近年、UIは一層シンプルで、飾りのないものになってきています。では、この先UIはどのようなものになるのでしょうか。ここ数ヶ月にかけて、デザイン業界を牽引するリーダーたちは「ミニマムデザイン」を次の段階に引き上げてきました。Facebook、AirbnbそしてAppleもその流行にのろうとしています。この流れこそが「UI簡素化」というモバイルデザイン界の最先端なのです。
デザインの削ぎ落としって何?
「デザインの削ぎ落とし」という言葉を聞いたことがない人も多いでしょう。それもそのはず、これは私が作った新しい概念だからです。近頃、フラットデザインとも、ミニマルデザインとも一線を画す新しいトレンドがあります。もしかしたら、ミニマルデザインがモバイルの世界に進出しただけだと思われるかもしれません。しかし、これは明らかに違うものです。この「デザイン削ぎ落とし」の特徴を3つご紹介します。
シリコンバレーを席巻する「デザイン削ぎ落とし」の特徴
- より大きく、目立つ見出し
- よりシンプルで誰が見てもわかるアイコン
- 色を最小限におさえたUI
あなたのお気に入りのアプリがどんどん似たようなUIになってきていませんか?
このトレンドは本物なのか
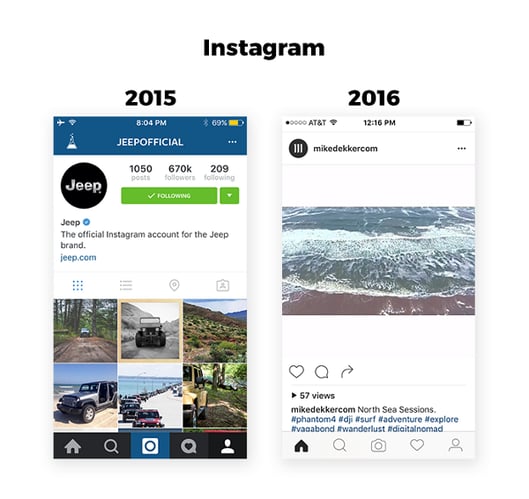
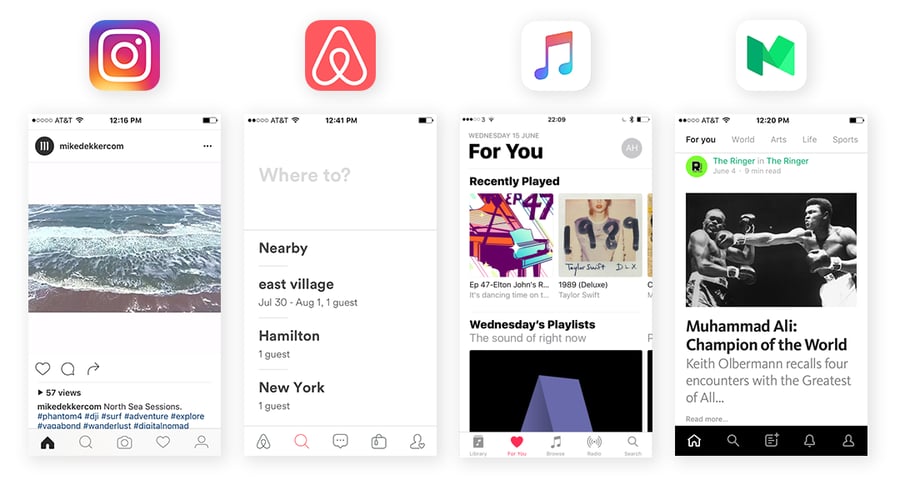
私が最初にこのトレンドに気づいたのは5月初旬でした。インスタグラムが新しいUIをリリースしたときです。

インスタグラムはUIを大幅に変更しました。それまで使ってきた青と灰色の配色をやめ、見出しをより目立つものに、画面下のアイコンをよりシンプルなものにしたのです。その結果、よく目立つ見出しの白黒のUIとなりました。このUIはコンテンツを引き立たせ、機能性を向上させたのです。このようなUIには先駆者がいます。
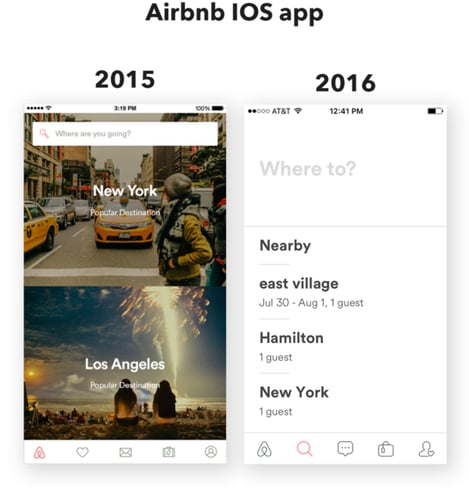
Mediumです。Mediumはローンチした2012年よりこのような白と黒のUIに固定してきました。そして、今日までデザインを変更するたびに、無駄を減らしてきたのです。Facebook傘下のInstagramがその見た目を変更した少し後、Airbnbのアプリを開いておどろきました。とても見慣れた姿になっていたのです。Airbnbが新しいUIを4月にリリースして以来初めてアプリを開いた時のことでした。新しいけど、どこかで見たことがあるUIでした。

Airbnbの新しいUIはInstagramがUIを一新したときほど話題をさらいませんでした。(理由の一つはAirbnbがInstagramのようにUIとともにアイコンをより鮮やかなものに変更しなかったからです。)しかし、同じ「デザイン削ぎ落とし」戦略に基づいていました。Airbnbは見出しをより大きく、目立つものにしたのです。更に、不必要な画像と色を排除し、アイコンを万人にわかるように簡略化しました。後に残った白黒のUIはコンテンツを引き立たせ、その機能をわかりやすくしています。
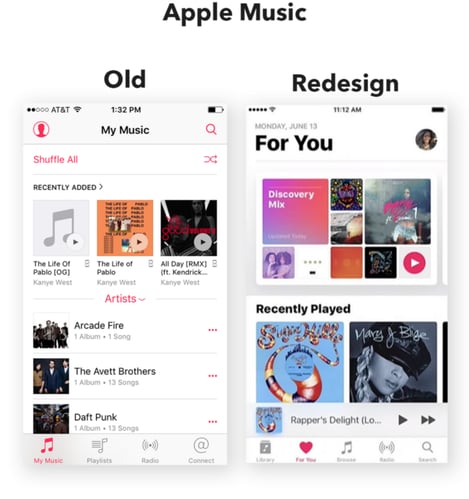
Appleはこの「デザインの削ぎ落とし」というトレンドに惚れ込みはじめた最新の例です。今月初め、AppleのWWDCでAppleは消費者が心待ちにするいくつかのことを発表しました。その中にはAppleが(少なくとも「史上最高iOS」と打ち出されたiOS8以来)「史上最高のiOS」と打ち出すiOS10も含まれています。

その中に特に目を引く発表がありました。Apple Musicのデザイン変更です。デザイン変更はUXの向上と機能の追加に主眼を置いていました。ですが、私が感じたのは、そのデザインの美しさです。Macworldのスタッフライター、Caitlin McGarryはこの新しいデザインをこう説明しました。
「完全に新しいデザインです。巨大なカード、より大きくより目立つフォント、そしてシンプルでかっこいい白い背景。そしてこれらがアルバムアートを引き立たせるのです。」
どこかで聞いたことがあるフレーズではないですか?Apple Music はInstagramやAirbnbが目指したものとは少しちがいます。(InstagramとAirbnbはソリッドアイコンを使い、Appleは使いませんでした。どうしたApple!)しかし、キーポイントはこれです。大きくて目立つ見出し、白黒のUI。
「UI簡素化」のトレンドが意味することは?
先に述べたように、このトレンドはあなたの好きなアプリのUIが似たり寄ったりになってきていることを意味します。なぜかというと、テクノロジーの世界がNFLのように「コピーキャットリーグ」((成功例がすぐまねされる環境。あるチームが成功したプレーがすぐ他チームにまねされるNFLに由来する)) だからです。
このデザイン変更はおおかた好意的に受け止められました。(白黒のUIは「没個性的」だと文句を言う人もいますが彼らもすぐ慣れるでしょう。アプリは個性を見て利用するのではなく、機能性を見て利用するものです。)だから、私は以前からのアプリも最近出たアプリも「デザイン削ぎ落とし」の波に飛び乗ると予想しています。
あなたのiPhoneのホームスクリーンはあなたを楽園へと導くアイコンの色鮮やかなモザイクになることでしょう。((原文:This means your iPhone home screen will soon become nothing more than a colorful mosaic of bright portals transporting you to Pleasantville.))

あなたがこのモノクロの流行に賛成、反対、思うところがあるかもしれません。しかし、このトレンドは疑いなく発展している証です。デザイン制作の過程が成長、進化しているのです。昔はデザイン制作の過程が細かく区切られすぎていて、それが不必要なデザインを生み出す原因になっていました。それが今では、すべての過程で顧客目線を重視したデザイン制作となっています。
昔のUIデザイナーはUXのワイヤーフレームや「かっこよくしなさい」という指令に拘束されていたのかもしれません。だから、彼らは色を加えたり、減らしたり、変えたりするのに何時間も何日も使ってきたのです。しかし、今日ではデザイン制作が統合的な過程になってきており、UXとUIデザイナーの境目が曖昧になってきています。だから、デザイナーがそれぞれの個人的な役割(たとえば見た目を「かっこよくする」)に頭を悩ます必要は薄まり、ユーザーのために製品を作るという究極の目的を追求できるのです。
「デザイン削ぎ落とし」の究極の目的
あなたもこの記事を読んで納得しましたか?以下のガイドラインに従って、「デザイン削ぎ落とし」の波に乗り遅れないようにしましょう。
1.色を最小限に抑える
1色なら使ってもいいでしょう。ただし、賢く使わなければいけません。強烈な差し色として使用してユーザーの行動を誘導するのです。それ以外はなるべく白黒にしてコンテンツを引き立たせましょう。
2.より大きく、目立つ、黒い見出し
20~30ピクセルの巨大な見出しを見たことあるでしょう。あれです。
3.シンプル、平面的でわかりやすいメニューアイコン
メニューアイコンは万人が理解できるもので、ここでも色は最小限に抑えるべきです。また、より効果を高めたいのなら、メニューアイコンをホーム、検索、最も重要なボタン、次に重要なボタン、プロフィールの順に並べましょう。
4.白いスペースを2倍、いや3倍に
いや4倍にするべきかもしれません。増やしすぎということはありません。
5.アプリのアイコンを鮮やかに
もしあなたが鮮やかな色でデザインするのが得意なら、アプリのアイコンをそうするべきです。アイコンこそがあなたの個性を披露する場所です。
*この記事は、Medium上の記事 “ Complexion Reduction: A New Trend In Mobile Design”**を著者の了解を得て日本語に抄訳し掲載するものです。 Repro published the Japanese **translation of this original article on * Medium* in English under the permission from the author.*