2020.05.25


アプリストアで上位を獲得するためには、アプリのキーワード戦略、ダウンロード率、エンゲージメント率が重要です。さらに、ユーザーを獲得するには、アプリページの訪問者に対しダウンロードを促すための施策にも手を抜いてはいけません。十分な投資をすればアプリストアの該当ページまでユーザーを誘導できますが、アプリページの内容を気に入ってもらえないことには、決してダウンロードには繋がりません。
アプリページに表示されるアイコンやプレビュー動画、そしてスクリーンショットなどが、ダウンロードを獲得できるか否かを決める重要な要因となります。人間は画像からの情報に左右されやすい傾向があるため、スクリーンショットは最も影響力を持つ要素であると言えます。
本記事では、アプリストア用の優れたスクリーンショットを作成する方法を案内します。
2つのアプリストアを比較してみると、スクリーンショットの扱い方に違いがあることがわかります。両者の構造には明確な違いがあります。Google Play ストアとApp Storeのアプリページは、同じような要素を表示するものの、ユーザーから見た各要素の重要性は必ずしも同じではありません。
Store Mavenがある興味深い調査結果を発表しています。Store Mavenによると、2つのアプリストアにおけるユーザーの行動には大きな差があるというのです。
調査の結果、Google Playストア の訪問者はApp Storeの訪問者に比べ、決定的な行動をとる可能性が40% 高いことが判明しました。
つまりAndroidユーザーはiOSユーザーよりアプリをダウンロードするか否かを決めるまでの時間が短いということです。
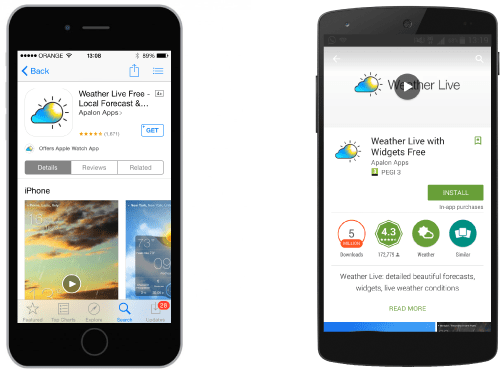
ではなぜこのような差が発生するのでしょうか。原因は、アプリページのレイアウトの違いです。Google Play ストアのアプリページでは宣伝用画像 (Feature Graphic) をかなり目立つようにトップに表示します。しかしスクリーンショットはページをスクロールしなければ見ることができません。下の画像からもわかるように、App StoreではGoogle Play ストアよりもスクリーンショットを目立つ要素として配置しています。そのためiOSユーザーの方がアプリページの画像から影響を受けやすいと言えます。

この違いを踏まえ、どのような工夫をすべきでしょうか。AndroidユーザーはiOSユーザーと比べ、スクリーンショットから受ける影響が27%少ないと言われています。そのためGoogle Play ストアにおいては、できるだけ最初の2枚の画像でユーザーにダウンロードを決めてもらえるようにしておくべきです。
同様の工夫をすることでiOS用のアプリでも効果が得られますが、Google Play ストアではよりいっそう重要となります。
優れたスクリーンショットを用意しておくことの重要性がわかったところで、次はアプリページの訪問者にスクリーンショットで何を伝えるべきか考えていきましょう。スクリーンショットは、画像を使ってアプリのウォークスルーを視覚的に示す要素です。そして訪問者がアプリのダウンロードを決めるだけの説得力のあるものでなければいけません。どのような画像を使うかも大切ですが、それ以上に重要となるのがスクリーンショットを表示する順番です。
まずはスクリーンショットの適切な配置順を理解することが重要です。よく目にするのがアプリの使い方に従い並べる方法です。しかしアプリの操作手順をひとつずつ示さなければならないという訳ではありません。スクリーンショットにはストーリー性が必要ですが、ロジカルな順序を守る必要はありません。
アプリやゲームのデベロッパーはアプリの動き方を重視しがちです。しかしスクリーンショットの場合にはアプリの動きを示すより、アプリページの訪問者に一目でダウンロードを決めてもらうことを優先すべきです。今回はすべてのアプリに使える鉄則をお教えします。それは最も重要度の高いスクリーンショットを先頭に配置することです。見た人の興味を引くかどうかは、ほんの数秒で決まるということを覚えておきましょう。
少し抽象的になってしまったので、お手本となる例を見てみましょう。

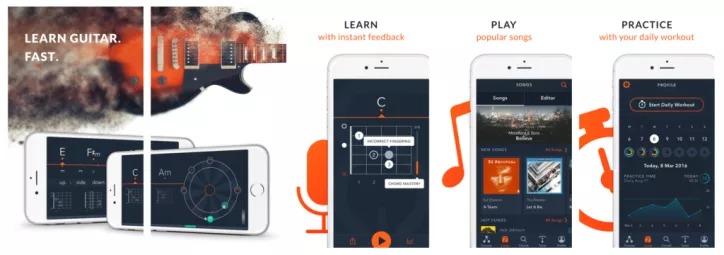
スクリーンショットの配置順については、Uberchordのアプリページが参考になります。最初の2枚はユーザーとのインタラクションがないスクリーンショットですが、非常に目を引かれます。お金をかけたグラフィック効果も秀逸ですが、パッと見てアプリがどのようなものか理解できるように工夫されています。そして3枚目以降のスクリーンショットを見れば、アプリの機能や使用法について詳しい情報を確認できるようになっています。
スクリーンショットの配置順が極めて重要であることがわかりました。ではここからはスクリーンショットを使ってアプリをどのように表現するか考えていきましょう。スクリーンショットをデザインする方法は多数あります。しかし最良の方法というのはアプリによって異なります。
ひとりの顧客がアプリをダウンロードするまでには、通常6〜8個のステップを経ているといわれています。しかし最も検討しなければならないのは、顧客をいかに効率的にアプリに引き付けるかという点です。アプリを売り込む上で、スクリーンショットは有力なツールとなります。顧客を引き付けることを念頭に置いて、スクリーンショットをデザインしましょう。
スクリーンショットをデザインする方法はいくつかあります。アプリストアでよく見るスクリーンショットのデザインを3つに分類したので、ひとつずつ見ていきましょう。
スクリーンショットのデザイン法で最も簡単なのが、実際のアプリ画面をそのまま使用する手法です。主にアプリの見た目と機能を紹介したい場合にこの種のスクリーンショットが使えます。しかしこのようなシンプルなデザインをお勧めできるのは、アプリのインターフェースが極めて簡単に使える場合、そしてアプリの特徴がすでに広く知られている場合に限ります。

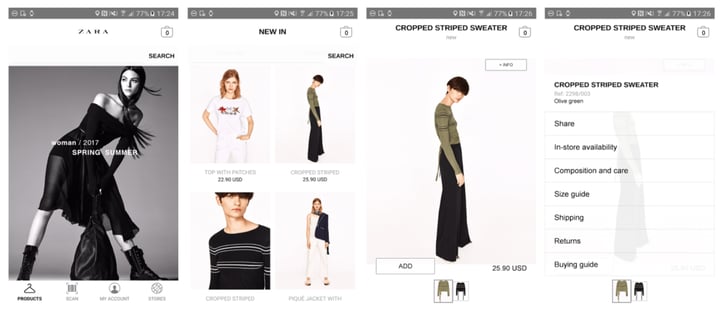
Zaraのスクリーンショットを見ると、それほど凝ったデザインでなくても良い場合があるとわかります。しかしこのような単純なスクリーンショットは、Zaraが何を扱う企業か (アプリがオンラインショッピングに使うものであると) すぐに把握できるという条件のもとで、効果を発揮するものです。
もう少し上級者向けとなるのが、アプリのスクリーンショットに画像とモックアップ、そしてグラフィックを組み合わせるデザイン法です。人物や屋外の風景といった画像を使用し、その場面の中にアプリを登場させる手法で、多くのアプリ事業者が採用しています。このデザインは人間の潜在意識にある感情に訴えかけることができるため、ユーザーを引き付けるには非常に効果的な方法です。

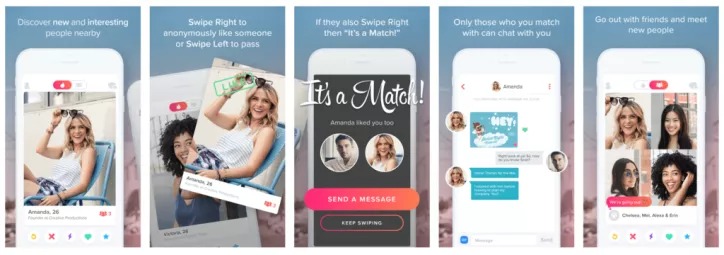
Tinderはアプリの使い方を説明しながらも、人間味のあるデザインでユーザーの感情に働きかけるスクリーンショットを作成しています。アプリを楽しく使用する様子を表現しながら、アプリの特徴もしっかり説明できています。
最も高度なデザイン法は、スクリーンショットを本来の意味合いではなく、セールスプラットフォームとして使用する手法です。この種のスクリーンショットには (実際のアプリ画面を切り取ったスクリーンショットではなく) アーティスティックな画像やイラストを使います。ゲームアプリで使用される場合が多く、ユーザーにゲームのストーリーやメインキャラクターを紹介する画像をスクリーンショットとして表示します。

例えばAngry Birdsのスクリーンショットではアプリの機能については特に触れず、ゲームの特性やキャラクターを主に紹介しています。画像は実際に表示される画面を加工していますが、ゲーム内で起こり得るシナリオについても示唆しています。
アプリストアを最適化する上で注目すべきトピックといえば、ローカライゼーションです。海外のユーザーにもアプリを見つけてもらうためには、対象とする市場や言語に合わせてキーワードをローカライズする必要があります。しかし海外のアプリマーケットに参入する際には言語と、文化にも多様性があることを忘れてはなりません。
アプリの説明文、タイトル、キーワードが翻訳できてもそれで終わりではありません。スクリーンショットも海外ユーザーに向けてローカライズしましょう。シンプルなデザインのスクリーンショットを用意しておけば、文言を翻訳する場合に手間がかかりません。しかしさらなるインストール数増加に繋がるチャンスを見逃したくなければ、スクリーンショットにももう一歩進んだローカライゼーションが必要です。つまり画像の文言を翻訳するだけでなく、各国の文化に合わせて画像そのものを変える必要があるのです。

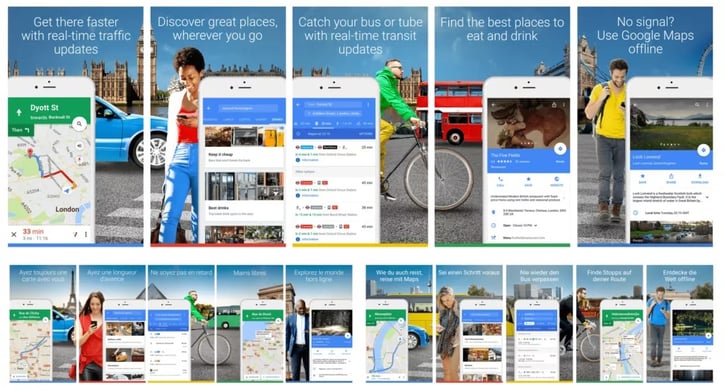
Google マップがアプリストアで掲載しているスクリーンショットは、ローカライゼーションのほぼ完ぺきな例と言えます。スクリーンショットのデザインには人物や風景の一場面にアプリを配置する手法を用い、アプリを使用する様子を表現しています。このデザインも素敵ですが、Google マップが優れているのは多数の言語、文化だけでなくそれぞれの国に合わせたスクリーンショットを作成している点です。Google マップのローカライゼーションは極めて高度で、マップを使用する場所に合わせてスクリーンショットをローカライズし、背景にその土地の名所を表示します。ほぼすべてのアプリストアに適応できるようローカライゼーションを進め、数々のスクリーンショットを用意しているのです。
ここまで紹介したステップに従いスクリーンショットを作成する時には、アプリをダウンロードするかどうかを決めるのはユーザーであることを忘れないようにしましょう。とても手の込んだスクリーンショットをデザインしても、最終的にユーザーがそれを気に入ってくれなければ何の意味もありません。ユーザーの趣向について理解を深めたいという時に、最善の方法となるのがA/Bテストです。
A/Bテストをまだ試したことがないという人は、今すぐ開始しましょう。数種類のスクリーンショットを用意し、A/Bテストを行えば、それぞれのクリック率、ビュー数、コンバージョンを解析し、どのスクリーンショットが最も効果的か知ることができます。A/Bテストで効果を比較できるように、2種類以上のスクリーンショットを用意しておきましょう。このプロセスを何度か繰り返すことでユーザーの趣向を理解し、コンバージョン率を高めることができます。
アプリ用スクリーンショットの精度を高めたいという時に役立つリソースをいくつかピックアップしました。
Placeitではアプリストアのスクリーンショットと、ランディングページにも使用できる高解像度の画像と、モックアップ素材を入手できます。Placeitならアプリにピッタリの素材を見つけることができるはずです。

グラフィックデザイナー並みのデザインスキルを身につけている人はそう多くありません。お洒落なスクリーンショットを作りたい、あるいはアプリのデザインを手の込んだものにしたいが、Photoshopのスキルは持っていないという人でも、Sketchなら十分扱うことができるツールです。アプリのインターフェースのデザインに役立つツールですが、スクリーンショット用の画像も作成できます。さらにSketchに無料トライアルも利用できます。(残念ながらMacでしか使えないので注意してください。)

AppLaunchpadは利用可能なテンプレートを選択すれば、アプリ用スクリーンショットを手早く簡単に作成できるプラットフォームです。スクリーンショットを撮影したらそのままアップロードするだけでアプリ用の画像ができるので、デザインスキルのない人にとっては心強いツールです。またテンプレートはほとんど無料で利用できます。
![]()
アプリストアのスクリーンショットに対しA/Bテストの実施を検討しているのであれば、Store Mavenを使うのもひとつの手です。App Store TestingやScreenshot Testingのような機能を備えています。

この記事は、App Radar社のブログ"The ultimate Guide for App Store Screenshots"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on App Radar in English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。