米国のスターバックスアプリ『Starbucks』ではユーザーがオーダーしやすい機能、電子決済、ポイントプログラムを提供しています。すでに米国ではアプリは広く使われており、現在では約25%のオーダーや決済がアプリで行われているのです。
スターバックスはどのようにアプリのエンゲージメントを高めているのでしょうか?
本記事では、他のアプリでも参考にできることがないか、最新のUX分析をご紹介します。
オンボーディング

良いポイント
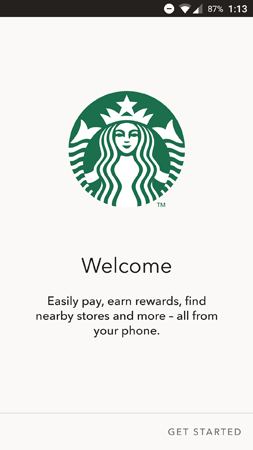
第一印象、つまりアプリを開いて最初に出てくる画面は非常に重要です。
『Starbucks』の最初の画面はブランドロゴと簡単な説明をシンプルに配置することによって、ユーザーに良い第一印象を与えます。その次の画面でユーザーアカウントの作成を促すようにしますが、一番最初の画面は「Welcome」という単語を表示するだけで、ユーザーに行動を促すようなことはしません。

それ以降のオンボーディングのフローも見習うべき点が多数あります。
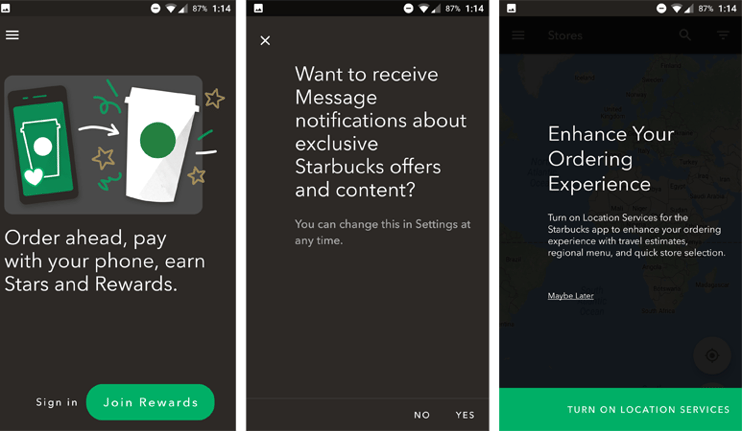
まずユーザーにアカウント登録を促します。アカウント登録してもらうことによって生じるメリットは以下の通りです。
- デバイス毎のより詳細なユーザー分析を行うことができるようになります。
- ユーザーアカウントに決済や住所を登録させることで以後スムーズに買い物をしてもらえます。
- ユーザーアカウントで買い物毎のポイント特典が貯められることでより高いコンバージョンに繋がります。
ポイント特典は『Starbucks』における大きなメリットなので、ユーザーアカウントの登録はとても重要であることが分かります。ボタンに表示されるテキストも「Sign up」 (アカウント登録) ではなく「Join Rewards」 (特典を受け取る) という表現になっており、アカウントを作ることで特典を獲得できるというメリットが伝わるようになっているのです。次の画面ではプッシュ通知と位置情報提供の許諾設定を行います。
プッシュ通知は非常に強力なツールであり、リテンション率が7倍になった例もあるほどです。その上、位置情報を提供してもらうことができれば、複数の店舗を持つスターバックスのようなビジネスの場合、ユーザーの近くの店舗のタイムリーかつピンポイントなプロモーションを打つことができます。
改善ポイント
『Starbucks』の最初の画面はとても効果的な作りになっています。それぞれの画面において行うアクションと、その理由を明確に説明しているからです。
1つ改善するとしたら、プッシュ通知の設定はユーザーがアプリをある程度使い始めた後のタイミングでもいいかもしれません。アプリを初回起動した段階ではプッシュ通知を許可したくない人が多い可能性があるからです。
許諾設定を少し後にすることで、より多くの人がプッシュ通知を許可する可能性が高くなります。例えば、アカウント作成後や初回購入後、SNSシェア後のタイミングがおすすめです。実際にプッシュ通知の設定を促すタイミングを変えた事で、プッシュ通知の許可率が182%になった事例もあります。
Order (注文)
良いポイント

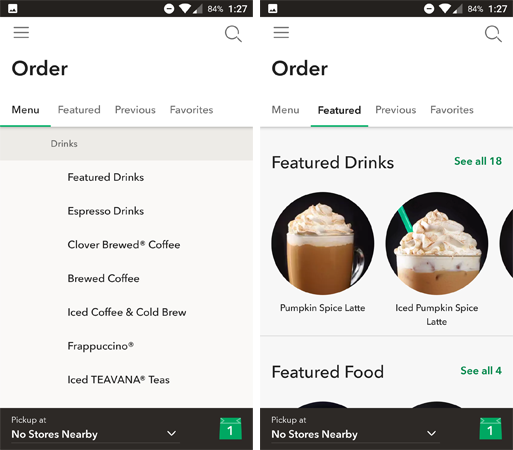
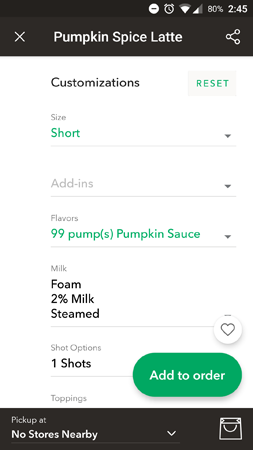
商品メニュー画面のメニュータブ内には全てのドリンクのメニューがカテゴリーごとにリスト化されており、優れたUXを提供しています。
アプリではコンバージョンにつながる工夫もされており、ユーザーが”order"ボタンを押すとFeatured Drinksがデフォルトで表示されるようになっているのです。
このFeatured画面では季節限定メニューや、フードメニュー、コーヒー豆などの購入も促すことができます。このテクニックでUXを損ねずにコンバージョン率を上昇させることができるのです。

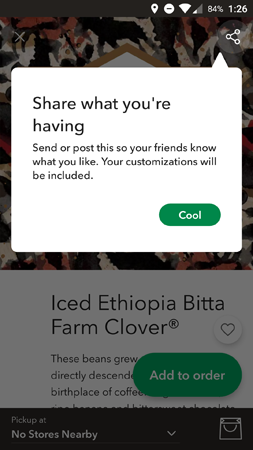
ユーザーが初回にOrderページを開くとSNSシェアを促すポップアップが表示されます。これによりユーザーはシェアボタンの存在を認知するのです。
普通のホットコーヒーをツイートする人は少ないかと思いますが、カスタムしたドリンクはシェアしたいユーザーも多いでしょう。スターバックスの商品はブランド力もあるのでシェアしたくなるのではないでしょうか。
改善ポイント
このOrderページにおいて特に問題はありません。直感的に理解でき、カスタマイズオプションについては知らなかったオプションを発見することも可能です。1つ改善するとするならば、以下のような本来はオーダー不可な組み合わせはできないようにすることでしょうか。

また、ドリンクオプションも過去の購入履歴に基づいたものを提案してくれるとよりいいでしょう。
スターバックスカード
良いポイント

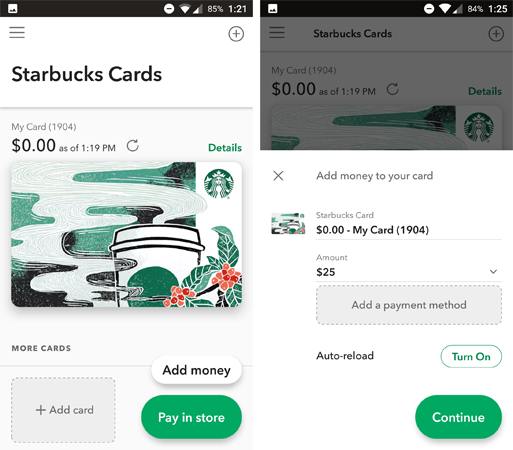
スターバックスカードもアプリによって非常に使いやすくなっています。ユーザーはアプリでカードの残高を調べたり、お金をチャージしたり、新しいカードの登録ができるようになっています。
また、"pay in store"ボタンを押せばバーコードが表示され店頭での読み込みができるので、実際のスターバックスカードを持たなくてもアプリで支払いを完結することができるのです。
カードのデザインもとても優れています。スターバックスカードは季節ごとの限定デザインなど多数の種類がありカードを集めているコレクターも多いです。アプリ内でのカードの見せ方を良くしていることでもカードの価値を高めています。

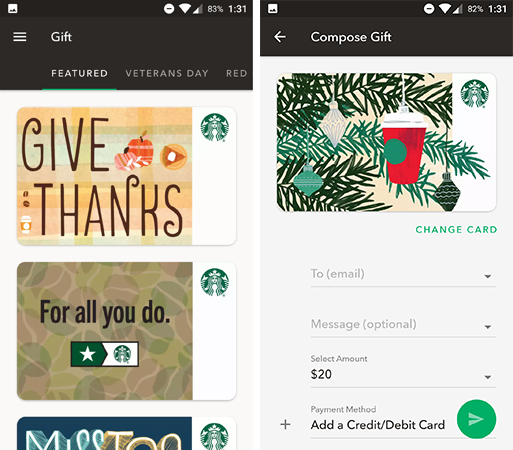
ギフトメニューは「Starbucks reward system」の拡張機能です。このメニューでは購入できる全てのカードを見ることができます。ここでも見せ方が重要であり、10以上のカテゴリ(バレンタイン用、誕生日用など)から選択することができるのです。
改善ポイント
ギフトカードの種類を10カテゴリ以上に分けることは良い面もありますが、悪い面もあります。 オプションがあるのは良いことですが、10個以上もタブがあると探しにくいですし、カードの重複表示も発生してしまうのです。例えば「Thank you」と書かれているカードは「Work Place」と「Thank you」のカテゴリに表示されています。
逆に今は全てのカードをリスティングしているページがないので、全てのカードをブラウズできる様にしてそこからカテゴリを絞ることができるようになるといいでしょう。
特典
良いポイント

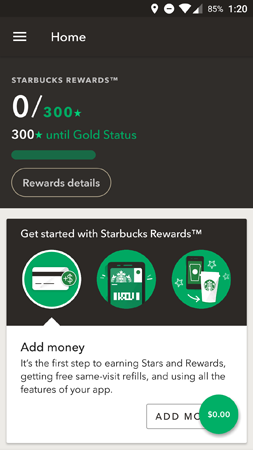
『Starbucks』のホーム画面は特典が目立つようになっており、特典の表示画面がゲーム性を含んだものになっています。グリーンのプログレスバーと0/300という数字が表示がされ、何かするとこのプログレスバーが進んでいくものだと直感的に理解することができるのです。
プログレスバーの下には特典の詳細が説明されており、取得したばかりのアカウントでは特典を得る方法をステップごとに説明しています。
最初からクレジットカード登録するユーザーは少ないでしょうから、このフローは初期設定では入っていません。しかし、特典を受けたいとユーザーが思った時にクレジットカードを登録できるように登録画面は特典の表示画面で常に見えるようになっているのです。

ユーザーは1ドルの決済ごとに2つスターをもらうことができ、スターが300個貯まるとゴールド会員となり、トッピングやパーソナライズゴールドカードをもらうことができます。
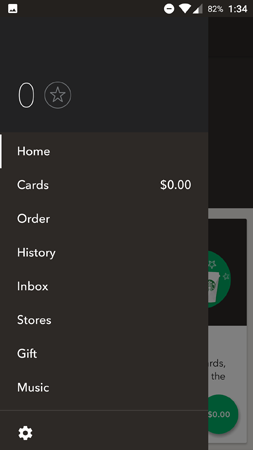
特典はアプリの中でも重視されている要素で、メインメニューに現在貯まっているスターの数が表示されます。そうすることでアプリを開くたびにユーザーはあとどれくらいでゴールド会員になれるのか知ることができるのです。アプリではスターの数を強調するよりゴールド会員になったら何がもらえることを強調していることも興味深いです。ゴールド会員になることは誇らしいことであることを訴求しているように感じます。そのため他社のポイントプログラムよりもゲーム性が高いのかもしれません。
改善ポイント
特典プログラム自体は分かりやすいのですが、もう少しもらえる特典の詳細を表示した方がいいでしょう。特典内容も統一感がなく、オフィシャルウェブサイトではスターを125個集めるごとに特典がもらえると書いてありますが、なんの特典がもらえるかは分かりません。
音楽
良いポイント

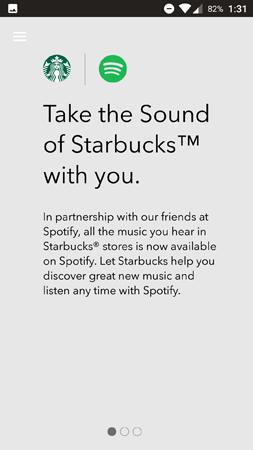
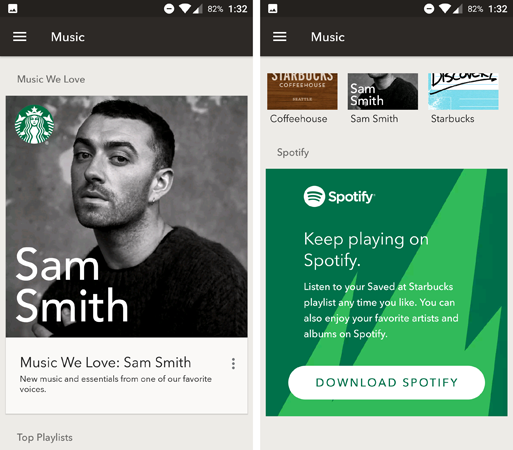
『Starbucks』では『Spotify』と提携し、店頭で流れている音楽のプレイリストを見ることができます。これはユニークな特徴であり、お店への来店に繋がるのです。

音楽メニューは特集アーティストも紹介していて、より詳しく見たい場合は『Spotify』のアプリのダウンロードへ誘導しています。
改善ポイント
ここではSpotifyアカウントがないと何もできません。全てのリンクが『Spotify』で開かれるようになっています。サンプル音源を入れてみるのも良いですが、ライセンスの関係上難しいでしょう。他にも、アーティストの経歴などを入れる良いかもしれません。もっと情報を足して『Spotify』との提携という印象よりスターバックスらしさを出すといいでしょう。
『Starbucks』のUX
全体的にみて『Starbucks』は高いUXを実現しているといえるでしょう。アプリでは特典を一番の売りとしていますが、店頭に行く前にドリンクを事前にオーダーできる機能などユーザーメリットも高いです。
この記事は、LEANPLUM社のブログ"Starbucks App UX Analysis: Coffee, Lattes, & Loyalty"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on LEANPLUM in English under the permission from the author.