2021.01.27


アプリをローンチした後は、オンライン環境で宣伝し、アプリを利用することでユーザーは何ができるのかを伝えなければなりません。最も有効な手段の1つに自身のWebサイトを作るという方法があります。
しかし、アプリ開発、宣伝、Webサイトの開設をどうすれば同時に行えるのだろうと疑問に思う人は少なくないでしょう。アプリのマーケティングはアプリ開発の過程に含まれなければならなりません。
Webサイトはマーケティング戦略の一部です。もしもWebサイトの開設が難しいと思っているのであれば、1枚のページであなたのアプリを紹介することができるランディングページを作ると良いでしょう。厳しいモバイルアプリの競争に勝ちたいのであれば、Webサイトを持つことは必須です。
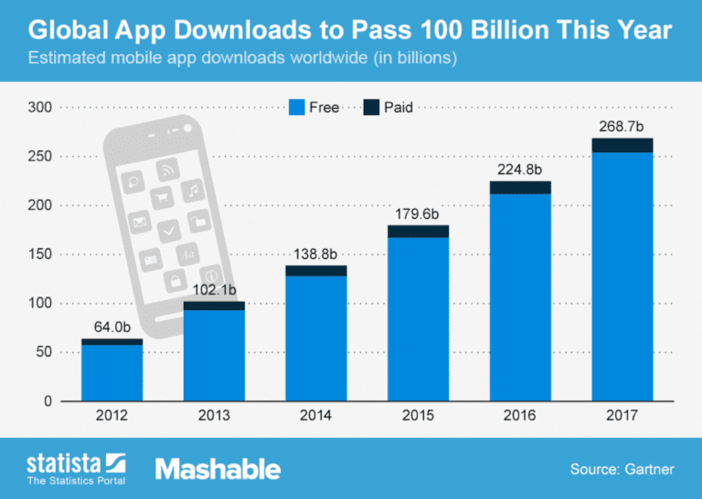
下の図は、2017年のアプリダウンロード数の予想です。誰もがこの市場に乗り込みたいと思うでしょう。あらゆる方法を使ってでもこの市場に参入するべきです。

あなたの開発したものを載せたり、それを見てくれた人をユーザーにするためのスペースを作ることは必須です。自分のアプリはすでにGoogle Play StoreかApple App Storeに登録しているから大丈夫だと思う人もいるでしょう。もちろん良いことですが、それだけでは十分ではありません。どちらのアプリマーケットも、それぞれの会社のルールに沿った制限されたスペースをあなたに提供しているのです。ランディングページを持つことにより、潜在的ユーザーとより交流することができます。
アプリのランディングページを自分の好きなように作ることは問題ではないですが、顧客に強く印象づけるためには、押さえておくべきポイントがいくつかあります。
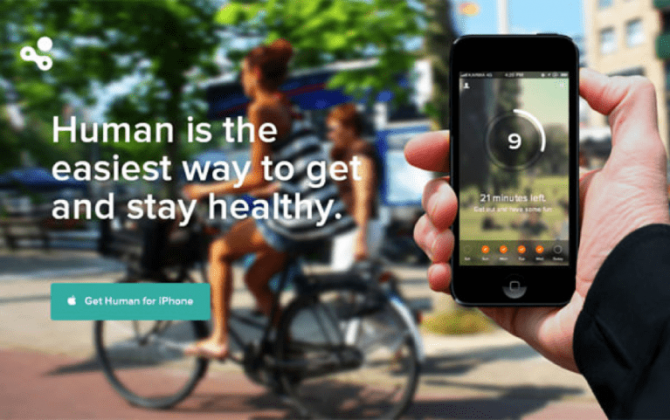
ランディングページにスマホ本体とアプリの画面を載せなければならないことは明らかです。ページを訪れた人が、あなたが紹介しているものがアプリなのか、それともソフトウェアなのかをひと目で分かるようにするにはどうすればよいでしょうか。ページにスマートフォンの画面が映っていれば、あなたが何を紹介したいのか理解してもらえるでしょう。健康管理アプリのHumanのランディングページは、この点をはっきりと示すデザインとなっています。
 Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
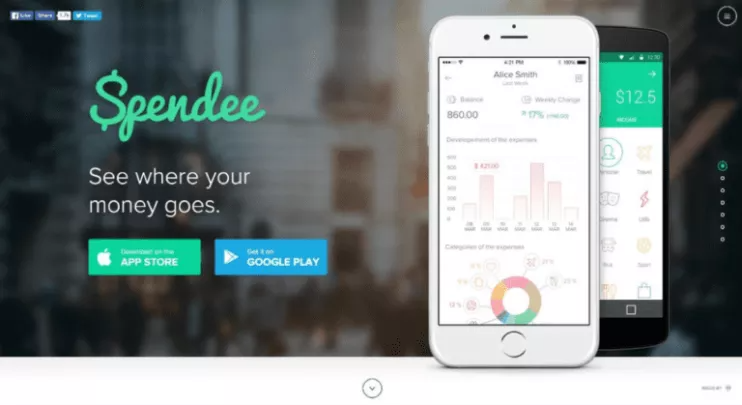
あなたは、ランディングページを見た人がそのアプリを試してみたいと思えるようなメッセージを付けなければなりません。めんどくさがらずに、生活をより楽しくするようなアプリの魅力を紹介してください。家計簿アプリのSpendeeのランディングページでは、その要となる機能をシンプルかつ効果的に説明しています。
 Image Source: https://buildfire.com/free-app-promotion/
Image Source: https://buildfire.com/free-app-promotion/
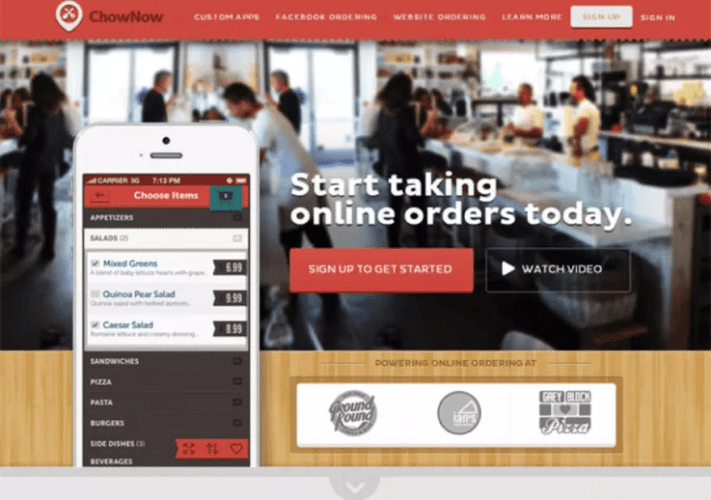
もし人々があなたのランディングページを高く評価してくれた場合、次のステップはなんでしょうか?アプリをダウンロードしてもらったり、お気に入り登録してもらいたいのであれば、それを明確にアピールしておく必要があります。ダウンロードのボタンが隠れていては意味がありません。GoogleとAppleのアプリストアへ飛ぶリンクをいたるところに付けておきましょう。あなたは「SIGN UP TO GET STARTED」と書かれた大きな赤いボタンに気付きましたか?もちろん、気付かないほうが難しいでしょう。
 Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
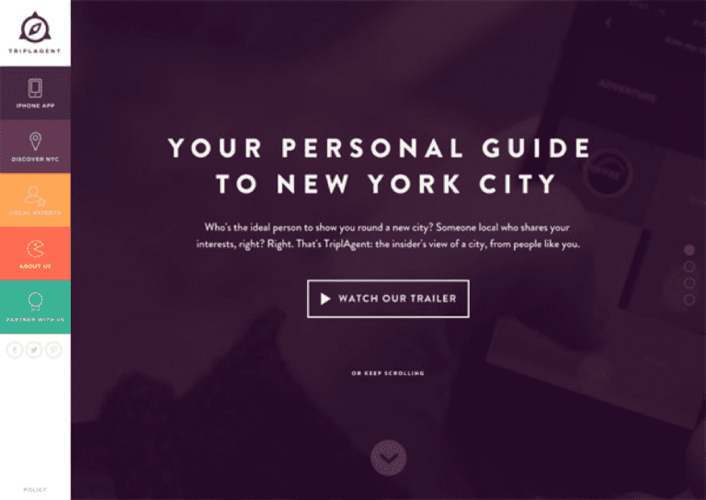
他にもランディングページに必要な要素として、プレビュー動画と高画質のスクリーンショットがあります。カルーセルを使うと、ページを見た人にあなたのアプリをさらに印象付けることができるでしょう。プレビュー動画や高画質のスクリーンショットにより、顧客はあなたのアプリの概要を理解し、インストールしてアプリを利用した後にアンインストールしてしまう確率を最小限にとどめることができます。Triplagentのアプリ紹介ページではこういった観点での工夫がされています。
 Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
もしモバイルアプリ開発者としてコンテストで良い成績を収めていたり、著名人があなたのアプリを勧めていたら、それらを自慢しない理由はありません。こうした賞や著名人による賞賛は、非常に役立ちます。もしも何人かのユーザーがあなたのアプリに対して高評価したのなら、そのレビューも載せましょう。Lara Craft Goのページを見ればわかる通り、彼らは勝ち取った賞をアプリページに載せています。これこそ、素晴らしい成功の象徴でしょう!
 Image Source: http://www.laracroftgo.com/
Image Source: http://www.laracroftgo.com/
人々があなたのアプリに対して最高なフィードバックや、特に最悪なフィードバックの連絡をできるようにすることは、非常に重要です。悪いレビューや予期していない欠陥は、アプリページではなく、あなたの目に確実に届くようにしたいでしょう。あなたと連絡ができるようにメールアドレスやその他の情報を見えるようにしておきましょう。Tourism Appは、これに関して良い工夫がされています。
 Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
Image Source: http://www.hongkiat.com/blog/mobile-app-landing-pages/
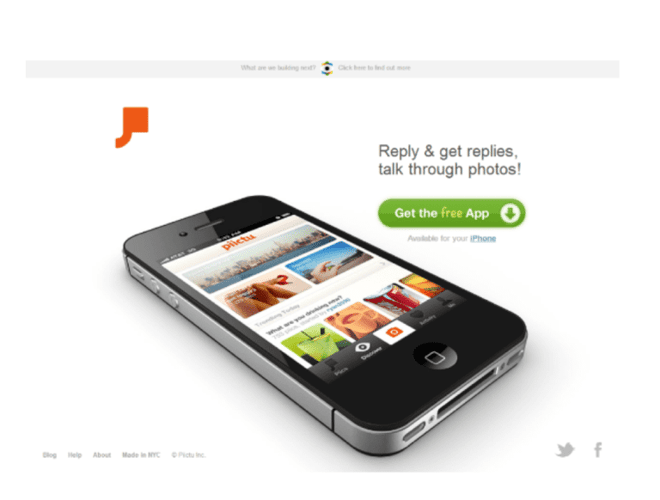
近年、私たちにとってソーシャルメディアは必要不可欠なものです。ソーシャルメディア上で、ユーザーと繋がっている状態を維持するようにしましょう。できるだけ早くコミュニティーを作り上げることは、あなたのブランドを宣伝するために最も効果的な手段です。Piictuのランディングページを見ると、TwitterとFacebookのボタンがあることに気付くと思います。
 Image Source: http://www.sparkpage.com/10-fantastic-examples-of-landing-pages/
Image Source: http://www.sparkpage.com/10-fantastic-examples-of-landing-pages/
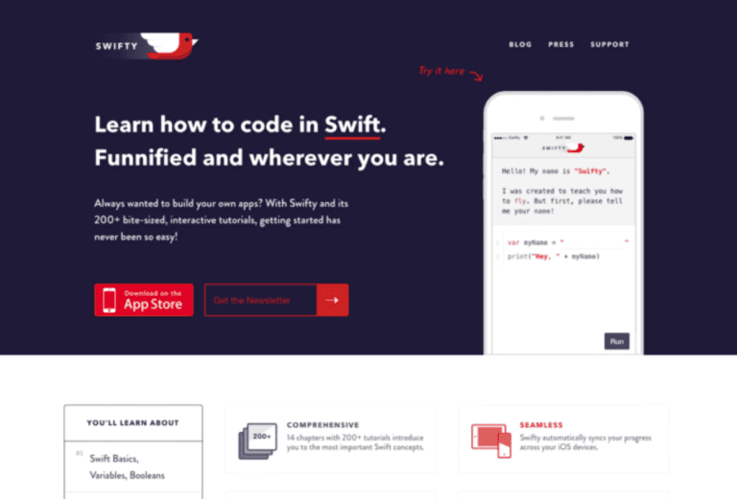
いくつかの例を紹介しましたが、他にも参考にすべきランディングページが数多く存在します。下の画像を見ればわかる通り、Swiftyはデモ動画を直接webページに載せて再生しています。コーディングが難しいことは誰もが知っていますが、このようなおもしろいデモ動画を見せれば、誰もが簡単にアプリで出来ることがわかります。
 ImageSource: https://medium.com/swlh/the-21-best-designed-app-landing-pages-of-2015-bb8f365c19e6#.fzkpyd9m6
ImageSource: https://medium.com/swlh/the-21-best-designed-app-landing-pages-of-2015-bb8f365c19e6#.fzkpyd9m6
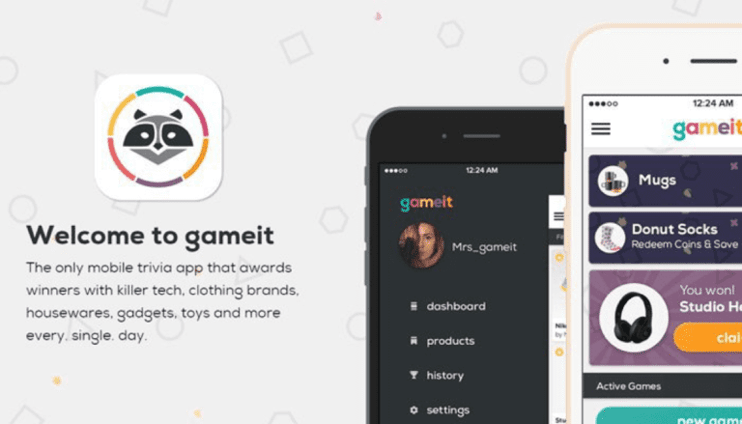
あなたがもしもアプリを宣伝するためのwebサイトを作るうえで何をすべきか疑問に思っているのであれば、Gameitのページを参考にするとよいでしょう。
 Image Source: https://webdesignledger.com/best-2015-app-pages/
Image Source: https://webdesignledger.com/best-2015-app-pages/
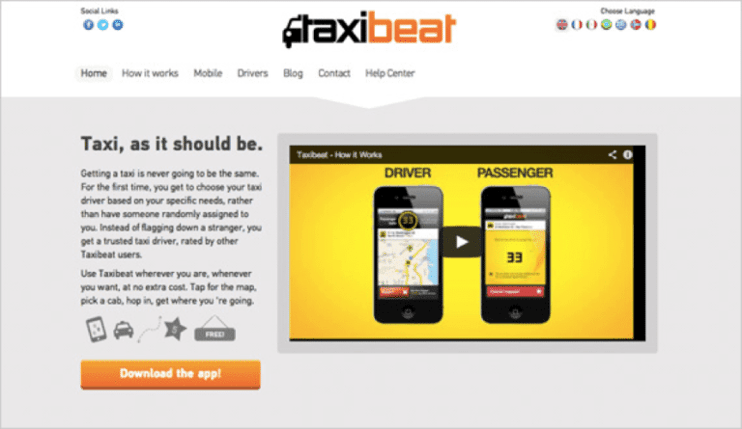
このTaxibeatの完璧なアプリページを見てください。この記事で紹介した内容のみでなく、さらに多くの要素を利用しています。主な機能、チュートリアル、ダウンロードのボタン、そしてヘルプセンターの情報まで載せています。母国語に合わせてページを見ることができるという機能も特筆すべき点です。
 ImageSource: http://blog.usabilla.com/16-inspiring-app-landing-pages-and-8-reasons-why-they-are-effective/
ImageSource: http://blog.usabilla.com/16-inspiring-app-landing-pages-and-8-reasons-why-they-are-effective/
今回では、素晴らしいアプリのランディングページ作り、将来ユーザーとなるような人々にアプリを強く印象付けさせるためのヒントを教えました。たとえアプリを宣伝するためにすることがたくさんあったとしても、ユーザーと関係を築き、アプリに関する興味深い情報をすべてユーザーに見せられるランディングページを作らず、チャンスを逃してしまうなんてことがないようにしましょう。
この記事は、App Samurai社のブログ"Key Components Of Amazing Landing Page For Mobile Apps"を著者の了解を得て日本語に抄訳し掲載するものです。Repro published the Japanese translation of this original article on App Samurai in English under the permission from the author.
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。