2024.10.21


「Webサイトの表示は速いほどよい」――。当たり前のように聞こえるが、そのための継続的なWebサイト改善に取り組んできたマーケターはどのくらいいるだろうか。「情報システム部門の仕事だろう」「それより機能充実が先だ」。このような意識が先行し、表示速度の改善に手付かずの企業は多いはずだ。しかし今、顧客体験向上に向けたWebサイトの表示速度の重要性があらためて指摘されている。背景や改善に向けた具体策について、WebマーケティングとWebサイトの表示速度に造詣の深いアイデアマンズの宮永 邦彦氏、Reproの孫 健真氏が語り合った。
日経BPの許可により「日経クロストレンドSpecial 2024年9月18日」に掲載された広告を抜粋したものです。 禁無断転載Ⓒ Nikkei Business Publications, Inc.
 右:アイデアマンズ株式会社 代表取締役 宮永 邦彦氏
右:アイデアマンズ株式会社 代表取締役 宮永 邦彦氏
左:Repro株式会社 Business Development Division Booster Team Team Manager 孫 健真氏
――顧客接点の1つとしてWebサイトの重要性がますます高まっています。特にECサイトなどでは、質の高い顧客体験を実現する上で継続的なWebサイトの改善が欠かせません。Webサイトの位置付けの変化と、背景にある要因について教えてください。
孫 コロナ禍における人々の行動変容によって、Webサイトの位置付けは大きく変化したと思います。以前はあまりECサイトを使わなかった人も、オンラインで買い物をしなければ生活に支障をきたす状況になりました。そこで思い切って使ってみたところ、「意外に便利じゃないか」と感じる人が増えたのです。
その後、数年が経過して、消費者はECサイトにもリアル店舗同様の高品質な接客対応や、詳しい商品説明といったことを求めるようになりました。もはや、「必要なものを手軽に買える」といった自動販売機的な機能だけでは、お客様が求める顧客体験を満たすことはできなくなりつつあると思います。
――Webサイトの顧客体験を高める上で、カギを握る要素は何ですか。
宮永 様々な要素がありますが、中でも注目するべきはWebサイトの表示速度です。これは特に新しい考え方ではありませんが、実際のところ、表示速度改善に本気で取り組んできたマーケターは少ないのではないでしょうか。
消費者のインターネットリテラシーが急速に向上する中、快適に利用できるWebサイトだけが選ばれる時代が到来しています。そのため、表示速度改善に継続的に取り組むことは必須です。

孫 全く同感です。表示速度は全てのサイト来訪者にインパクトを与えるものです。デバイスの性能やネットワークインフラの質が向上し、顧客体験に寄与しているだけに、画面表示がもたつくWebサイトは“悪目立ち”してしまうんですよね。ある調査※1では「表示速度が0.1秒遅くなるとコンバージョンレート(CVR)は7%下がる」という結果が出ています。これはECサイトにとって無視できない数字といえるでしょう。
――「表示速度改善に継続的に取り組むことが必要」ということは、放っておくと表示速度は遅くなってしまうということですか。
孫 そうですね。これについては少し背景から説明します。まず前提として、現在は多くの企業がWebサイトの顧客体験向上に取り組んでいます。ただ私は、その多くが「ゼロを1にする」こと、つまり「よりリッチな機能を追加する」といった取り組みが中心だと感じています。
ここで難しいのは、機能をリッチにするほどWebサイトは重くなるということです。重要なのは、並行して「マイナスをゼロにする」施策も実施すること。それにより、“悪目立ち”しない、ユーザーに選ばれるWebサイトをつくることが非常に大切だと考えています。

宮永 おっしゃる通りですね。ゼロを1にする取り組みは打ち手に対する効果が測りやすく、やっていて楽しいので、マーケターも高いモチベーションで臨みます。一方、Webサイトの表示速度改善はダイエットのようなもので、成果がなかなか測りにくいものです。作業自体も、一時的にキャンペーンで使った機能やHTMLタグを取り除いたり、画像などの要素を軽量化したりする地道なもの。取り組んでも特に感謝されず、面白味もないので、積極的に対応したいと思わない人が多いのです。
孫 また、多くのマーケターは、Webサイトの表示速度改善の取り組みで必要になるITスキルを有していません。それがコロナ禍以降、急に表示速度が顧客体験に直結するようになったので、正直、何から手を付ければよいか分からない人も多いでしょう。このような様々な要因が、取り組みの遅れを生んでいるのだと思います。
宮永 「何をどうするべきか」を明確化できれば、マーケターの皆さんに自分ごと化してもらえるかもしれませんね。例えば、Googleは現在、コアウェブバイタル(Core Web Vitals)というWebサイトの表示速度に関連する指標を検索順位のランキングシグナルに活用し始めています。このことは、マーケティング施策の一環として表示速度改善に取り組む動機付けになるのではないでしょうか。その上で、日頃から慣れ親しんだA/Bテストの要領で効果を可視化できる仕組みがあれば、マーケターにとって表示速度改善がより身近なものになる気がします。
――Webサイトの表示速度改善を阻害する要因をまとめるとどのようになりますか。
孫 大きく次の3つに集約することができそうです。1つ目は「時間がかかる」こと。ダイエットのようにコツコツ続けるしかありませんが、成果が測りにくいのでなかなか持続できません。2つ目は「人材がいない」こと。顧客体験へのインパクトを考えると、Webサイトの表示速度改善も本質的にはマーケターが主導すべき取り組みですが、一方で求められるスキルセットが既存の業務と大きく異なるため、そこにギャップが存在しています。そして3つ目は「改善効果を把握しにくい」ことです。数値化しにくいため、予算の稟議を通すことが難しく、取り組みが頓挫しがちなのです。
――これらの課題を解決するため、2024年5月に正式版をリリースしたのが「Repro Booster」ということですね。概要や効果を教えてください。
孫 Repro Boosterは、Webサイトにタグを1つ挿入するだけですぐに表示を高速化できる、まるで魔法のようなサイトスピード改善ツールです(図)。最大の特徴は、導入に当たって特別なスキルが要らず、時間もかからないこと。ITの専門知識を持たないマーケターの方でも、タグを挿入するだけですぐに効果を実感できます。また、導入後の運用も不要なのでリソースもかかりません。
■サイトスピード改善ツール「Repro Booster」
 この2つの技術によってサイトスピードの高速化を実現する。クリック予測&リンク先読みはReproが特許取得済みの技術だ
この2つの技術によってサイトスピードの高速化を実現する。クリック予測&リンク先読みはReproが特許取得済みの技術だ
また、当社の調査※2では、Repro Boosterを導入後、コアウェブバイタルの指標の1つであるLCP(Largest Contentful Paint)※3を平均19.1%改善する効果が得られたほか、関連する指標であるFCP(First Contentful Paint)※4を平均33.5%改善するといった効果も確認できています。さらにRepro Boosterの適用有無を、様々な形で目に見える形で比較してご確認いただくこともできます。面倒な表示高速化の作業はRepro Boosterに任せて、マーケターの皆さんはほかの施策に注力していただきたいと思います。
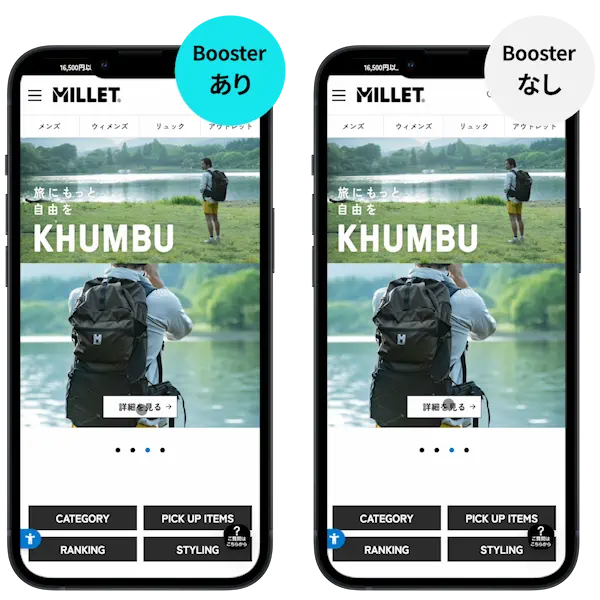
■表示高速化のイメージ
 ※動画はRepro Boosterが導入されているミレー・マウンテン・グループ・ジャパン株式会社様の運営するWebサイト「ミレー公式オンラインストア」における、2024年4月時点でのRepro Booster適用有無のサイトスピード比較です。
※動画はRepro Boosterが導入されているミレー・マウンテン・グループ・ジャパン株式会社様の運営するWebサイト「ミレー公式オンラインストア」における、2024年4月時点でのRepro Booster適用有無のサイトスピード比較です。
※Google Chromeのエミュレーション機能を用いて撮影。
宮永 私が代表を務めるアイデアマンズのアプローチはサイト改修による抜本的な改善が中心のため、Repro Boosterとアプローチは異なりますが、クリック予測&リンク先読みは非常に画期的な技術だと感じます。
孫 ありがとうございます。Repro Boosterは、宮永さんが提案する手法や、CDN(Contents Delivery Network)導入、画像圧縮などの手法と併用が可能で、相乗効果を期待できます。Repro Boosterで素早く効果を実感して手応えをつかんだら、より抜本的な表示速度の改善に取り組むことで、さらに大きな効果が狙えるはずです。
――最後に、読者にメッセージをお願いします。
宮永 Webサイトの表示速度改善の取り組みのベースにある「不要なものを取り除く」という考え方は、サステナビリティが注目されるこれからの時代にフィットするものだと思います。本当に必要な機能を厳選して揃え、ユーザーが快適に使えるWebサイトを目指す。そのような視点を持つことが、これからのマーケターにとって重要なのではないでしょうか。
孫 ECサイトは今やリアル店舗同等の重要性を持つものであり、その意味でECサイトの責任者は店舗の「店長」と一緒です。Webサイトの表示速度改善を通じて、企業が提供する顧客体験全体に寄与することができればと考えています。
Repro Boosterが、これまでなかなか着手できなかった取り組みを進める際のきっかけになれれば、こんなうれしいことはありません。これからも日本のWebサイトの顧客体験の底上げに貢献していきたいと思います。
※1:「2017年春オンラインリテールの現状-パフォーマンス」、Akamai
※2:2024年3月28日~2024年4月11日に実施したスプリットテストの結果(モバイルユーザー・適用比率1:1)。Repro Booster導入済みのECサイト(個別コンサルティング対応を除く)を対象とし、Google Analytics 4で収集した各指標の中央値を比較
※3:Webページで最も大きなコンテンツ要素が表示されるまでの時間を表すパフォーマンス指標
※4:Webページで最初のコンテンツが表示されるまでの時間を表すパフォーマンス指標
Repro株式会社が制作した独自の市場調査資料、ホワイトペーパー、お役立ち資料です。
ほかでは知ることのできない貴重な情報が掲載されているので、ぜひダウンロードしてご覧ください。