はじめに
この連載では「オンボーディング」「リテンションマーケティング」「リファラルマーケティング」というモバイルマーケティングに欠かせない3つの考え方に焦点をあて、成功しているアプリが実践している事例を紹介していきます。
【モバイルマーケティングに欠かせない3つの考え方】
- オンボーディング
- リテンションマーケティング
- リファラルマーケティング
第2回はオンボーディングの最適化について、コンテンツの配置、配色、そしてCTA(Call To Action: 会員登録や購入などを促すボタンの総称)に焦点を当ててご紹介します。アプリの初回起動時にそのアプリの魅力と使いやすさを伝えることができれば、ユーザーのアプリへのエンゲージメントも高まります。
ユーザーが使いやすい配置を目指す
UIという表現でひとくくりにされてしまうことが多いですが、配置だけでも気にかけるべき要素は多く、一つ一つを見直すことでアプリの使いやすさは劇的に変わります。
縦並びのレイアウトにする
コンテンツを配置するときに、スマートフォンの画面の形を最もいかすのはコンテンツを垂直に並べる方法です。垂直にならべることで、ユーザーがどの順序にコンテンツを見れば良いのかが明確になります。
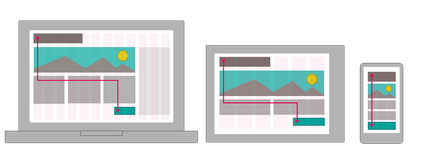
 スマートフォンのコンテンツは縦並びだと利用しやすい
スマートフォンのコンテンツは縦並びだと利用しやすい
出典:http://www.uxbooth.com/articles/designing-mobile-part-3-visual-design/
スクロールとスワイプをするスペースを作る
コンテンツがところ狭しと表示されていると、ユーザーが間違えてスクロールやスワイプをしてしまう危険性が高まります。特に、チュートリアルでは大事な情報を見逃してしまうこともあるかもしれません。スクロールとスワイプができるように適度に余白を設けましょう。
指が届く範囲に関連するボタンを配置する
アプリの使いやすさを考える時には、ユーザーがどのようにスマートフォンを持つのかを考慮することが重要な要素の一つになります。人間の指の長さと持ち方から推測して、通常は44pxから57px、Retinaディスプレイでは88pxから114pxが理想的です。
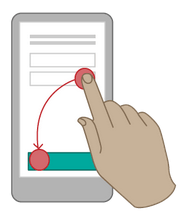
 スマートフォンを片手で操作している時に指が届く範囲には限りがある
スマートフォンを片手で操作している時に指が届く範囲には限りがある
出典:http://www.uxbooth.com/articles/designing-mobile-part-3-visual-design/
配色で印象をあやつる
配色はアプリのコンテンツと同じくらい大事な要素です。ベースとなる色を設定し、強調したい部分に差し色を利用することで、ユーザーにメッセージを伝えることができます。
伝えたいことのために効果的に色をつかう
明るく派手な色はユーザーに何か楽しい機能があることを示唆し、反対に、暗いトーンの配色はアプリに格調高い雰囲気を漂わせます。
重要性と手順が伝わりやすい色、明るさにする
色はコンテンツの関連性を示すこともできます。逆にコンテンツがどのように分類されているかを一目で示すこともできます。
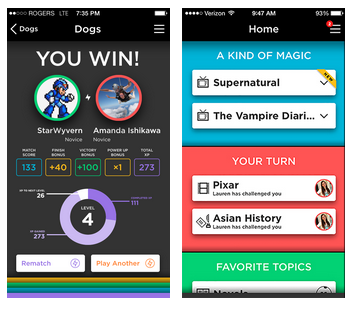
 配色だけでコンテンツの分類を示すことができる
配色だけでコンテンツの分類を示すことができる
出典:http://www.uxbooth.com/articles/designing-mobile-part-3-visual-design/
色を変える部分は適切な大きさにする
色を変えた部分はそれだけで周りとのコントラストが生まれ注目されやすくなります。必要以上に色を変えたボタンやメッセージを大きくしたり、逆に小さくしすぎて周りの情報の邪魔にならないようにしてください。
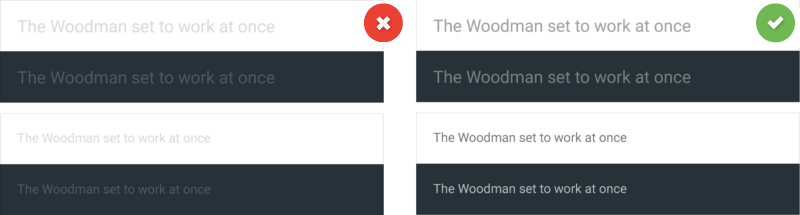
文字が小さい場合はコントラストを付ける
上記の入力フォームにおける説明文など、重要な情報を小さく表示しなければならない場合があります。文字が小さければ小さいほど文字の色を背景とのコントラストのあるものにし、視認しやすいようにするべきです。
 文字が小さい場合には背景とのコントラストをつけて視認性を高める
文字が小さい場合には背景とのコントラストをつけて視認性を高める
出典:https://uxplanet.org/accessible-interface-design-3c59ee3ec730#.xrpi2mjno
色は3色に押さえ、アクセントを付けるためにあと1色使う
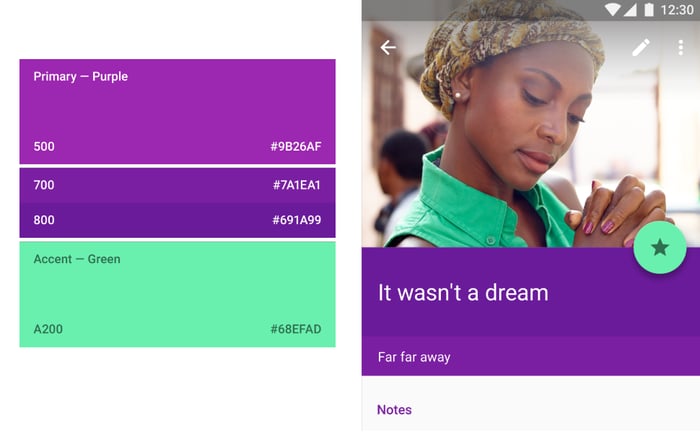
Googleのマテリアルデザインはまず、基本色3色と差し色として1色使うことを推奨しています。下の画像ではこの法則に則ったデザインがなされています。
 基本色に紫、濃い紫、緑の3色、差し色に白が使われている
基本色に紫、濃い紫、緑の3色、差し色に白が使われている
出典:https://uxplanet.org/accessible-interface-design-3c59ee3ec730#.xrpi2mjno
こちらの記事でもアプリの配色の利用傾向やアプリのタイプごとにおすすめの色などを解説しています。ぜひご覧ください。
アプリの新規ユーザー定着に欠かせない配色とレイアウトの最適化とは?
CTAボタンでユーザーの行動を引き出す
CTA(行動喚起)ボタンはユーザーを次のアクションに導くボタンのことです。ユーザーを次の手順に進ませる時に使われます。ユーザーがどこにあるのか、そして何のためにあるのか認識しやすいものにすることで、ユーザーのオンボーディングをスムーズにできます。
大きく見やすいものにする
CTAボタンが他のボタンに紛れてしまう大きさだと、ユーザーがどのように次の手順に進めばいいのか分らなくなってしまいます。最低でも他のボタンと区別がつく大きさにし、前述の差し色を用いるとより効果的でしょう。
見やすい位置に置く
CTAボタンがユーザー行動の順序に沿った位置に配置されていない不便です。例えば、チュートリアルが上から、下に読んでゆくものであれば、CTAボタンを画面の最下部に配置すべきです。
まとめ
いかがでしたでしょうか。今回はオンボーディングのうち、コンテンツの配置、配色、CTAボタンの最適化についてご紹介しました。内容をまとめると以下のようになります。
- コンテンツは縦並びのレイアウトで誤操作しにくい配置にする。
- 基本色を3色と差し色として1色を利用し、目立たせたい文字は背景の色との差を付けて強調する。
- CTAボタンは目立つものをわかりやすい位置に置く。
次回はEメールを活用したリテンションマーケティングのトレンドについてご紹介します。お楽しみに!
この記事は、Referral SaaSquatch社の「 Top Mobile Marketing Trends for 2016 」という記事をもとにRepro Journal編集部が構成・編集・執筆したオリジナル記事です。