2020.05.29


一日に来る通知の数を気にしたことはありますか?その通知のなかで「本当に」気にするものはいくつあるでしょうか。

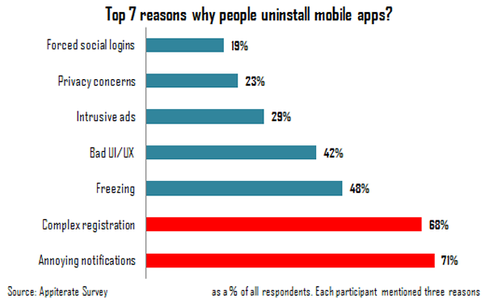
毎日、多くのユーザーは自分にとって必要のないプッシュ通知を受け取り、それに気をそらされ、正直なところ、うんざりしています。ユーザーがアプリをアンインストールする理由の第一位はアプリからのうっとうしい通知によるものです。(71%の人が回答)

意味のある、もしくはユーザーに関係のある通知は役に立っています。なぜならそういった通知はユーザーとのエンゲージメントを高めるためにユーザーと直接コミュニケーションを取ることができ、適切なメッセージを適切なタイミングや場所で送ることができる強力な手段となるからです。
それではどのような順序でアンチUXパターンが、ユーザーや製品に価値や意味を創り出しているのか見てみましょう。

通知は特権です。なぜならユーザーがあなたからの直接メッセージの受信を許可しているということは、あなたへの信頼を示しているからです。なのでこの特権を乱用してはいけないのです。ユーザー目線の通知はどんなにすごいマーケティング戦略すらも寄せ付けませんが、完璧な通知を作ることは見かけほど簡単ではありません。本稿ではユーザー目線でプッシュ通知を送るために覚えておきたいことを5つ紹介します。

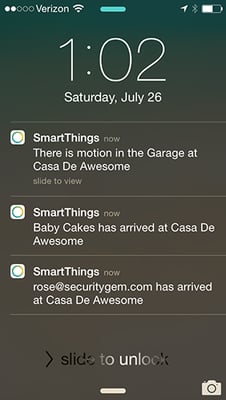
もっともよくあるミスで、長期的にもっともユーザーとの関係を損なってしまうのが、ユーザーが管理できるよりも多い数のプッシュ通知を送ることです。 直接的なコミュニケーションが多すぎると「通知オフ」にされてしまう可能性があり、あなたのアプリから離れて行ってしまう結果となります。

顧客のニーズやライフスタイルを理解し、適切な通知の頻度を把握することが重要です。
ユーザーがアプリを使い始めたばかりの頃は、「作業中でも通知を開く価値がある」、つまりユーザーにとって通知が便利で面白いものであれば、嫌だとは思わないのです。ユーザーに気づきや楽しみを与えてくれるパーソナライズされたコンテンツを送ることがとても重要になってきます。
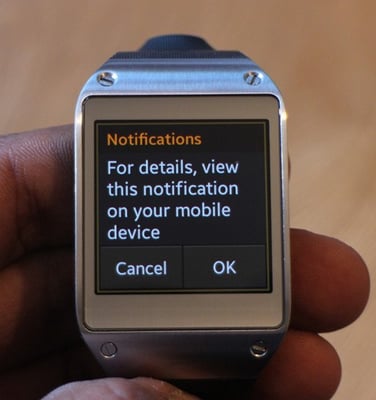
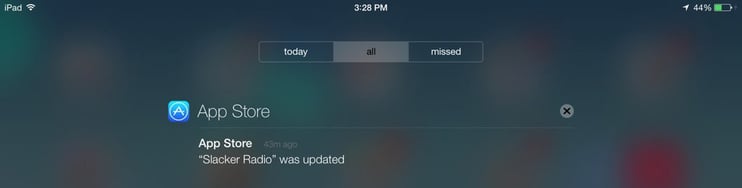
ユーザーの端末に表示されるべきではない通知もあります。AppStoreのソフトウェアアップデートの通知は「システムの状態の可視化」をユーザーに認識させるために送られていますが、そういった通知をユーザーは欲しているのでしょうか?もしプッシュ通知がユーザーに何のアクションも要求しないなら、その通知は送る価値があるとは言えません。

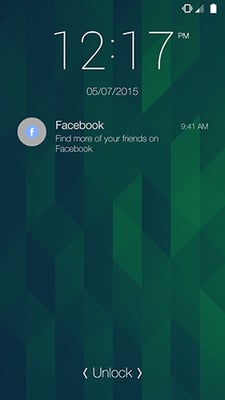
Facebookのアプリは定期的にユーザーに対して「もっとFacebookを利用している友達を見つけよう」とランダムな人をお勧めするプッシュ通知を送っています。これは休眠ユーザーにアプリに戻ってきてもらうためとはいえ、筋が悪い施策ですし、休眠ユーザーにとっては関係のない通知としてユーザーをいらだたせる原因になります。

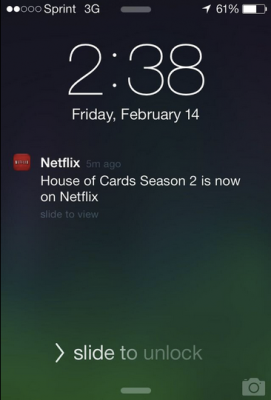
Netflixはパーソナライズしたプッシュ通知をうまく使っています。Netflixのプッシュ通知はユーザーがお気に入りにしている番組がいつから視聴可能なのかを通知しているのです。

全ユーザーに同じタイミングに新しい映画やドラマがリリースされたことを通知するよりも、各ユーザーがこれまで観てきた番組を元に彼らのお気に入り登録している番組の新シーズン開始だけを通知したほうが良いことをNetflixは理解しています。つまり、通知はパーソナライズして関係のある情報だけを送りましょうということです。

ユーザーごとに通知をカスタマイズするとはつまるところ「何を送るか」だけではなく「いつ送るか」も考えるべきです。真夜中に携帯電話のバイブレーションが鳴り、スクリーンの点滅とともに「今なら友達招待で次回購入時に15ドル割引」というプッシュ通知で起こされたくはないですよね。
もちろん、ユーザーは設定から通知をオフにすることも出来るのですが、それでは解決策とは言えません。真の解決策は、その瞬間に起きていることを伝えることが重要である場合を除いて、ユーザーに対してもっとも効果的と考えられる時間に通知を送るということです。一般的にモバイル端末の利用時間のピークは午後6時から午後12時です。

さらに良いプッシュ通知を送るにはどうするべきでしょうか。答えは「検証すること」です。A/Bテストはプッシュ通知の効果を高めるためにとても有効です。プッシュ通知のA/Bテストとはサイトのデザインを変えることではなく、通知のスピード、決定をテストするものではありません。
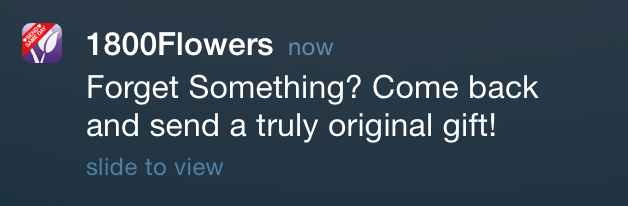
Adam Marchickによる興味深い事例があります。バレンタインが近づいてきたので、アメリカの花専門デリバリーショップ「1-800-Flowers」は2種類の異なるメッセージをA/Bテストのために用意しました。 2種類のうち片方のメッセージは、カートに商品を入れたにもかかわらず未決済のユーザー群の中からサンプルとして何人かを選びテストしました。この最初のメッセージはすごくシンプルなリマインドです。

iOS プッシュ通知の文言: お買い物をし忘れていませんか? 戻ってきてくれたらオリジナルギフトを送ります!
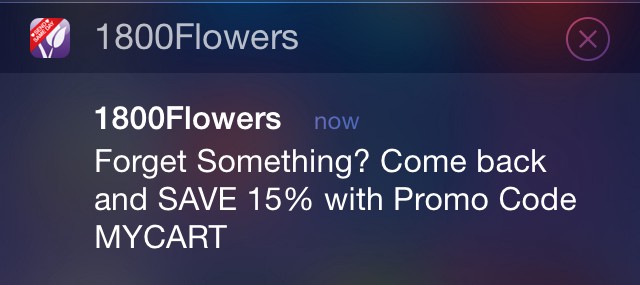
もう一方の通知はリマインドに加え、15%オフになるクーポンもつけました。

iOS プッシュ通知の文言:お買い物をし忘れていませんか? 戻ってきてくれたら15%オフになるクーポンを差し上げます!
期待していた結果とは裏腹に、いい結果が出たのはクーポンなしのプッシュ通知でした。事実、クーポン無しのプッシュ通知のほうがもう一方よりも収益は50%高く、通知によるアンインストール数も少なかったです。この結果から言えることは、何事も検証してみなければわからないということです。
しかしながら、(サインインの数など)良い結果が出た指標だけを追うのは間違いです。大局観をもち、下記に示す主要な指標はすべてトラッキングすることが大切です。
「プッシュ通知によってユーザーを想定通りのアクションに導くことができているか?」 例えばソーシャル上でのシェア数、購入数、サインイン数など
「そのプッシュ通知はユーザーがアプリを使う体験をより良いものにしているか?」 この問いの答えは、その通知を受け取ったあともアプリを使ってくれているユーザーの数という指標に表れます。この指標の計測によって、プッシュ通知が会社目線ではなくユーザー側の視点に立って送られているかを検証することができます。
アンインストールやプッシュ通知のオプトアウトはプッシュ通知が原因です。アンインストール数やオプトアウトの数をリアルタイムで計測しているのであれば、手遅れになる前にユーザーにとって迷惑な通知を減らしたりやめたりすることができます。
モバイルアプリにおいて効果的なメッセージの配信戦略を考える良い方法は、プッシュ通知以外の施策も使うことです。モバイルアプリにおけるメッセージタイプの施策とは、プッシュ通知、メール、アプリ内メッセージ、そしてニュースフィード型の通知の4つです。

メッセージの方法に多様性を持たせましょう。素晴らしいユーザー体験を作り出すには、これらのメッセージ施策をうまく組み合わせるべきなのです。
モバイルにおいて配信するメッセージは全てが重要なものです。プッシュ通知はユーザーの生活に付加価値を与え、ブランディングを強化する重要な施策であり、結果として収益にもつながります。素晴らしいプッシュ通知を送る際には本稿でお話ししたポイントを押さえてください。
本稿を興味深く、そしてプッシュ通知キャンペーンの最適化をする際に理解するべきこととして読んでくだされば幸いです。ありがとうございました。
この記事は、 UX planet上の記事 " Mobile UX Design: What Makes a Good Notification?"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on UX planetin English under the permission from the author.

Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。