いままでの連載で、厄介なクロスプラットフォーム対応のアプリのデザインに関する指南とアプリ開発におけるよくある落とし穴についてご紹介しました。あなたのアプリには目標があり、インスピレーションも十分にあり、アプリ名も思いつきそうです。順調そうですが…次は何をしたらいいでしょう?
アプリ開発の要である、あなたの考えるアプリの完成図から構成やフロー、そして取り入れることになる機能の設計に取り掛かりましょう。このような作業は簡単にはいきません。変更部分やプロジェクトマネジメントの側面など開発中に常に頭に入れておくべき項目が非常にたくさんあるからです。
ユーザーが楽しめるアプリを開発するには知識と実務経験が必要になります。もしあなたが基本を押さえて開発に取り組むのを怠りがちなタイプだとすれば、それは自分で失敗の危険性を高めていると言えるでしょう。
これから述べるモバイルデザインにおける「やってはいけないこと」は、開発の障害を避けるためなので、どんなモバイルデザイナーにとっても役に立つはずです。必ず頭に入れておいてください。あなたのアプリも、そしてあなた自身にもこのアドバイスがきっと役に立ちます。
画面遷移図を作る前にワイヤーフレーム作成や設計を始めない

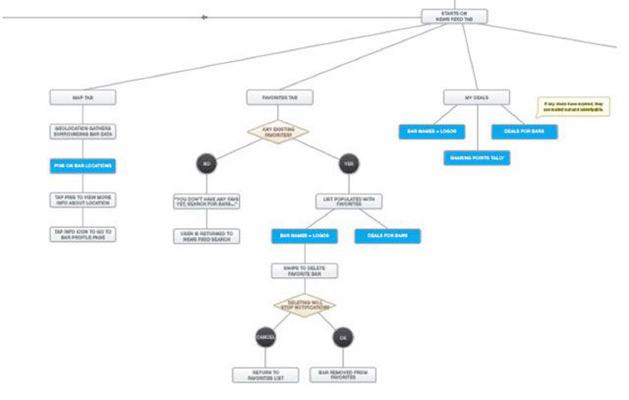
ワイヤーフレーム作成や設計を始める前に、きちんと考えられた画面遷移図を準備してください。どんなにシンプルなアプリであったとしても、ロジカルで理にかなった構成にするためにはよく検討された画面遷移図が必要です。
他に気をつけるべきことは、重要な機能を持つ画面をその他もろもろのナビゲーション要素に埋もれさせてしまうのではく、なるべく一番上の方に持ってくることです。画面遷移図を飛ばして何の計画なしに画面を設計したり描いたりすることは、ねじれた画面遷移を作ることにつながり結果的にユーザーを混乱させ、離脱させることになります。
開発予算を無視しない
デザイナーが制作するものは形にするためには開発者の手は必須です。ほんのちょっとした設計の変更によって数時間で済むような機能から数日間かかる機能に変わることもあります。設計において機能性をあまり定義しすぎない方がいいです。
別の言い方をすれば、デザインが機能性を決めるべきではありません。例えば、検索ボックスを持つ予定のアプリがあるとします。デザイナーはユーザーがタイプするとその文字にマッチする候補を表示してくれるタイプアヘッド検索ができる検索ボックスを想定しているとしましょう。しかし、これを適切に実装しようとすると膨大な開発工程がかかることもあるため、こういう場合はデザイナーが一人で意思決定するべきではないのです。
低解像度から始めない & ビットマップ画像を避ける
いつでもRetina画像、高解像度、ピクセル密度の高い画面から設計を始めて、それからスケールダウンしてください。プロのデザイナーにとっては当たり前のことだと思いますが、それでも伝えておいたほうがいいと思いました。モバイルデバイスにおける一般的な画像解像度の数値が大きくなっているので(iOSだけで4種類の解像度があるので注意してください)、常に一番高い解像度のデバイスから始めてそこからスケールダウンするようにしましょう。
画像の拡大縮小に弱いビットマップ画像1)やラスタ画像2)よりも、ベクター画像3)で設計したほうがよりいいでしょう。
タッチするボタンを小さくしすぎない
多くのユーザーの人差し指の長さは1.6cmから2cmだと覚えておいてください。指の長さ、そしてユーザーは素早く動き画面の小さな部分には正確にタッチすることができないという事実を考慮しましょう。画面にたくさんの機能やボタンを詰め込むことは簡単ですが、ユーザーが簡単にタッチできるようにボタンには十分な大きさとスペースを確保してください。
意味もなくイントロアニメーションを使わない
アプリを最初に開いた時に出てくるちょっとした面白いアニメーションは実際とてもいいのですが、そこでユーザーを飽きさせないようにすることが重要です。イントロのアニメーションの欠点は、技術的にアニメーションの読み込みがアプリ側で終了してから初めてアニメーションを開始できるようになるということです。(Path and Thirillst’s JackThreadsのアニメーションはかっこいいです)つまり、ユーザーがアプリにアクセスできるまで時間がかかってしまうのです。
したがってもしアニメーションを使うのであれば、ユーザーが数秒間待つに値するような短めで巧妙なものを作りましょう。 アプリが読み込みをする際、静止画像が表示されてからアニメーションに遷移することになると思います。その遷移がスムーズにいくように注意してください。実装がうまくいっていないと、静止画像からアニメーションへ突然故障したかのように遷移することになり、全くもって面白くありません。
ユーザーを待ちぼうけにさせない

アプリを読み込んでいる際にユーザーをループの外に置き去りにしてしまうと、ユーザーはアプリがバグっているのだと考えてしまいます。それに単純にユーザー体験として良くありません。 アプリがコンテンツをWebから読み込んでいる間、空白の画面でユーザーを待たせないようにしましょう。
読み込みの進み具合やアニメーションを使って、ただ電話やネットワークを待っているだけでアプリはちゃんと動いているということをユーザーに示してください。読み込みの進み具合を示せればよりいいですが、そこはインターフェースに設計する前に開発者に確認したり代替案を考えておくといいでしょう。
やみくもに他のOSのスタイルをコピーしない
あるモバイルOSから他のOSへの適切でない応用はユーザーを混乱させることにつながります。すべてのモバイルOSはそれぞれ独自のスタイルを持っており、OS製作者は彼ら独自の美学を体系化したヒューマンインターフェースガイドライン 4)プラットフォームの特徴から情報設計の原則、それぞれ何のための部品なのか説明されたUI設計を体型的にまとめたガイドラインも作成しているはずです。iPhoneやAndroid、そしてWindows Phone7はそれぞれ全くことなる美学を持っています。
例えば、iPhoneアプリでWindows Phone7のブロックレイアウト5)やナビゲーションスタイルを使用したらフィットしないでしょうし、ユーザーを混乱させることになるでしょう。 すべてのアプリをOSから作り上げたように見せる必要はありませんが、プラットフォームと合ってないように見えてしまわないように注意してください。
ピクセル密度の高い画面に詰め込みすぎない
ピクセル密度(PPI=pixcel per inch)の高いディスプレイを設計する際に、使えるピクセルが多いことでよりインターフェースにフィットさせたいという誘惑が出てくるでしょう。これはもっとも表示が多いインターフェースでさえスペースが有り余っているような、27インチの高解像度のデバイス上で設計をレビューしている場合に特に当てはまります。
実際に使われることになるデバイス上で全ての工程をレビューしてください。たとえそれがデバイスのフォトビューアーの写真に使われるフレームワークのようなものであってもです。インターフェース上に詰め込みすぎると、散漫でナビゲートしにくいアプリになってしまいます。最悪のケースだと、インターフェースの重要な部分が全く見えなくなってしまうかもしれません。
他の人が自分と同じように使うとは考えない
どんなにあなたのアプリがよく見えようと、ユーザビリティテストは必須です。クローズドベータを信頼できる少人数のグループ(デザイナー経験者も何人か含める)に試してもらうことを検討してください。公式にアプリをリリースする前にインターフェースをアップデートしましょう。費用をかけずにちゃんとしたフィードバックをもらう他の方法としては、テストグループを募る広告をCraigslistに載せることです。お小遣い程度の額とピザと引き換えにリリース前のアプリで遊んでくれるような大学生をターゲットにするといいでしょう。
ジェスチャを完全に無くしたり、使いすぎたりしない
インターフェースの全ての要素が完璧に認識できたり、すぐに操作されなくてもいいということを頭に入れておきましょう。良い事例として、iPhoneのメールアプリでメールを削除するプロセスが考えられます。受信ボックスの中では、ユーザーは削除ボタンを出すためにメッセージをスワイプすることができます。これはユーザーがいちいち「編集」メニューを押さなくてもいいように作られたショートカットです。
しかし、全てはバランスです。「削除」のショートカットは素早くメールを削除するための方法である一方で、「編集」メニューはショートカットを知らない人や一度に複数削除やフラグを行いたい人のために存在しているのです。 別の言い方をすれば、ジェスチャ6)のことを頭に入れつつも、それに頼りすぎないということです。そして、ジェスチャをアクセスメニューやアクションメニューにたどり着くための唯一のルートとして使わないでください。
まとめ
本記事でご紹介した設計の失敗すべてに共通して言えるアドバイスがあるとすれば、それは慎重に検討されたものが一番いい設計だということです。それはつまり、自分の設計のやり方について批判的かつ徹底的に考えるということです。単純にユーザーが何を達成しようとしているのかを考えて、それを設計に反映させてください。
角を削ったり、テストを飛ばしたり、自分のポートフォリオに入れたくないような、あるいは自分で使いたくはないような設計をしないでください。
この記事は、MashableAsiaの記事 “Designing a Mobile App? Don’t Make These 10 Mistakes“ を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on MashableAsia in English under the permission from the author.
注釈
- 1)↑ ビットマップ画像は正式にはラスタ画像と言い、正方形のピクセルという位置情報と色情報をもった、いわゆる色紙の集まりで、モザイクのように画像を作っている
- 2)↑ 画像を色のついた点(ドット)として表現する形式表現する形式
- 3)↑ ベクター画像はベクトルと言う数式で定義された直線と曲線の集まりで、つまり丸や三角、いろんな曲線の連続でえがかれた画像
- 4)↑ プラットフォームの特徴から情報設計の原則、それぞれ何のための部品なのか説明されたUI設計を体型的にまとめたガイドラインのこと
- 5)↑ どの“ブロック”に何を配置するかといったページのレイアウト
- 6)↑ アプリケーション固有の操作や動作へのショートカット
