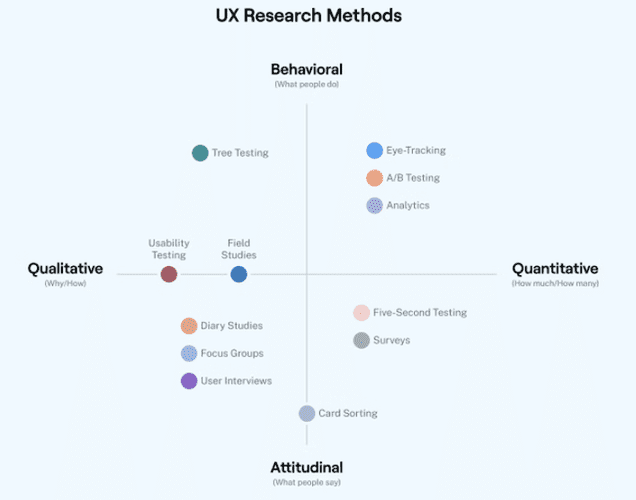
ニーズステートメントを作成するアプローチは数多くありますが、必ずユーザー調査から始める必要があります。これにより、結論はすべて実際のデータに裏打ちされたものであることが保証されるのです。
■UX調査メソッドの分類
 縦軸上:ユーザーの行動 縦軸下:ユーザーの態度 横軸左:質 横軸右:量
縦軸上:ユーザーの行動 縦軸下:ユーザーの態度 横軸左:質 横軸右:量
出典: Maze
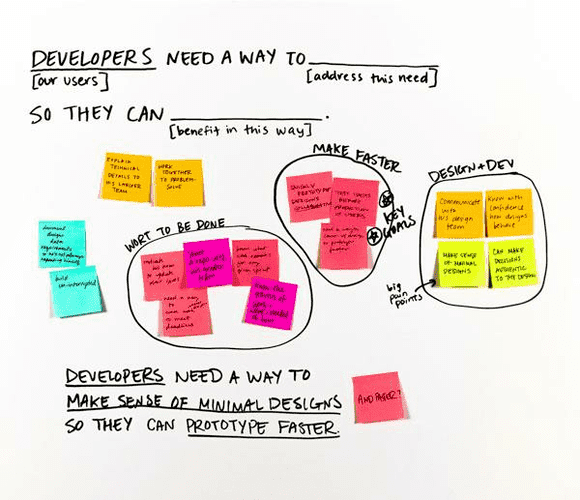
十分なインサイトが得られたら、IBMのプロセスを用いてニーズステートメントを作成します。より優れたインサイトを得るためにチームメンバー全員でブレインストーミングを行います。まずはホワイトボードにニーズステートメントのテンプレート(下の画像上部)を書きましょう。
■IBMによるニーズステートメント作成術
 出典: IBM
出典: IBM
次に、チーム全員が付箋を使って、空白を埋めるためのアイデア(画像中部)を書いていきます。機能について書くのは避けてください。タップやエクスポートなどコンピューター用語で書くかどうかはひとつの手がかりになります。十分なアイデアが得られたら、似たようなアイデアごとにまとめましょう。
最終的に共通のテーマが見えてくるので、それをニーズステートメントのテンプレートに記入(画像下部)してください。残りのアイデアも必要に応じて繰り返します。構成と意図を持って行えば、ユーザーの実態が反映されたニーズステートメントは簡単に思いつくことができます。
優れたUXの主な要素のひとつはシンプルであることです。乱雑なインターフェースではユーザーが困惑し、アプリから離脱する原因になるでしょう。
残念ながら、機能を詰め込みすぎて複雑にしてしまうことは簡単です。多くの人はユーザーが包括的で何でもできる、機能満載のアプリを望んでいると思い込んでいますが、それは間違いです。選択肢が多すぎると、ユーザーは意思決定ができなくなってしまいます。
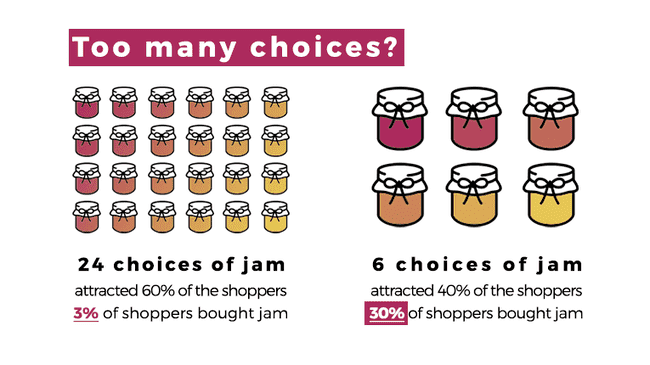
この現象は「選択のパラドックス」と呼ばれており、心理学者のSheena IyengarとMark Lepperの有名な研究によって初めて解明されました。
■選択肢が多すぎると顧客は商品を購入しない
 店舗に24種類のジャムを並べたとき、買い物客の60%が興味を持ち、購入率は3%。
店舗に24種類のジャムを並べたとき、買い物客の60%が興味を持ち、購入率は3%。
6種類のときは、40%が興味を持ち、購入率は30%。
出典: Your Marketing Rules
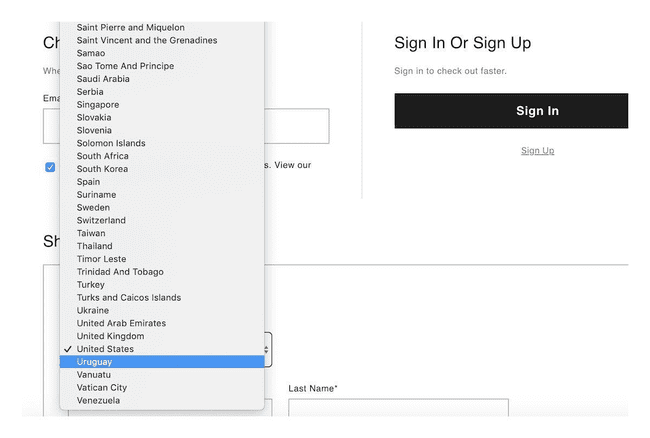
このパラドックスはアプリでもよく見られます。下のようなとても長いプルダウンメニューがその典型例です。
 出典: Career Foundry
出典: Career Foundry
幸いなことに、過剰なインターフェースの解決方法は比較的容易で、余計な機能を取り除けば良いのです。もちろん、決して簡単なことではありません。アプリの機能が多すぎて、どの機能も取り除くことができないとしたら、どうでしょうか。
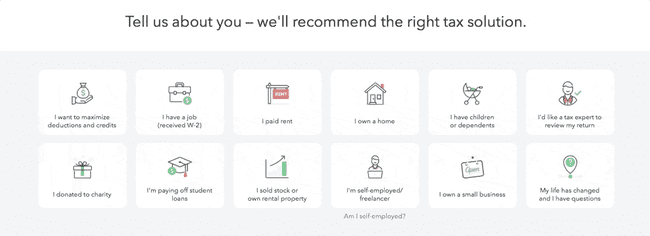
優れたアプローチとして、ユーザーがよく使う機能のみを表示することで、アプリをパーソナライズし、選択肢を減らす方法があります。例えば「TurboTax」では、ユーザーがどのような税金対策を必要としているのかを具体的に尋ねます。そのあと、UIが過剰にならないように必要な機能だけを提供するのです。
■「TurboTax」の画面
 すべての機能からユーザーが必要なものを選択できる。
すべての機能からユーザーが必要なものを選択できる。
出典: Appcues
UIが過剰に見えるのは、単にデザインがパッとしないことが原因の場合もあります。したがって、スクリーン上のビジュアルとテキストの要素のバランスを常に取り、それらを整理して並べる必要があるのです。例えば、このようなUIは嫌ですよね。
 出典: UX Planet
出典: UX Planet
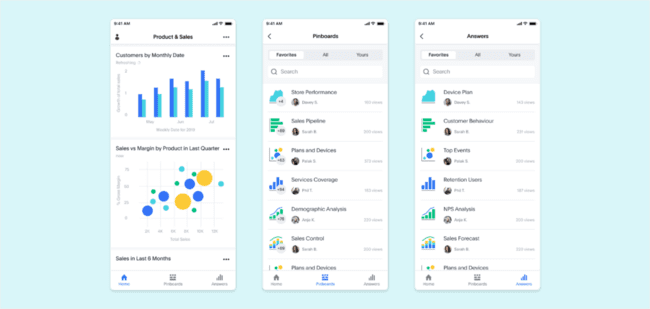
可能な限り、テキストをビジュアルに置き換えましょう。特に大量のデータを扱う分析ダッシュボードにおいては重要です。ここで解決策となるのが、データの可視化です。
■テキスト表示は可能な限りビジュアルとして可視化する
 出典: ThoughtSpot
出典: ThoughtSpot
結局のところ、合理的なUIは妥協のない断捨離でしか生まれません。画面に表示されるすべての要素の目的を明確にしましょう。使えないと思った機能は恐れずに削除してください。煩雑さは困惑を生むだけです。
アプリのテキストは、デベロッパーが最適化を忘れがちな重要なUXの要素のひとつです。これが原因で下のような問題を引き起こすことがあります。
■UXコピーライティングの良い例と悪い例
 左:専門用語ばかりでユーザーには分かりづらい。
左:専門用語ばかりでユーザーには分かりづらい。
右:ユーザー目線に立っており、分かりやすい。
出典: Usability Geek
残念なことに、このような不明瞭なテキストはユーザーを困惑させ、疎外感を与えてしまいます。それがユーザー離脱に繋がるのです。これを回避するための最善のアプローチは適切なUXライティングを実践することです。その目的は可能な限り直感的に、かつ抵抗のない方法でユーザーをアプリに誘導することです。ベストプラクティスをいくつか見ていきましょう。
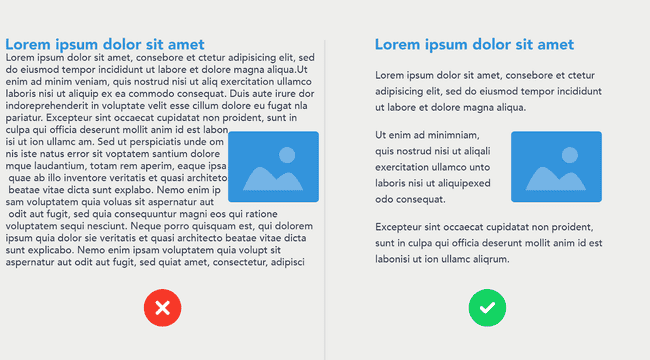
まず最初に避けたいことは、テキストを画面いっぱいに表示させることです。これは余白を賢く利用することで簡単に解決することができます。ひとつの段落につき多くても9行、一行あたり60文字に収めてください。
■テキストのバランスに気を付ける
 出典: PSD2HTML
出典: PSD2HTML
右の例の方が見やすく、読む気になるのが分かると思います。同じ意味でもテキストを簡潔に、最小限の言葉であらわすことは優れたUXの基本のひとつです。Appleの有名な例をご覧ください。
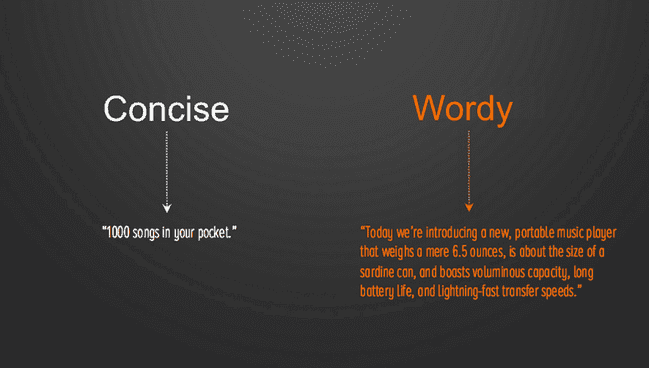
■簡潔な表現を心がける
 左:短くて簡潔。右:長くて分かりづらい。
左:短くて簡潔。右:長くて分かりづらい。
出典: Shopify
シンプルな言葉でも、非常に多くの意味を詰め込めることに驚くでしょう。UXコピーライティングでは専門用語は使いません。分かりやすい基準として「8歳の子供が理解できるかどうか」を自分に問いかけます。もし答えがyesであるのなら、順調です。これは一般的な例です。
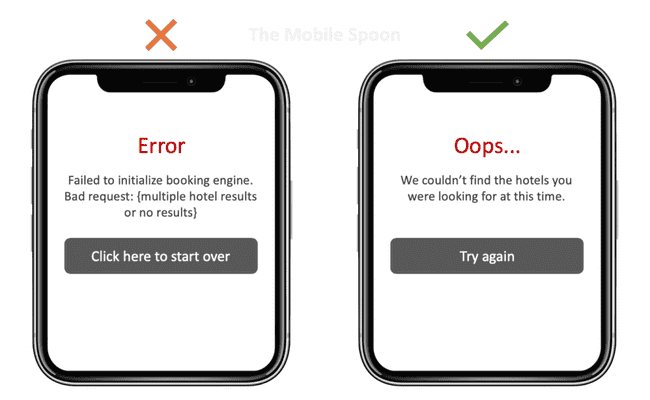
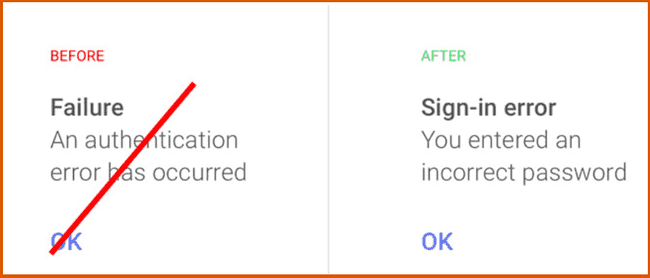
■簡単な表現を心がける
 左:認証エラーが発生しました。右:入力したパスワードが間違っています。
左:認証エラーが発生しました。右:入力したパスワードが間違っています。
出典: Usability Geek
デベロッパーであれば「認証エラー」と表示されたとしても意味が分かりますが、一般的なユーザーは恐らく理解できないでしょう。(受動態のメッセージは多くの単語を必要とし、曖昧で複雑な表現になってしまうため)能動態を用いることも重要です。アプリのコピーライティングはユーザーにある行動を促すために存在するので、この方がより機能します。
数字を利用するのも良い例です。コピーを短くまとめるだけでなく、より目に飛び込んでくる効果があります。例えば、収益が「五百十二パーセント」伸びたと表示されているよりも、「512%」と表示されている方がインパクトがあります。
アプリのテキストを考えるベストプラクティスとして重要なものを挙げるとすれば、それは明快さです。明確で端的なテキストを書くことで、UXは劇的に向上するでしょう。
一方で、もうひとつ言及しなければならないUXの要素を紹介します。それはCTAであり、これらふたつは強く関係しています。
CTAはアプリにおいて欠かせない要素のひとつです。考えてみると、アプリ内はすべてCTAによって動いています。アカウント登録や動作確認、アイテムの購入や写真の消去。これらはすべてCTAを通じて行われるのです。
しかし驚くべきことに、多くのアプリはスッキリしたデザインの中にCTAを隠したり、目立たせないようにしています。このような間違いは犯さないようにしましょう。そして、目立たせるための一番の方法はテキストリンクの代わりにCTAボタンを利用することです。
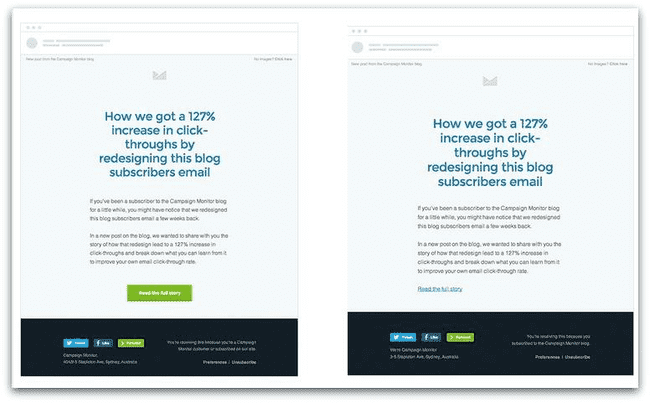
メールソフトウェアの「Campaign Monitor」は、あるメールを最適化したとき、このことに気が付きました。テキストリンクをボタンに変更しただけでコンバージョン率が127%も上昇したのです。
■テキストリンクからCTAボタンに置き換えたところ、CVRが127%上昇
 出典: Sumo
出典: Sumo
さらに目立たせるには、アプリ内の他のボタンとは異なるものにする必要があります。むしろ、他のUIの要素すべてと対照的でないと、ユーザーは見逃してしまう可能性があります。
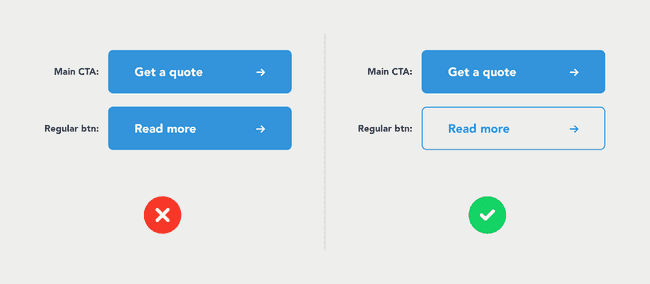
これを確実にするシンプルな方法は、CTAボタンを派手な色やデザインにすることです。例えば、一般的な方法でいうと、通常のボタンは枠で囲う一方で、CTAボタンは塗りつぶすという方法があります。このような感じです。
■強調したいCTAボタンとそうでないものを差別化する
 出典: PSD2HTML
出典: PSD2HTML
CTAを大きくするのも一般的なアプローチです。実際に、Appleはそのことを認識しており、優れたCTAボタンは最低でも44 x 44 px必要だという情報をシェアしています。
■CTAボタンは大きさも重要
 出典: Tubik
出典: Tubik
CTAのテキストは見た目と同じくらい大切です。優れたUXコピーライティングのように、簡潔で意味深いものでなければいけません。文字数が少ないほど、ユーザーがCTAを理解するまでの時間が短くなります。
例えば、「Complete the form(フォーム入力完了)」と表示されるよりも「Submit(完了)」と表示される方が力強く直接的です。
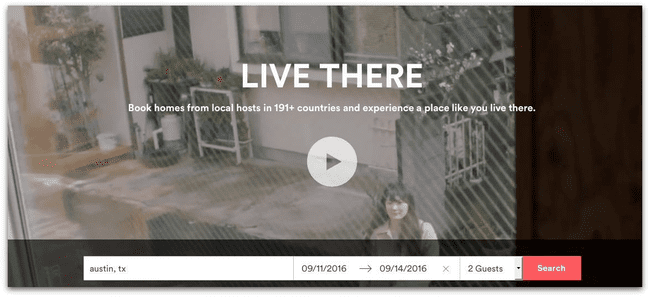
最後に、ひとつのページに多くのCTAを配置するのはやめましょう。各ボタンの効果が薄くなってしまいます。「Airbnb」のようにボタンは1ページにつきひとつにしましょう。
■CTAボタンは1ページにつきひとつ
 出典: Sumo
出典: Sumo
CTAはUXの強力な要素であり、それは当然のことです。ユーザーにどのような行動を取って欲しいのかコントロールできるので、最適化する価値は十分あります。
プッシュ通知はリテンションとUXに影響を与える強力なツールです。しかし残念なことに、とても簡単に乱用でき、アプリに害を与えるものでもあります。
実際、迷惑なプッシュ通知を送信しすぎることが、ユーザーがアプリをアンインストールする一番の原因です。押しつけがましい広告よりも悪いものとみなされています。
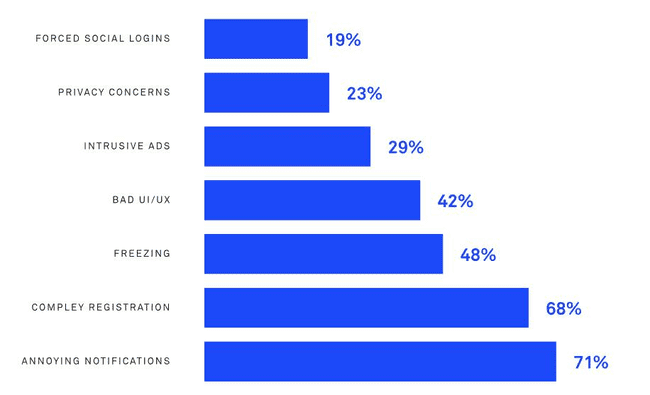
■ユーザーがモバイルアプリをアンインストールする理由TOP7
 迷惑な通知が71%と最も多い理由だった。
迷惑な通知が71%と最も多い理由だった。
出典: DECODE
ただ、「迷惑」というキーワードに注目してください。もしプッシュ通知を関連性があり価値のあるものにできれば、ユーザーに良さを分かってもらえるでしょう。
ここでのベストプラクティスは、最初に許可を取ることです。ユーザーにどんなプッシュ通知を送信するのか、そしてさらに重要なのが、それによって彼らはどんなメリットがあるのかを知らせることです。
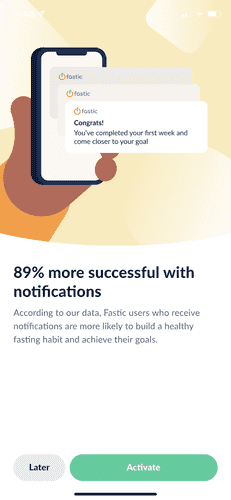
ヘルスケアアプリの「Fastic」を例にしましょう。このアプリではオンボーディングの際、プッシュ通知を受け取ることによってダイエット成功率が89%上昇すると言及しています。さて、受け取りたくない人はいるでしょうか。
■「Fastic」のプッシュ通知許諾画面
 出典: DECODE
出典: DECODE
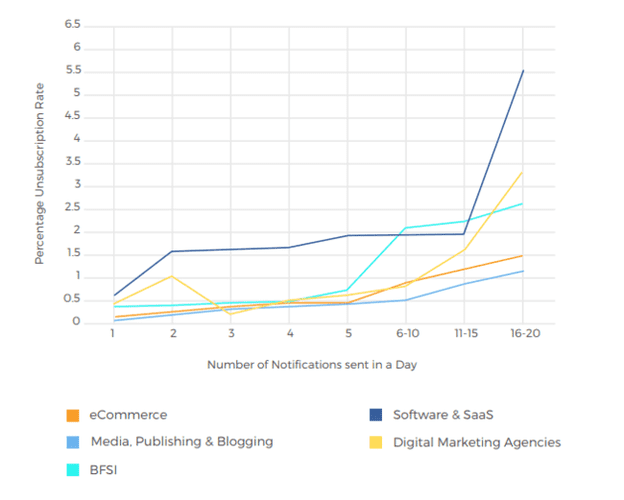
たとえ価値のあるプッシュ通知だとしても、過剰に送信することはよくありません。では、どのくらいの量を送信するのが適切なのでしょうか。アプリがどのくらいニッチなものかにもよりますが、ある研究では以下のことが判明しました。
■業種別1日のプッシュ通知頻度と配信停止率
 出典: Business of Apps
出典: Business of Apps
あなたのアプリがどのくらいニッチな分野であるかはさておき、最初は無難な頻度で送信することをおすすめします。ほとんどのアプリは1日1回でしょう。そこから頻度を徐々に上げていき、チャーンレートを調べてください。どこがユーザーのスイートスポットなのかが分かります。
しかし、重要なのは頻度よりも質であることを覚えておいてください。価値のあるプッシュ通知を送信している限り、ユーザーが不快に思うことはないでしょう。
UXを設計するとき、審美的側面に着目しがちです。確かに重要ではありますが、多くはアプリのナビゲーションやロジックフローを見落とします。まるで、塗装は綺麗でも基礎がボロボロな家のようなものです。いずれは崩壊します。
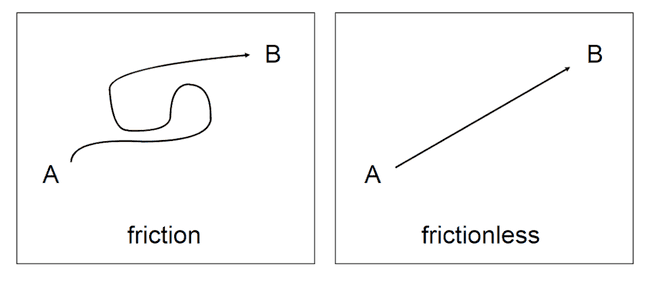
効果的なUXは流れるようなナビゲーションが必要です。アプリのロジックフローは可能な限り摩擦がないようにします。言い換えると、ユーザーがアプリ内のA地点からB地点まで可能な限り少ない操作で辿り着けるようにするということです。2、3回の操作で完了できるのが目安です。
 出典: Shopify
出典: Shopify
アプリを操作するとき、ユーザーが迷路をさまよっているようなことがあってはいけません。このような事態を避けるためには、視覚的にインターフェース内のどこにいるのかを示してあげることが重要です。
例えば、「YouTube」ではシンプルな見出しを利用してユーザーに正確な位置を伝えています。タブメニューを利用している場合は、アクティブであるタブを強調して表示するのも良いでしょう。
■「YouTube」の2014年と2015年のUIの比較
視覚的な手がかりがないと、どこにいるのか分からなくなるのと同じように、進捗状況も分からないとユーザーは迷ってしまいます。この問題は接続が悪い状態でオンライン決済を利用している場合によく発生します。
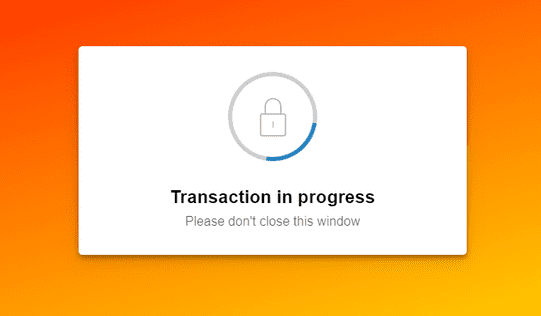
残念ながらほとんどのブラウザは決済中にフリーズし、決済が完了したのか分からなくなってしまいます。経験がある人であれば、このフラストレーションを共有できると思います。簡単な解決方法はプログレスインジケータを使用することです。
■プログレスインジケータ
 「現在処理中。このウィンドウを閉じないでください」
「現在処理中。このウィンドウを閉じないでください」
出典: Paypal
ほんの些細なことかもしれませんが、この差は非常に大きいです。これはユーザーに「今やってるからちょっと待っててね」と伝えているようなものです。ユーザーに操作性や進捗状況を提供することは、UXの最も大事なポイントです。
UXの本質はシームレスで快適な体験をユーザーに与えることです。これまで説明した一般的な間違いを避けることはスタートに過ぎません。それ以上に、優れたUXとはユーザーのニーズに共感し、それを解決するための体験を提供することです。
そのためには、細部までサポートするエンジニアリングが重要です。簡単なことではありませんが、努力する価値はあります。もっとヒントを知りたいですか?こちらの素晴らしい記事をご覧ください。
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。